使用vue2+element-ui+vuex实现后台管理系统的头部背景色动态点击修改
Posted Amyel
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了使用vue2+element-ui+vuex实现后台管理系统的头部背景色动态点击修改相关的知识,希望对你有一定的参考价值。
**以下内容仅供自己学习使用
话不多说,直接上代码
- 首先去vuex里面
import Vue from \'vue\';
import Vuex from \'vuex\';
Vue.use(Vuex);
const store = new Vuex.Store(
state:
headerColor: \'default-header\', //定义一个默认的颜色
,
mutations:
//setHeaderColor 方法可以用来修改 headerColor 的值。当调用 setHeaderColor 方法时,
//它会更新 store 中的 headerColor 值,并且将其保存在浏览器的 localStorage 中,以便在刷新页面后仍然能够使用该值。
setHeaderColor (state, color)
state.headerColor = color
localStorage.setItem(\'headerColor\', color)
,
,
actions:
//调用了 setHeaderColor 方法,并通过 context.commit 方法提交了一个 mutation,从而修改了 headerColor 的值。
updateHeaderColor (context, color)
context.commit(\'setHeaderColor\', color);
);
//使用 subscribe 方法在 store 中添加了一个监听函数。每当 store 中的 mutation 被提交时,
//这个监听函数会自动将 headerColor 的值更新到 localStorage 中。这样做可以确保即使用户刷新页面,头部颜色的设置也不会丢失
store.subscribe((mutation, state) =>
localStorage.setItem(\'headerColor\', state.headerColor)
)
export default store;
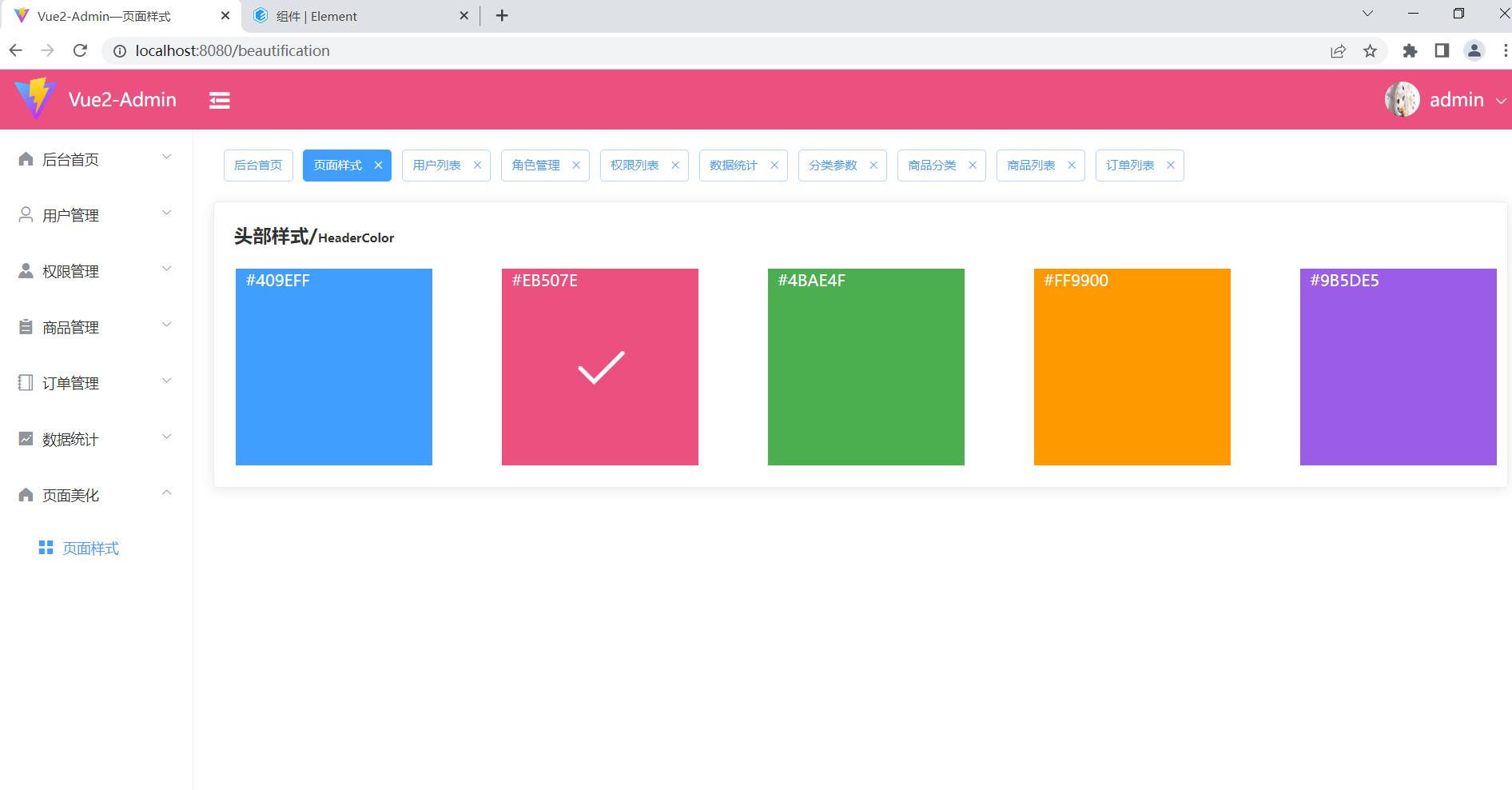
- 来到颜色点击切换页面,先上效果图,后上代码(建议复制到编辑器当中去看)
效果图

<template>
<div class="color-container">
<el-card>
<h3 >头部样式/<span >HeaderColor</span> </h3>
<el-row :gutter="24">
<el-col :span="5">
<div class="grid-content bg-purple">
<div class="color-block default-color" :class=" active: headerColor === \'default-header\' " @click="updateHeaderColor(\'default-header\')">
<span >#409EFF</span>
<i class="el-icon-check" v-if="headerColor === \'default-header\'"></i>
</div>
</div>
</el-col>
<el-col :span="5">
<div class="grid-content bg-purple">
<div class="color-block red-color" :class=" active: headerColor === \'red-header\' " @click="updateHeaderColor(\'red-header\')">
<span >#EB507E</span>
<i class="el-icon-check" v-if="headerColor === \'red-header\'"></i>
</div>
</div>
</el-col>
<el-col :span="5">
<div class="grid-content bg-purple">
<div class="color-block green-color" :class=" active: headerColor === \'green-header\' " @click="updateHeaderColor(\'green-header\')">
<span >#4BAE4F</span>
<i class="el-icon-check" v-if="headerColor === \'green-header\'"></i>
</div>
</div>
</el-col>
<el-col :span="5">
<div class="grid-content bg-purple">
<div class="color-block orange-color" :class=" active: headerColor === \'orange-header\' " @click="updateHeaderColor(\'orange-header\')">
<span >#FF9900</span>
<i class="el-icon-check" v-if="headerColor === \'orange-header\'"></i>
</div>
</div>
</el-col>
<el-col :span="4">
<div class="grid-content bg-purple">
<div class="color-block purple-color" :class=" active: headerColor === \'purple-header\' " @click="updateHeaderColor(\'purple-header\')">
<span >#9B5DE5</span>
<i class="el-icon-check" v-if="headerColor === \'purple-header\'"></i>
</div>
</div>
</el-col>
</el-row>
</el-card>
</div>
</template>
<script>
import mapActions, mapState from \'vuex\'
export default
name: \'AdminBeautification\',
computed:
...mapState([\'headerColor\'])
,
methods:
...mapActions([\'updateHeaderColor\'])
;
</script>
<style lang="scss" scoped>
.default-header
background-color: #409eff;
.red-header
background-color: #eb507e;
.green-header
background-color: #4bae4f;
.orange-header
background-color: #f90;
.purple-header
background-color: #9b5de5;
.default-color
background-color: #409eff;
.red-color
background-color: #eb507e;
.green-color
background-color: #4bae4f;
.orange-color
background-color: #f90;
.purple-color
background-color: #9b5de5;
.color-block:hover
transform: scale(1.1);
box-shadow: 0 0 12px #aaa;
.color-block
float: left;
position: relative;
width: 200px;
height: 200px;
cursor: pointer;
border: 2px solid #fff;
overflow: hidden;
transition: transform 0.3s ease-in-out;
i
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
color: #fff;
font-size: 60px;
&:hover
box-shadow: 0 0 6px #fff;
.active
box-shadow: 0 0 6px #fff;
</style>
- 最后来到home组件调用
使用

切记不用再在data里面定义headerColor,不然会报错的!
created ()
// 刷新页面保存当前的颜色
const headerColor = localStorage.getItem(\'headerColor\')
if (headerColor)
this.$store.commit(\'setHeaderColor\', headerColor)
,
computed:
// 通过计算属性调用
...mapState([\'headerColor\'])
,
//样式
<style lang="scss" scoped>
.default-header
background-color: #409eff;
.red-header
background-color: #eb507e;
.green-header
background-color: #4bae4f;
.orange-header
background-color: #f90;
.purple-header
background-color: #9b5de5;
</style>
-
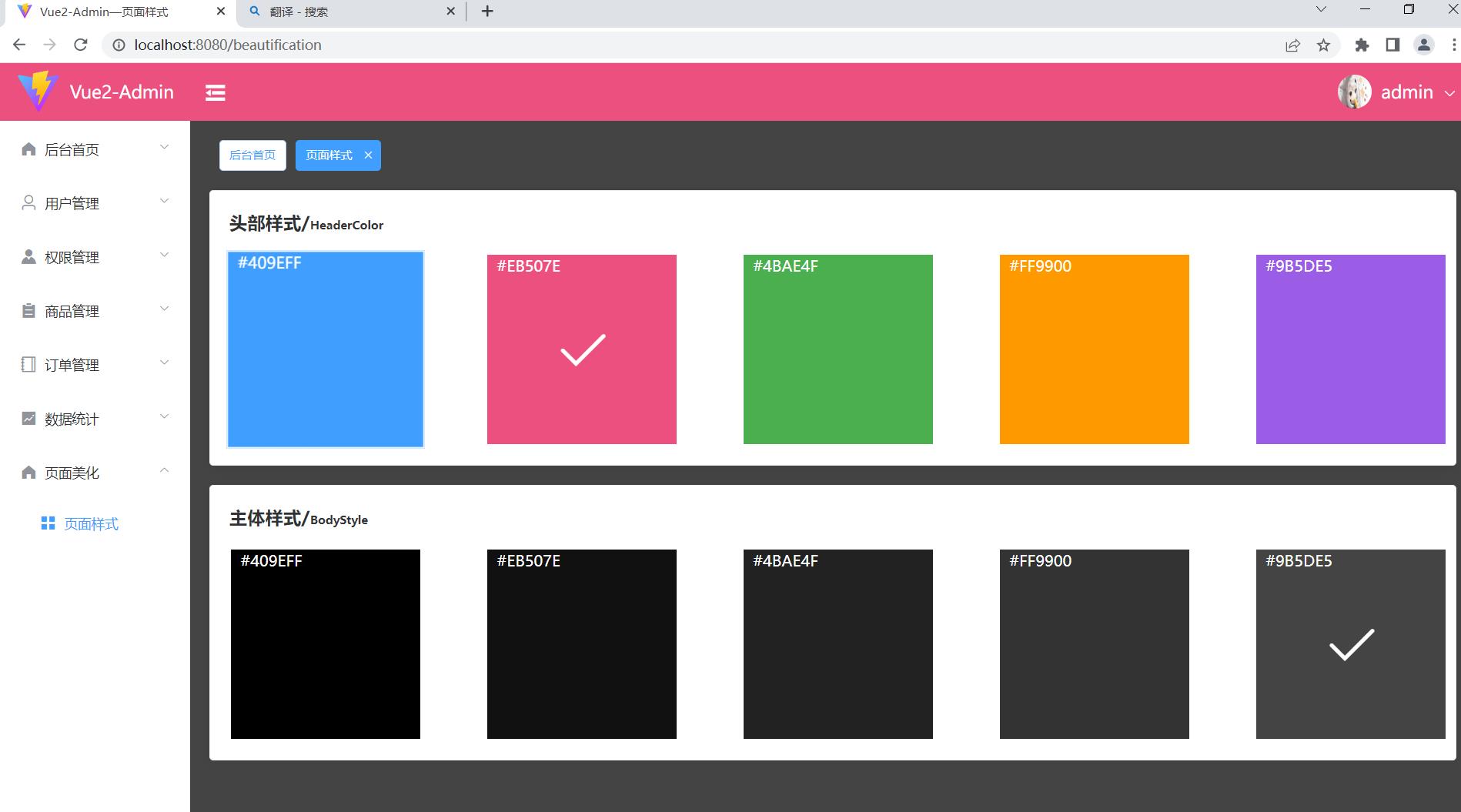
如果你想实现el-main主体部分的样式,那么用上面同样的方法,在vuex,美化页面,home组件相继加上body的代码,修改相对应的逻辑就可以使用了~
-
效果图

Vue+Vuex 实现全局统一错误提示
参考技术A 之前的错误提示统一放在 axios 封装的组件里,因为请求的时候无法访问 vue 实例,只好单独引入实现。按照上述思路,如果使用新封装的全局统一错误提示组件,就要在请求的时候引入这个组件,像引入 element-ui 里的 Message 一样。这就比较麻烦了,挂载到哪个 DOM 上? body ?为什么不能挂载到当前组件的节点?
此路不通,不是最佳实现办法,需要转换下思路了:能不能在根组件 App.vue 中引入错误组件,通过某种状态触发呢?恰好 Vue 里有 watch 侦听器,参考了下别人的文章,上码:
这样在App.vue 里面就可以引入封装好的统一的错误组件,将 this.$message 换掉就ok了。
参考:
Vue全局错误提示的一点思考
以上是关于使用vue2+element-ui+vuex实现后台管理系统的头部背景色动态点击修改的主要内容,如果未能解决你的问题,请参考以下文章