Python自动化 第十六篇:JavaScript作用域和Dom收尾
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Python自动化 第十六篇:JavaScript作用域和Dom收尾相关的知识,希望对你有一定的参考价值。
本节内容:
- javascript作用域
- DOM收尾
JavaScript作用域
JavaScript的作用域一直以来是前端开发中比较难以理解的知识点,对于JavaScript的作用域主要记住几句话,走遍天下都不怕...
一、JavaScript中无块级作用域
在Java或C#中存在块级作用域,即:大括号也是一个作用域。

1 public static void main () 2 { 3 if(1==1){ 4 String name = "seven"; 5 } 6 System.out.println(name); 7 } 8 // 报错

1 public static void Main() 2 { 3 if(1==1){ 4 string name = "seven"; 5 } 6 Console.WriteLine(name); 7 } 8 // 报错
在JavaScript语言中无块级作用域

1 function Main(){ 2 if(1==1){ 3 var name = ‘seven‘; 4 } 5 console.log(name); 6 } 7 // 输出: seven
补充:标题之所以添加双引号是因为JavaScript6中新引入了 let 关键字,用于指定变量属于块级作用域。
二、JavaScript采用函数作用域
在JavaScript中每个函数作为一个作用域,在外部无法访问内部作用域中的变量。

1 function Main(){ 2 var innerValue = ‘seven‘; 3 } 4 5 Main(); 6 7 console.log(innerValue); 8 9 // 报错:Uncaught ReferenceError: innerValue is not defined
三、JavaScript的作用域链
由于JavaScript中的每个函数作为一个作用域,如果出现函数嵌套函数,则就会出现作用域链。

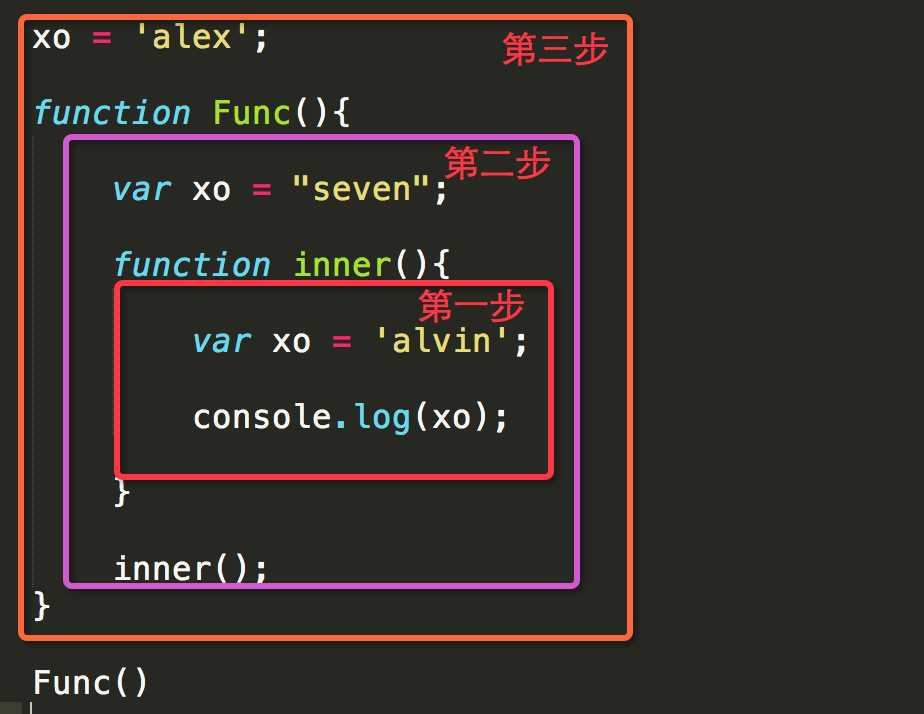
1 xo = ‘alex‘; 2 3 function Func(){ 4 var xo = "seven"; 5 function inner(){ 6 var xo = ‘alvin‘; 7 console.log(xo); 8 } 9 inner(); 10 } 11 Func();
如上述代码则出现三个作用域组成的作用域链,如果出现作用域链后,那么寻找变量时候就会出现顺序,对于上述实例:
当执行console.log(xo)时,其寻找顺序为根据作用域链从内到外的优先级寻找,如果内层没有就逐步向上找,直到没找到抛出异常。

四、JavaScript的作用域链执行前已创建
JavaScript的作用域在被执行之前已经创建,日后再去执行时只需要按照作用域链去寻找即可。
示例一:

1 xo = ‘alex‘; 2 3 function Func(){ 4 var xo = "seven"; 5 function inner(){ 6 7 console.log(xo); 8 } 9 return inner; 10 } 11 12 var ret = Func(); 13 ret(); 14 // 输出结果: seven
上述代码,在函数被调用之前作用域链已经存在:
-
- 全局作用域 -> Func函数作用域 -> inner函数作用域
当执行【ret();】时,由于其代指的是inner函数,此函数的作用域链在执行之前已经被定义为:全局作用域 -> Func函数作用域 -> inner函数作用域,所以,在执行【ret();】时,会根据已经存在的作用域链去寻找变量。
示例二:

1 xo = ‘alex‘; 2 3 function Func(){ 4 var xo = "eirc"; 5 function inner(){ 6 7 console.log(xo); 8 } 9 xo = ‘seven‘; 10 return inner; 11 } 12 13 var ret = Func(); 14 ret(); 15 // 输出结果: seven
上述代码和示例一的目的相同,也是强调在函数被调用之前作用域链已经存在:
-
- 全局作用域 -> Func函数作用域 -> inner函数作用域
不同的时,在执行【var ret = Func();】时,Func作用域中的xo变量的值已经由 “eric” 被重置为 “seven”,所以之后再执行【ret();】时,就只能找到“seven”。
示例三:

1 xo = ‘alex‘;<br> 2 function Bar(){ 3 console.log(xo); 4 } 5 6 function Func(){ 7 var xo = "seven"; 8 9 return Bar; 10 } 11 12 var ret = Func(); 13 ret(); 14 // 输出结果: alex
上述代码,在函数被执行之前已经创建了两条作用域链:
-
- 全局作用域 -> Bar函数作用域
- 全局作用域 -> Func函数作用域
当执行【ret();】时,ret代指的Bar函数,而Bar函数的作用域链已经存在:全局作用域 -> Bar函数作用域,所以,执行时会根据已经存在的作用域链去寻找。
五、声明提前
在JavaScript中如果不创建变量,直接去使用,则报错:

console.log(xxoo); // 报错:Uncaught ReferenceError: xxoo is not defined
JavaScript中如果创建值而不赋值,则该值为 undefined,如:

1 var xxoo; 2 console.log(xxoo); 3 // 输出:undefined
在函数内如果这么写:

1 function Foo(){ 2 console.log(xo); 3 var xo = ‘seven‘; 4 } 5 6 Foo(); 7 // 输出:undefined
上述代码,不报错而是输出 undefined,其原因是:JavaScript的函数在被执行之前,会将其中的变量全部声明,而不赋值。所以,相当于上述实例中,函数在“预编译”时,已经执行了var xo;所以上述代码中输出的是undefined。
DOM
二、操作(接第十五篇)
5、样式操作

1 var obj = document.getElementById(‘i1‘) 2 3 obj.style.fontSize = "32px"; 4 obj.style.backgroundColor = "red";

1 <input onfocus="Focus(this);" onblur="Blur(this);" id="search" value="请输入关键字" style="color: gray;" /> 2 3 <script> 4 function Focus(ths){ 5 ths.style.color = "black"; 6 if(ths.value == ‘请输入关键字‘ || ths.value.trim() == ""){ 7 8 ths.value = ""; 9 } 10 } 11 12 function Blur(ths){ 13 if(ths.value.trim() == ""){ 14 ths.value = ‘请输入关键字‘; 15 ths.style.color = ‘gray‘; 16 }else{ 17 ths.style.color = "black"; 18 } 19 } 20 </script>
6、位置操作

1 总文档高度 2 document.documentElement.offsetHeight 3 4 当前文档占屏幕高度 5 document.documentElement.clientHeight 6 7 自身高度 8 tag.offsetHeight 9 10 距离上级定位高度 11 tag.offsetTop 12 13 父定位标签 14 tag.offsetParent 15 16 滚动高度 17 tag.scrollTop 18 19 /* 20 clientHeight -> 可见区域:height + padding 21 clientTop -> border高度 22 offsetHeight -> 可见区域:height + padding + border 23 offsetTop -> 上级定位标签的高度 24 scrollHeight -> 全文高:height + padding 25 scrollTop -> 滚动高度 26 特别的: 27 document.documentElement代指文档根节点 28 */

1 <!DOCTYPE html> 2 <html> 3 <head lang="en"> 4 <meta charset="UTF-8"> 5 <title></title> 6 </head> 7 <body style="margin: 0;"> 8 <div style="height: 900px;"> 9 10 </div> 11 <div style="padding: 10px;"> 12 <div id="i1" style="height:190px;padding: 2px;border: 1px solid red;margin: 8px;"> 13 <p>asdf</p> 14 <p>asdf</p> 15 <p>asdf</p> 16 <p>asdf</p> 17 <p>asdf</p> 18 </div> 19 </div> 20 21 <script> 22 var i1 = document.getElementById(‘i1‘); 23 24 console.log(i1.clientHeight); // 可见区域:height + padding 25 console.log(i1.clientTop); // border高度 26 console.log(‘=====‘); 27 console.log(i1.offsetHeight); // 可见区域:height + padding + border 28 console.log(i1.offsetTop); // 上级定位标签的高度 29 console.log(‘=====‘); 30 console.log(i1.scrollHeight); //全文高:height + padding 31 console.log(i1.scrollTop); // 滚动高度 32 console.log(‘=====‘); 33 34 </script> 35 </body> 36 </html> 37 38 test

1 <!DOCTYPE html> 2 <html> 3 <head lang="en"> 4 <meta charset="UTF-8"> 5 <title></title> 6 </head> 7 <style> 8 9 body{ 10 margin: 0px; 11 } 12 img { 13 border: 0; 14 } 15 ul{ 16 padding: 0; 17 margin: 0; 18 list-style: none; 19 } 20 .clearfix:after { 21 content: "."; 22 display: block; 23 height: 0; 24 clear: both; 25 visibility: hidden; 26 } 27 28 .wrap{ 29 width: 980px; 30 margin: 0 auto; 31 } 32 33 .pg-header{ 34 background-color: #303a40; 35 -webkit-box-shadow: 0 2px 5px rgba(0,0,0,.2); 36 -moz-box-shadow: 0 2px 5px rgba(0,0,0,.2); 37 box-shadow: 0 2px 5px rgba(0,0,0,.2); 38 } 39 .pg-header .logo{ 40 float: left; 41 padding:5px 10px 5px 0px; 42 } 43 .pg-header .logo img{ 44 vertical-align: middle; 45 width: 110px; 46 height: 40px; 47 48 } 49 .pg-header .nav{ 50 line-height: 50px; 51 } 52 .pg-header .nav ul li{ 53 float: left; 54 } 55 .pg-header .nav ul li a{ 56 display: block; 57 color: #ccc; 58 padding: 0 20px; 59 text-decoration: none; 60 font-size: 14px; 61 } 62 .pg-header .nav ul li a:hover{ 63 color: #fff; 64 background-color: #425a66; 65 } 66 .pg-body{ 67 68 } 69 .pg-body .catalog{ 70 position: absolute; 71 top:60px; 72 width: 200px; 73 background-color: #fafafa; 74 bottom: 0px; 75 } 76 .pg-body .catalog.fixed{ 77 position: fixed; 78 top:10px; 79 } 80 81 .pg-body .catalog .catalog-item.active{ 82 color: #fff; 83 background-color: #425a66; 84 } 85 86 .pg-body .content{ 87 position: absolute; 88 top:60px; 89 width: 700px; 90 margin-left: 210px; 91 background-color: #fafafa; 92 overflow: auto; 93 } 94 .pg-body .content .section{ 95 height: 500px; 96 } 97 </style> 98 <body onscroll="ScrollEvent();"> 99 <div class="pg-header"> 100 <div class="wrap clearfix"> 101 <div class="logo"> 102 <a href="#"> 103 <img src="http://core.pc.lietou-static.com/revs/images/common/logo_7012c4a4.pn"> 104 </a> 105 </div> 106 <div class="nav"> 107 <ul> 108 <li> 109 <a href="#">首页</a> 110 </li> 111 <li> 112 <a href="#">功能一</a> 113 </li> 114 <li> 115 <a href="#">功能二</a> 116 </li> 117 </ul> 118 </div> 119 120 </div> 121 </div> 122 <div class="pg-body"> 123 <div class="wrap"> 124 <div class="catalog"> 125 <div class="catalog-item" auto-to="function1"><a>第1张</a></div> 126 <div class="catalog-item" auto-to="function2"><a>第2张</a></div> 127 <div class="catalog-item" auto-to="function3"><a>第3张</a></div> 128 </div> 129 <div class="content"> 130 <div menu="function1" class="section"> 131 <h1>第一章</h1> 132 </div> 133 <div menu="function2" class="section"> 134 <h1>第二章</h1> 135 </div> 136 <div menu="function3" class="section"> 137 <h1>第三章</h1> 138 </div> 139 </div> 140 </div> 141 142 </div> 143 <script> 144 function ScrollEvent(){ 145 var bodyScrollTop = document.body.scrollTop; 146 if(bodyScrollTop>50){ 147 document.getElementsByClassName(‘catalog‘)[0].classList.add(‘fixed‘); 148 }else{ 149 document.getElementsByClassName(‘catalog‘)[0].classList.remove(‘fixed‘); 150 } 151 152 } 153 </script> 154 </body> 155 </html>

1 <!DOCTYPE html> 2 <html> 3 <head lang="en"> 4 <meta charset="UTF-8"> 5 <title></title> 6 </head> 7 <style> 8 9 body{ 10 margin: 0px; 11 } 12 img { 13 border: 0; 14 } 15 ul{ 16 padding: 0; 17 margin: 0; 18 list-style: none; 19 } 20 h1{ 21 padding: 0; 22 margin: 0; 23 } 24 .clearfix:after { 25 content: "."; 26 display: block; 27 height: 0; 28 clear: both; 29 visibility: hidden; 30 } 31 32 .wrap{ 33 width: 980px; 34 margin: 0 auto; 35 } 36 37 .pg-header{ 38 background-color: #303a40; 39 -webkit-box-shadow: 0 2px 5px rgba(0,0,0,.2); 40 -moz-box-shadow: 0 2px 5px rgba(0,0,0,.2); 41 box-shadow: 0 2px 5px rgba(0,0,0,.2); 42 } 43 .pg-header .logo{ 44 float: left; 45 padding:5px 10px 5px 0px; 46 } 47 .pg-header .logo img{ 48 vertical-align: middle; 49 width: 110px; 50 height: 40px; 51 52 } 53 .pg-header .nav{ 54 line-height: 50px; 55 } 56 .pg-header .nav ul li{ 57 float: left; 58 } 59 .pg-header .nav ul li a{ 60 display: block; 61 color: #ccc; 62 padding: 0 20px; 63 text-decoration: none; 64 font-size: 14px; 65 } 66 .pg-header .nav ul li a:hover{ 67 color: #fff; 68 background-color: #425a66; 69 } 70 .pg-body{ 71 72 } 73 .pg-body .catalog{ 74 position: absolute; 75 top:60px; 76 width: 200px; 77 background-color: #fafafa; 78 bottom: 0px; 79 } 80 .pg-body .catalog.fixed{ 81 position: fixed; 82 top:10px; 83 } 84 85 .pg-body .catalog .catalog-item.active{ 86 color: #fff; 87 background-color: #425a66; 88 } 89 90 .pg-body .content{ 91 position: absolute; 92 top:60px; 93 width: 700px; 94 margin-left: 210px; 95 background-color: #fafafa; 96 overflow: auto; 97 } 98 .pg-body .content .section{ 99 height: 500px; 100 border: 1px solid red; 101 } 102 </style> 103 <body onscroll="ScrollEvent();"> 104 <div class="pg-header"> 105 <div class="wrap clearfix"> 106 <div class="logo"> 107 <a href="#"> 108 <img src="http://core.pc.lietou-static.com/revs/images/common/logo_7012c4a4.pn"> 109 </a> 110 </div> 111 <div class="nav"> 112 <ul> 113 <li> 114 <a href="#">首页</a> 115 </li> 116 <li> 117 <a href="#">功能一</a> 118 </li> 119 <li> 120 <a href="#">功能二</a> 121 </li> 122 </ul> 123 </div> 124 125 </div> 126 </div> 127 <div class="pg-body"> 128 <div class="wrap"> 129 <div class="catalog" id="catalog"> 130 <div class="catalog-item" auto-to="function1"><a>第1张</a></div> 131 <div class="catalog-item" auto-to="function2"><a>第2张</a></div> 132 <div class="catalog-item" auto-to="function3"><a>第3张</a></div> 133 </div> 134 <div class="content" id="content"> 135 <div menu="function1" class="section"> 136 <h1>第一章</h1> 137 </div> 138 <div menu="function2" class="section"> 139 <h1>第二章</h1> 140 </div> 141 <div menu="function3" class="section"> 142 <h1>第三章</h1> 143 </div> 144 </div> 145 </div> 146 147 </div> 148 <script> 149 function ScrollEvent(){ 150 var bodyScrollTop = document.body.scrollTop; 151 if(bodyScrollTop>50){ 152 document.getElementsByClassName(‘catalog‘)[0].classList.add(‘fixed‘); 153 }else{ 154 document.getElementsByClassName(‘catalog‘)[0].classList.remove(‘fixed‘); 155 } 156 157 var content = document.getElementById(‘content‘); 158 var sections = content.children; 159 for(var i=0;i<sections.length;i++){ 160 var current_section = sections[i]; 161 162 // 当前标签距离顶部绝对高度 163 var scOffTop = current_section.offsetTop + 60; 164 165 // 当前标签距离顶部,相对高度 166 var offTop = scOffTop - bodyScrollTop; 167 168 // 当前标签高度 169 var height = current_section.scrollHeight; 170 171 if(offTop<0 && -offTop < height){ 172 // 当前标签添加active 173 // 其他移除 active 174 var menus = document.getElementById(‘catalog‘).children; 175 var current_menu = menus[i]; 176 current_menu.classList.add(‘active‘); 177 for(var j=0;j<menus.length;j++){ 178 if(menus[j] == current_menu){ 179 180 }else{ 181 menus[j].classList.remove(‘active‘); 182 } 183 } 184 break; 185 } 186 187 } 188 189 190 } 191 </script> 192 </body> 193 </html>

1 <!DOCTYPE html> 2 <html> 3 <head lang="en"> 4 <meta charset="UTF-8"> 5 <title></title> 6 </head> 7 <style> 8 9 body{ 10 margin: 0px; 11 } 12 img { 13 border: 0; 14 } 15 ul{ 16 padding: 0; 17 margin: 0; 18 list-style: none; 19 } 20 h1{ 21 padding: 0; 22 margin: 0; 23 } 24 .clearfix:after { 25 content: "."; 26 display: block; 27 height: 0; 28 clear: both; 29 visibility: hidden; 30 } 31 32 .wrap{ 33 width: 980px; 34 margin: 0 auto; 35 } 36 37 .pg-header{ 38 background-color: #303a40; 39 -webkit-box-shadow: 0 2px 5px rgba(0,0,0,.2); 40 -moz-box-shadow: 0 2px 5px rgba(0,0,0,.2); 41 box-shadow: 0 2px 5px rgba(0,0,0,.2); 42 } 43 .pg-header .logo{ 44 float: left; 45 padding:5px 10px 5px 0px; 46 } 47 .pg-header .logo img{ 48 vertical-align: middle; 49 width: 110px; 50 height: 40px; 51 52 } 53 .pg-header .nav{ 54 line-height: 50px; 55 } 56 .pg-header .nav ul li{ 57 float: left; 58 } 59 .pg-header .nav ul li a{ 60 display: block; 61 color: #ccc; 62 padding: 0 20px; 63 text-decoration: none; 64 font-size: 14px; 65 } 66 .pg-header .nav ul li a:hover{ 67 color: #fff; 68 background-color: #425a66; 69 } 70 .pg-body{ 71 72 } 73 .pg-body .catalog{ 74 position: absolute; 75 top:60px; 76 width: 200px; 77 background-color: #fafafa; 78 bottom: 0px; 79 } 80 .pg-body .catalog.fixed{ 81 position: fixed; 82 top:10px; 83 } 84 85 .pg-body .catalog .catalog-item.active{ 86 color: #fff; 87 background-color: #425a66; 88 } 89 90 .pg-body .content{ 91 position: absolute; 92 top:60px; 93 width: 700px; 94 margin-left: 210px; 95 background-color: #fafafa; 96 overflow: auto; 97 } 98 .pg-body .content .section{ 99 height: 500px; 100 border: 1px solid red; 101 } 102 </style> 103 <body onscroll="ScrollEvent();"> 104 <div class="pg-header"> 105 <div class="wrap clearfix"> 106 <div class="logo"> 107 <a href="#"> 108 <img src="http://core.pc.lietou-static.com/revs/images/common/logo_7012c4a4.pn"> 109 </a> 110 </div> 111 <div class="nav"> 112 <ul> 113 <li> 114 <a href="#">首页</a> 115 </li> 116 <li> 117 <a href="#">功能一</a> 118 </li> 119 <li> 120 <a href="#">功能二</a> 121 </li> 122 </ul> 123 </div> 124 125 </div> 126 </div> 127 <div class="pg-body"> 128 <div class="wrap"> 129 <div class="catalog" id="catalog"> 130 <div class="catalog-item" auto-to="function1"><a>第1张</a></div> 131 <div class="catalog-item" auto-to="function2"><a>第2张</a></div> 132 <div class="catalog-item" auto-to="function3"><a>第3张</a></div> 133 </div> 134 <div class="content" id="content"> 135 <div menu="function1" class="section"> 136 <h1>第一章</h1> 137 </div> 138 <div menu="function2" class="section"> 139 <h1>第二章</h1> 140 </div> 141 <div menu="function3" class="section" style="height: 200px;"> 142 <h1>第三章</h1> 143 </div> 144 </div> 145 </div> 146 147 </div> 148 <script> 149 function ScrollEvent(){ 150 var bodyScrollTop = document.body.scrollTop; 151 if(bodyScrollTop>50){ 152 document.getElementsByClassName(‘catalog‘)[0].classList.add(‘fixed‘); 153 }else{ 154 document.getElementsByClassName(‘catalog‘)[0].classList.remove(‘fixed‘); 155 } 156 157 var content = document.getElementById(‘content‘); 158 var sections = content.children; 159 for(var i=0;i<sections.length;i++){ 160 var current_section = sections[i]; 161 162 // 当前标签距离顶部绝对高度 163 var scOffTop = current_section.offsetTop + 60; 164 165 // 当前标签距离顶部,相对高度 166 var offTop = scOffTop - bodyScrollTop; 167 168 // 当前标签高度 169 var height = current_section.scrollHeight; 170 171 if(offTop<0 && -offTop < height){ 172 // 当前标签添加active 173 // 其他移除 active 174 175 // 如果已经到底部,现实第三个菜单 176 // 文档高度 = 滚动高度 + 视口高度 177 178 var a = document.getElementsByClassName(‘content‘)[0].offsetHeight + 60; 179 var b = bodyScrollTop + document.documentElement.clientHeight; 180 console.log(a+60,b); 181 if(a == b){ 182 var menus = document.getElementById(‘catalog‘).children; 183 var current_menu = document.getElementById(‘catalog‘).lastElementChild; 184 current_menu.classList.add(‘active‘); 185 for(var j=0;j<menus.length;j++){ 186 if(menus[j] == current_menu){ 187 188 }else{ 189 menus[j].classList.remove(‘active‘); 190 } 191 } 192 }else{ 193 var menus = document.getElementById(‘catalog‘).children; 194 var current_menu = menus[i]; 195 current_menu.classList.add(‘active‘); 196 for(var j=0;j<menus.length;j++){ 197 if(menus[j] == current_menu){ 198 199 }else{ 200 menus[j].classList.remove(‘active‘); 201 } 202 } 203 } 204 205 206 207 208 break; 209 } 210 211 } 212 213 214 } 215 </script> 216 </body> 217 </html>
7、提交表单

document.geElementById(‘form‘).submit()
8、其他操作

1 console.log 输出框 2 alert 弹出框 3 confirm 确认框 4 5 // URL和刷新 6 location.href 获取URL 7 location.href = "url" 重定向 8 location.reload() 重新加载 9 10 // 定时器 11 setInterval 多次定时器 12 clearInterval 清除多次定时器 13 setTimeout 单次定时器 14 clearTimeout 清除单次定时器
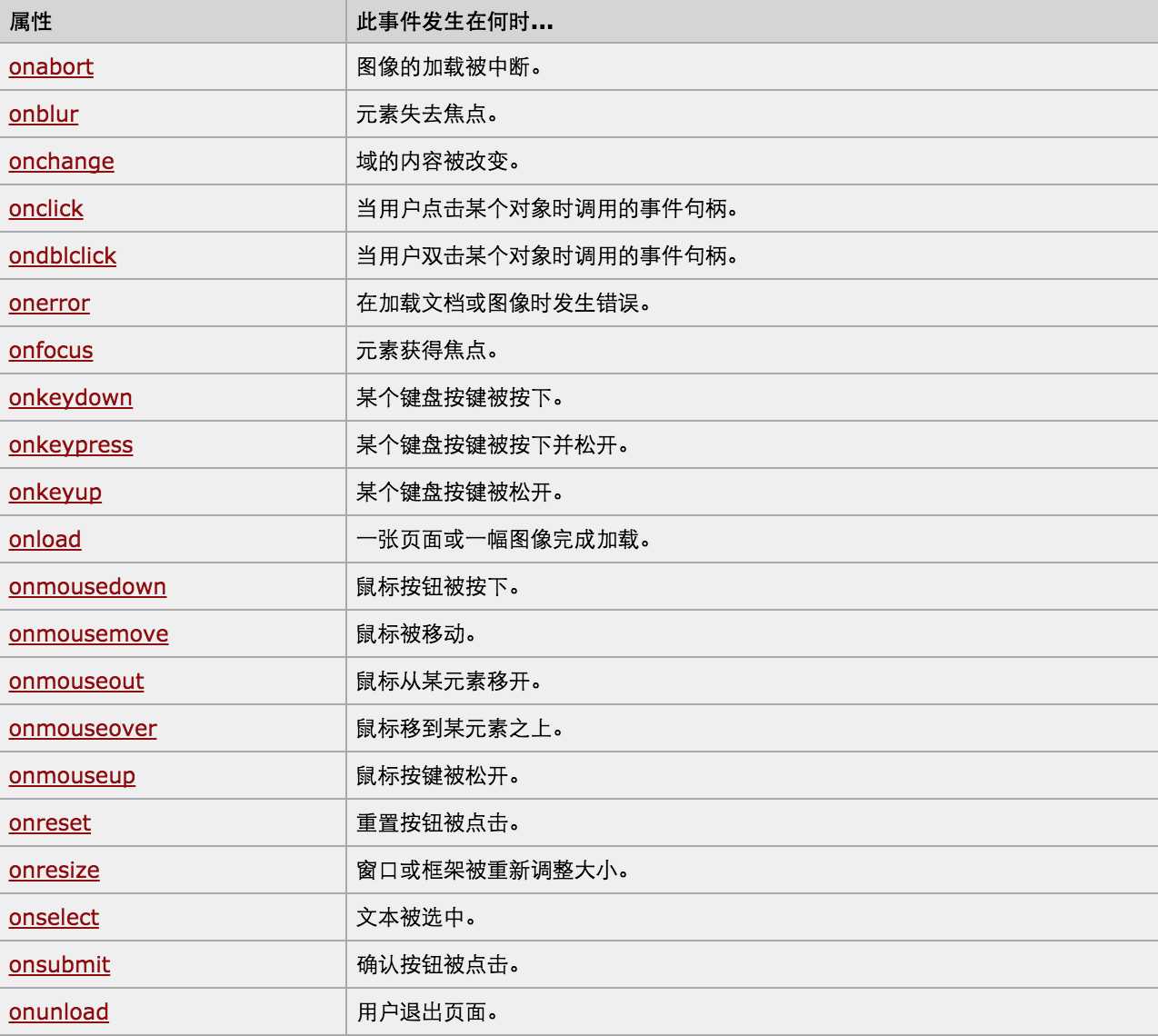
三、事件

对于事件需要注意的要点:
-
- this
- event
- 事件链以及跳出
this标签当前正在操作的标签,event封装了当前事件的内容。
以上是关于Python自动化 第十六篇:JavaScript作用域和Dom收尾的主要内容,如果未能解决你的问题,请参考以下文章
