第6次作业-循环语句输出99乘法口诀表
Posted baby25802
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了第6次作业-循环语句输出99乘法口诀表相关的知识,希望对你有一定的参考价值。
| 这个作业属于哪个课程 | https://edu.cnblogs.com/campus/sdscfz/SF3/ |
|---|---|
| 这个作业要求在哪里 | https://edu.cnblogs.com/campus/sdscfz/SF3/homework/12955 |
| 这个作业的目标 | 第6次作业-循环语句输出99乘法口诀表 |
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script src="/zh.js"></script>
</body>
</html>
js
for (var i = 1; i <= 9; i++) //行数
for(var k=0; k<=i;k++)//空格
document.write(\' \')
for (var j = 1; j <= i; j++)
document.write(j + "*" + i + \'=\' + i * j + \' \')
if (i == j)
document.write("<br/>")

javascript小程序——用嵌套循环来输出乘法口诀表
在学习javascript过程中,一开始接触循环语句时一般拿乘法口诀表来练手,这里我将自己的练习贴在这里,希望能给和我一样的初学者些许帮助,也希望大神们能够不吝指教。
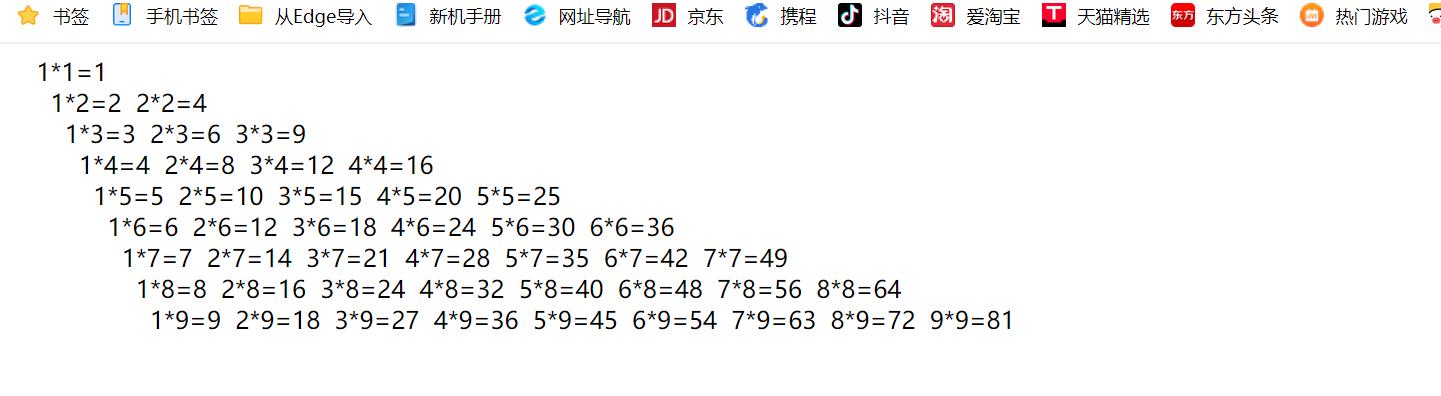
首先,来看一下乘法口诀表是什么样子的,不要告诉我所有人都记得一清二楚哦!

其次,乘法口诀表是一个表格,有行和列之分,用嵌套循环来输出时不可避免要用到两个参数,用i表示行号,用j表示列号。另外,我们输出时是将整个表格当做一个字符串来看待,所以设置字符串为res。代码如下:
var res = “”,i,j;
然后,先对行号进行循环,行号循环里面对列号进行循环。
for( i=1;i<=9;i++){
//j<=i才会阶梯型输出,如果是j<=9,那么输出的是9×9的矩形表格
for(j=1;j<=i;j++){
res += i + "×" + j + "=" + i*j +"   ";
}
//换行
res += "<br>";
}
最后,把res输出到HTML文档里面,代码如下:
document.getElementById("div01").innerHTML = res;
全部代码如下:
<body>
<div id="div01">
</div>
<script>
var res = “”,i,j;
for( i=1;i<=9;i++){
for(j=1;j<=i;j++){
res += i + "×" + j + "=" + i*j +"   ";
}
res += "<br>";
}
document.getElementById("div01").innerHTML = res;
</script>
</body>
使用javascript输出乘法口诀表的代码及讲解就是上面这些,第一次写这种总结,有些意犹未尽却不知道写什么的感觉,不妥之处请大家见谅并不吝指教。
以上是关于第6次作业-循环语句输出99乘法口诀表的主要内容,如果未能解决你的问题,请参考以下文章
Python程序开发之简单小程序实例(3)-打印99乘法口诀表