JS报错Unexpectedtoken怎么解决?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JS报错Unexpectedtoken怎么解决?相关的知识,希望对你有一定的参考价值。
用Eclipse写的普通Web工程,平时的ajax到java后台Servlet中取数据一点问题没有,今天突然就崩溃了,进不了sucess函数。
在error函数中打印报错信息是:Unexpected token S in JSON at position。
java后台打印返回值也没问题,直接懵逼了,后来把ajax改为text传值方式,直接进了success我把返回值打印后找出了毛病。
如下图:
前面有Servlet自动生成的一个reponse.getWriter()的输出,把这条删除后就好了!
所以以后新建Servlet一定要注意自动生成的代码。
参考资料
csdn.csdn[引用时间2018-1-25]
参考技术A我们通常遇到的问题如下:
Uncaught ReferenceError: xxx is not defined
Uncaught TypeError: Cannot read property 'length' of undefined
Uncaught SyntaxError: Unexpected token ILLEGAL
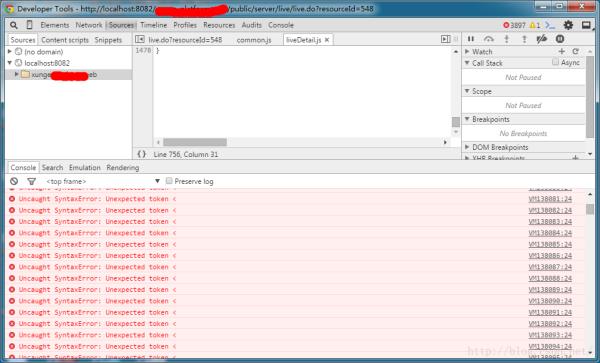
但这次我遇到的问题是:Uncaught SyntaxError: Unexpected token <
甚至可能出现死循环,导致浏览器崩溃:


由于没办法通过浏览器的调试功能定位到实际的错误位置,所以只能通过二分法增删代码进行查找,
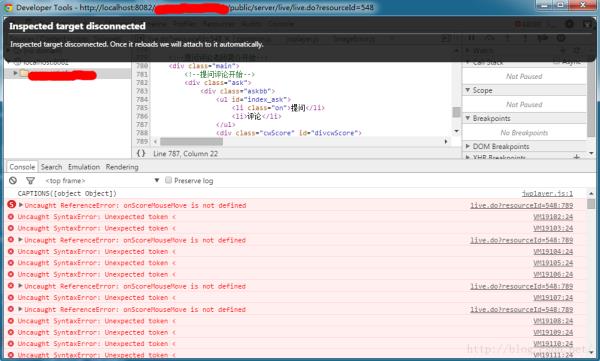
最后定位到错误原因居然是“eval”方法引起的,如下图:
由于AJAX请求的地址需要登录才能访问,不登录的话会跳转到登录页面,所以返回的是登录页面的HTML代码,导致执行“eval”函数是出错
根据具体问题类型,进行步骤拆解/原因原理分析/内容拓展等。
具体步骤如下:/导致这种情况的原因主要是……
1、href属性值“JavaScript:void()”,括号中没有加“0”,加上就可以了。
2、onclick事件处理函数“loadLivePlayer”没有添加返回值,导致javascript:void(0)被执行,应该添加:return false。
void 操作符用法格式如下:
①. javascript:void (expression)
②. javascript:void expression
expression 是一个要计算的 Javascript 标准的表达式。表达式外侧的圆括号是选的,但是写上去是一个好习惯。 (实现版本 Navigator 3.0 )。
你以使用 void 操作符指定超级链接。表达式会被计算但是不会当前文档处装入任何内容。
vue.js 中使用(...)运算符报错的解决方法
vue.js 中使用(...)运算符报错的解决方法
Syntax Error:Unexpected token(XX:X)
},
computed:{
...mapGetters([
'pageSize'
])
},
这个错误是在项目中,不识别es6的扩展运算符,解决办法(四步走)如下:
第一步:安装babel-plugin-transform-object-rest-spread
cnpm install babel-plugin-transform-object-rest-spread第二步:配置.baberlcr文件,内容如下:
{
"presets": [
["env", {
"modules": false,
"targets": {
"browsers": ["> 1%", "last 2 versions", "not ie <= 8"]
}
}],
"stage-2"
],
"presets": [
["es2015", { "modules": false }]
],
"plugins": ["transform-object-rest-spread"]
} PS:这两步做完不要着急运行项目,运行项目还会出错的
错误如下:
error: in ./src/main.js
Module build failed:Error:Couldn't find preset "es2015 relative to directory"... ...第三步:安装babel-preset-es2015
cnpm install babel-preset-es2015 --save-dev第四步:大功告成!!!!
以上是关于JS报错Unexpectedtoken怎么解决?的主要内容,如果未能解决你的问题,请参考以下文章