前端报错跨域
Posted 鹏星
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端报错跨域相关的知识,希望对你有一定的参考价值。

开发那些事儿:前端开发环境sockjs-node报错跨域问题,该如何解决?
视频监控系统是安防系统的重要组成部分,随着安防市场的需求量上升,我国的视频监控行业规模也逐年增长,视频监控技术也取得了快速发展和进步。尤其是伴随着人工智能技术的高速发展,智能化也成为视频监控平台的发展趋势。TSINGSEE青犀视频聚焦于视频流媒体技术的研发与拓展,在视频能力与服务上,不断结合AI、大数据、边缘计算、物联网等新兴技术,丰富平台功能模块,触达用户的多样化需求。

作为一家起源于EasyDarwin开源框架的技术型企业,在开发过程中,我们也乐于和所有的技术开发爱好者们一起交流代码技术、分享开发经验,为大家提供一些小小的参考。

今天来分享下我们在项目开发中遇到的一些问题及解决办法,和开发者们做一个经验交流。
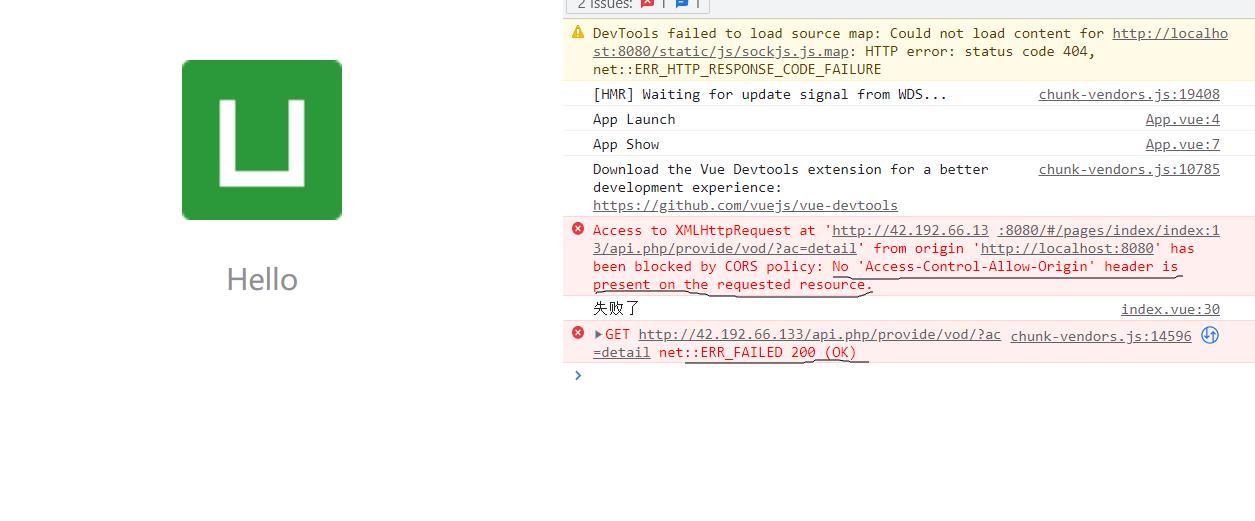
在某项目的前端开发中,遇到了以下报错问题(CROS头缺少’Access-Control-Allow-Origin’):

在项目开发时出现跨域错误实际不影响项目的功能。sockjs-node是一个JavaScript库,提供跨浏览器JavaScript的API,创建了一个低延迟、全双工的浏览器和web服务器之间的通信通道。
现在已经找了问题真正的根源。首先sockjs-node确实是维持全双工通信用的,关键在于为什么要有这个东西,其实作用就是保证我们在改完代码重新编译之后,能够通知浏览器重新加载变更结果。vue-cli3.x的启动方式是npm run serve,我们没有用到该sockjs-node功能,但启动时会默认连续发请求调用本地接口,所以出现了上述的报错。那么解决这个问题,就需要移除它。
解决步骤:
1)在项目中进入/node_modules/sockjs-client/dist/sockjs.js,注释掉1065行,然后重新启动。

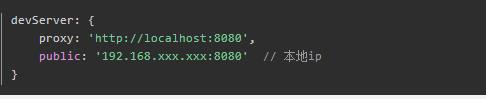
2)配置vue.config.js中的module.xports,添加如下,然后重启即可。

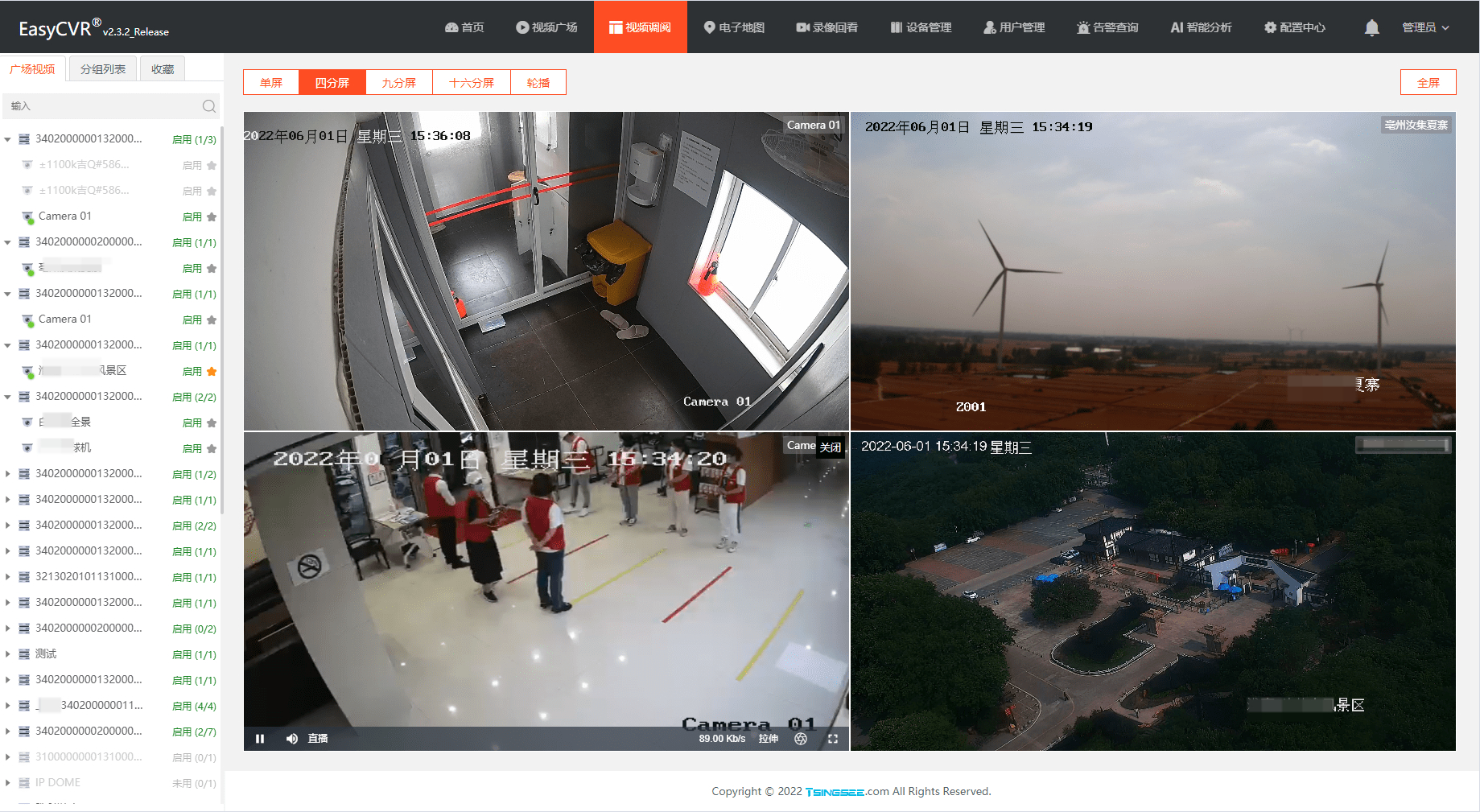
TSINGSEE青犀视频基于多年的视频流媒体开发经验,已经面向市场推出满足不同项目场景需求的视频能力服务平台,如EasyCVR、EasyGBS、EasyDSS、EasyNVR等,能实现多类型设备接入、多协议支持、多格式视频流输出、多终端平台兼容。

平台凭借灵活的视频能力、可拓展性强、兼容度高、部署轻快等特征,已经运用在大量的项目中,如智慧工地、智慧工厂、智慧校园、平安校园、平安城市、明厨亮灶等等。感兴趣的用户可以前往演示平台进行体验或部署测试。
以上是关于前端报错跨域的主要内容,如果未能解决你的问题,请参考以下文章