Selenium+Python常见定位方法
Posted ranxf
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Selenium+Python常见定位方法相关的知识,希望对你有一定的参考价值。
参见官网:http://selenium-python.readthedocs.io/locating-elements.html
有多种策略来定位页面中的元素。你可以使用最适合你的情况。Selenium提供以下方法来定位页面中的元素:
find_element_by_id
find_element_by_name
find_element_by_xpath
find_element_by_link_text
find_element_by_partial_link_text
find_element_by_tag_name
find_element_by_class_name
find_element_by_css_selector
下面是查找多个元素(这些方法将返回一个列表):
find_elements_by_name
find_elements_by_xpath
find_elements_by_link_text
find_elements_by_partial_link_text
find_elements_by_tag_name
find_elements_by_class_name
find_elements_by_css_selector
除了上面给出的公共方法,这里也有两个在页面对象定位器有用的私有方法。这两个私有方法是find_element和find_elements。
常用方法是通过xpath相对路径进行定位,同时CSS也是比较好的方法。
举例:
<html> <body> <form id="loginForm"> <input name="username" type="text" /> <input name="password" type="password" /> <input name="continue" type="submit" value="Login" /> </form> </body> <html>

按照ID元素定位(find_element_by_id):
当你知道一个元素的id属性时使用它。使用此策略,将返回具有与该位置匹配的id属性值的第一个元素。如果没有元素具有匹配的id 属性,NoSuchElementException则会引发a。
login_form = driver.find_element_by_id(\'loginForm\')
按照NAME元素定位(find_element_by_name):
当你知道一个元素的name属性时使用它。使用此策略,将返回具有与该位置匹配的id属性值的第一个元素。如果没有元素具有匹配的id 属性,NoSuchElementException则会引发a。
用户名和密码元素可以像这样定位 username = driver.find_element_by_name(\'username\') password = driver.find_element_by_name(\'password\') 这会给出“登录”按钮,因为它出现在“清除”按钮之前 continue = driver.find_element_by_name(\'continue\')
通过XPATH元素定位(find_element_by_xpath):
XPath是用于在XML文档中查找节点的语言。由于HTML可以是XML(XHTML)的实现,所以Selenium用户可以利用这种强大的语言来定位Web应用程序中的元素。XPath扩展了(也支持)通过id或name属性定位的简单方法,并打开了各种新的可能性,例如在页面上定位第三个复选框。
使用XPath的一个主要原因是当你没有合适的id或name属性的时候,你希望找到的元素。您可以使用XPath以绝对项(不建议)定位元素,或者相对于具有id或name属性的元素。XPath定位器也可以用来通过id和name以外的属性指定元素。
绝对XPath包含根(html)中所有元素的位置,因此可能会失败,只需对应用程序进行一点点调整即可。通过查找具有id或name属性的附近元素(最好是父元素),可以根据关系找到目标元素。这是不太可能改变,可以使你的测试更健壮。
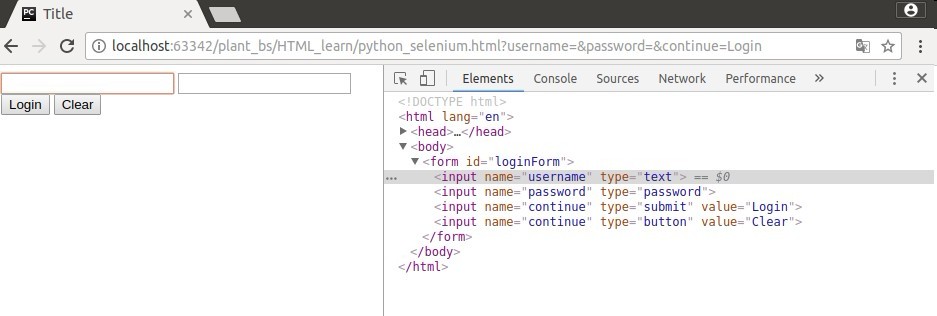
考虑这个页面元素的来源:
<html> <body> <form id="loginForm"> <input name="username" type="text" /> <input name="password" type="password" /> <input name="continue" type="submit" value="Login" /> <input name="continue" type="button" value="Clear" /> </form> </body> <html>
用户名元素可以像这样定位:
username = driver.find_element_by_xpath("//form[input/@name=\'username\']") # form元素通过一个input子元素,name属性和值为username实现 username = driver.find_element_by_xpath("//form[@id=\'loginForm\']/input[1]") # 通过id=loginForm值的form元素找到第一个input子元素 username = driver.find_element_by_xpath("//input[@name=\'username\']") # 属性名为name且值为username的第一个input元素
表单元素这样定位:
login_form = driver.find_element_by_xpath("/html/body/form[1]") # 绝对路径(如果HTML只是稍微改变就会中断) login_form = driver.find_element_by_xpath("//form[1]") # HTML中的第一个表单元素 login_form = driver.find_element_by_xpath("//form[@id=\'loginForm\']") # 属性名为id和值为loginForm的表单元素
“清除”按钮元素可以像这样定位:
clear_button = driver.find_element_by_xpath("//input[@name=\'continue\'][@type=\'button\']") # 输入属性名为name,值为continue,属性名为type,值为button clear_button = driver.find_element_by_xpath("//form[@id=\'loginForm\']/input[4]") # 表单元素的第四个输入子元素,具有名为id和值为loginForm的属性
更多Xpath知识参见:http://www.w3school.com.cn/xpath/index.asp
通过Link Text元素定位(通过链接文本找超链接)find_element_by_link_text
当你知道在一个锚标签中使用的链接文本时,使用它。采用这种策略,将返回链接文本值与该位置匹配的第一个元素。如果没有元素具有匹配的链接文本属性,NoSuchElementException则会引发a。
如:考虑这个页面的来源。
<html> <body> <p>Are you sure you want to do this?</p> <a href="continue.html">Continue</a> <a href="cancel.html">Cancel</a> </body> <html>
continue.html可以像这样定位:
continue_link = driver.find_element_by_link_text(\'Continue\') continue_link = driver.find_element_by_partial_link_text(\'Conti\')
通过标记名称查找元素(find_element_by_tag_name)
当你想通过标签名找到一个元素时使用它。采用这种策略,将返回具有给定标签名称的第一个元素。如果没有元素具有匹配的标签名称,NoSuchElementException 则会引发一个。
如:考虑这个页面的来源。
<html> <body> <h1>Welcome</h1> <p>Site content goes here.</p> </body> <html>
标题(h1)元素可以像这样定位:
heading1 = driver.find_element_by_tag_name(\'h1\')
通过类名称查找元素(find_element_by_class_name)
当你想通过class属性名来定位一个元素的时候使用它。使用这个策略,将返回具有匹配的类属性名称的第一个元素。如果没有元素具有匹配的类属性名称,NoSuchElementException则会引发a。
如:考虑这个页面的来源
<html> <body> <p class="content">Site content goes here.</p> </body> <html>
“p”元素可以像这样定位:
content = driver.find_element_by_class_name(\'content\')
通过CSS选择器查找元素(find_element_by_css_selector)
例如,考虑这个页面的来源:
<html> <body> <p class="content">Site content goes here.</p> </body> <html>
“p”元素可以像这样定位:
content = driver.find_element_by_css_selector(\'p.content\')
以上是关于Selenium+Python常见定位方法的主要内容,如果未能解决你的问题,请参考以下文章