详解 for in 循环方法
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了详解 for in 循环方法相关的知识,希望对你有一定的参考价值。
参考技术Afor...in 语句用于遍历数组或者对象的属性.
一般情况下,for in 循环只会遍历我们自定义的属性,原型上默认的属性不会遍历出来。例如 Object.prototype.toString() 、 Object.prototype.hasOwnProperty() 是不会被遍历出来的。
但在实际应用中,如果是在原型中新增属性或者方法, for...in会将原型中新增的属性和方法遍历出来。
举个例子:
很明显上述的score一项是我们不希望看到的,解决方法如下:
Object.hasOwnProperty(prop) 用来判断某个对象是否含有指定的属性的,返回值为Boolean ,该方法会忽略掉那些从原型链上继承到的属性。
使用 hasOwnProperty 方法判断属性是否存在:
python中for循环的用法
参考技术Afor循环的语法格式如下:
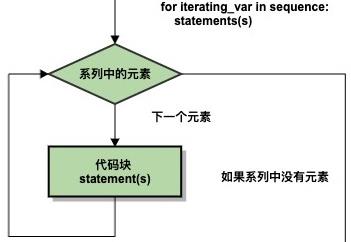
for iterating_var in sequence:
statements(s)
for循环可以遍历任何序列的项目,如一个列表或者一个字符串。for-in 循环中的变量的值受 for-in 循环控制,该变量将会在每次循环开始时自动被赋值,因此程序不应该在循环中对该变量赋值。
for-in 循环可用于遍历任何可选代对象。所谓可迭代对象,就是指该对象中包含一个 __iter__ 方法,且该方法的返回值对象具有 next() 方法。

扩展资料:
Python中的另一个循环语句——while语句
while是一个条件循环语句。while中的代码块会一直循环执行,直到循环条件不再为真。但是用户必须小心的使用while循环,因为有可能条件永远不会为假,这样一来循环就永远不会结束。
这些“无限”的循环不一定是坏事,许多通讯服务器的客户端/服务器系统就是通过它来工作的,因为服务器代码就是用来等待客户端来连接的。
这些客户端向服务器发送请求,服务器处理请求,请求处理后,服务器向客户端返回数据,而此时客户端可能断开连接。对于服务器而言它已经完成了对这个客户端的任务,它会返回最外层循环等待下一个连接。
以上是关于详解 for in 循环方法的主要内容,如果未能解决你的问题,请参考以下文章