js如何把html当字符串渲染到页面上
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js如何把html当字符串渲染到页面上相关的知识,希望对你有一定的参考价值。
需要准备的材料分别有:电脑、html编辑器、浏览器。
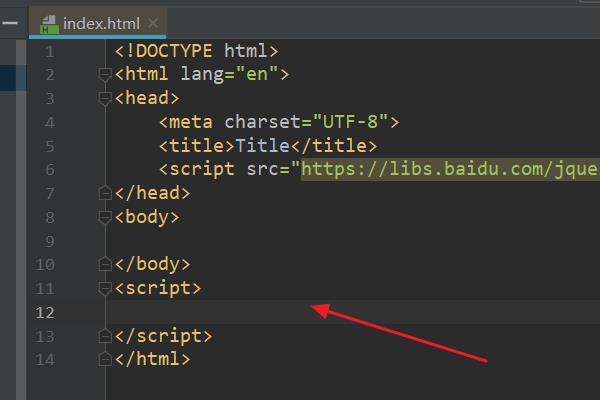
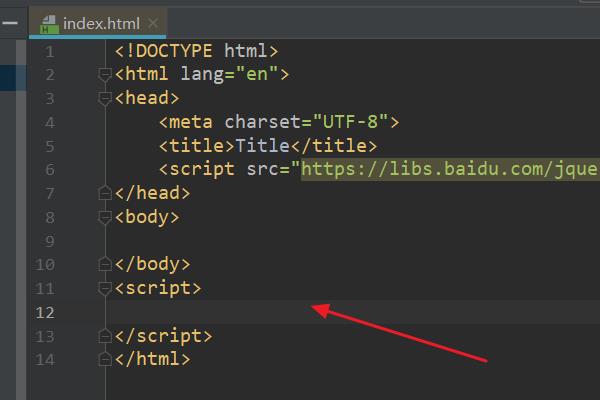
1、首先,打开html编辑器,新建html文件,例如:index.html。

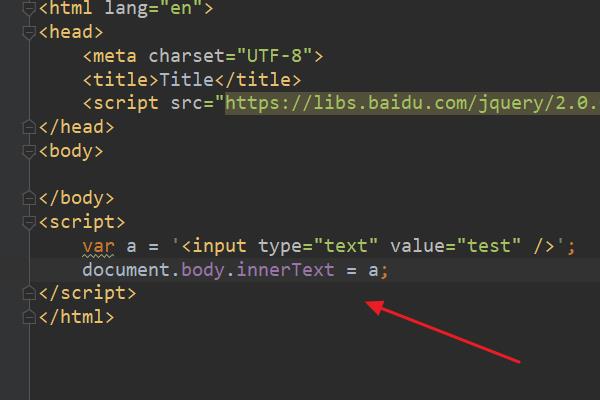
2、在index.html中的<script>标签,输入js代码:var a = '<input type="text" value="test" />';document.body.innerText = a;。

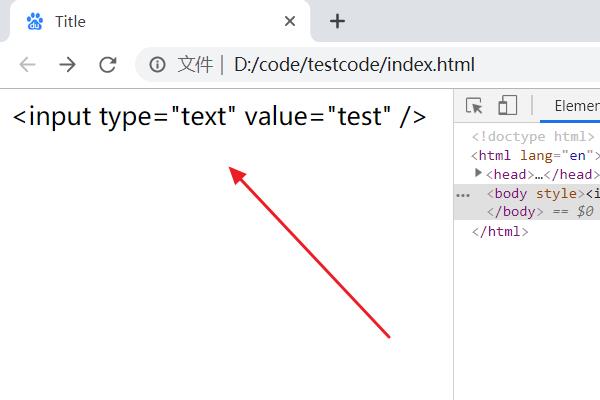
3、浏览器运行index.html页面,此时html代码被当成字符串渲染到了页面上。

需要准备的材料分别有:电脑、html编辑器、浏览器。
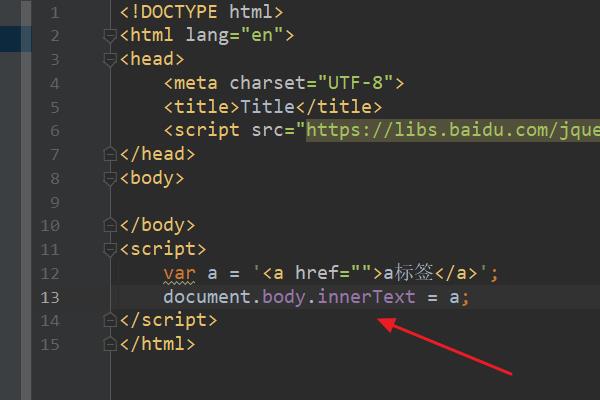
1、首先,打开html编辑器,新建html文件,例如:index.html。

2、在index.html中的<script>标签,输入js代码:var a = '<a href="">a标签</a>';document.body.innerText = a;。

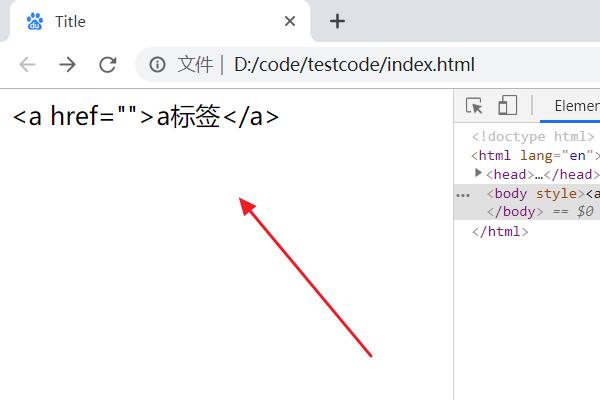
3、浏览器运行index.html页面,此时a标签的html代码被成功当做字符串渲染到页面上了。

使用axios获取数据并渲染到HTML页面
https://www.sojson.com/open/api/weather/json.shtml?city=%E5%8C%97%E4%BA%AC这个是接口,请求完整实列,使用axios获取数据并渲染到页面
第一种:
比较常见的就是直接把字符串拼接,然后插入到元素中。
var html='' + data.num + '' + data.floor + '' + data.name + '' + data.money + '';
elem[removed]=html;
第二种:
与第一种大致,先创建对象,然后添加到外层对象中

node=document.createElement("LI" textnode=document.createTextNode("Water""myList").appendChild(node);

第三种:
可以用网上mvvm框架,数据绑定比如:angular ,vue等 这里不举例子了 哈哈
第四种:
模板的比如 (template.js)
[removed] var viewCommand = function() var tpl =
product: ["", "", "<>#>", ""
].>", "<>", &#>#>&#>#>&#>", "",
].>
<>
代码中可以在页面上搜集数据、执行计算并显示响应,而不需将处理从客户端传送到服务器,传送将增加对用户操作和请求的响应时间。
例如,假设正在使用一个应用程序,它允许用户通过输入作者名字、书名或检索书号到一个搜索页的文本字段中,从一个数据库中查询书目。文本字段被命名为Author、Title和CallNo。当从应用程序的搜索页提交一个查询时,应用程序必须从这些文本字段获取该值。
下面的代码显示了如何使用变量来获取这些字段的值:
Private function cmdSearch_onclick() As Boolean
创建变量包含搜索条件。
Dim sAuthor as String
Dim sTitle as String
Dim sCallNo as String
从页面获取搜索条件。
sAuthor=Me.author.Value
sTitle=Me.title.Value
sCallNo=Me.callno.Value
这里的代码处理并返回查询。
End Function
这段代码使用HTML文本字段的Value属性获取字段的数据,代码将打开一个数据库连接、创建一个记录集并返回适当的记录,然后数据被发送给用户。
以上是关于js如何把html当字符串渲染到页面上的主要内容,如果未能解决你的问题,请参考以下文章