1.python web框架tornado之web框架简单介绍模板语言介绍
Posted 少壮不努力123
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了1.python web框架tornado之web框架简单介绍模板语言介绍相关的知识,希望对你有一定的参考价值。
一.tronado框架讲解
1.第一个tronado框架web项目介绍
a.首先创建一个demo文件
import tornado.web import tornado.ioloop class MainHandler(tornado.web.RequestHandler): def get(self): #返回的是一个字符串 self.write("Hello, world") # 路由映射,路由系统 application = tornado.web.Application([ (r"/index", MainHandler), ],) if __name__ == "__main__": application.listen(8888) tornado.ioloop.IOLoop.instance().start()
b.通过浏览器访问http://127.0.0.1:8888/index ,即可访问我们创建的web页面

目录结构是:
python_web
--------------------tronado_web.py

c.设置返回一个html文件,即先在当前文件下创建一个demo.html;然后修改tronado_web.py文件中的get方法
#tronado_web.py文件 import tornado.web import tornado.ioloop class MainHandler(tornado.web.RequestHandler): def get(self): #返回的是一个字符串 # self.write("Hello, world") #返回一个文件 self.render("demo.html") # 路由映射,路由系统 application = tornado.web.Application([ (r"/index", MainHandler), ],) if __name__ == "__main__": application.listen(8888) tornado.ioloop.IOLoop.instance().start()
#demo.html文件 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <h1>这是我的第一个python web项目</h1> </body> </html>
然后在重新运行tronado_web.py文件后,通过浏览器访问http://127.0.0.1:8888/index ,即可访问我们先创建的web页面

目录结构是:
python_web
--------------------tronado_web.py
--------------------demo.html
d.当文件比较多时,我们需要把文件规范化,需要放置在对应的文件目录下,即创建一个模板文件夹用来放置html文件、static文件夹来放置css、js或图片等静态文件
目录结构是:
python_web
--------------------tronado_web.py
--------------------template文件夹
----------------------------html文件夹
----------------------------static文件夹
-----------------------------------js文件夹
-----------------------------------css文件夹

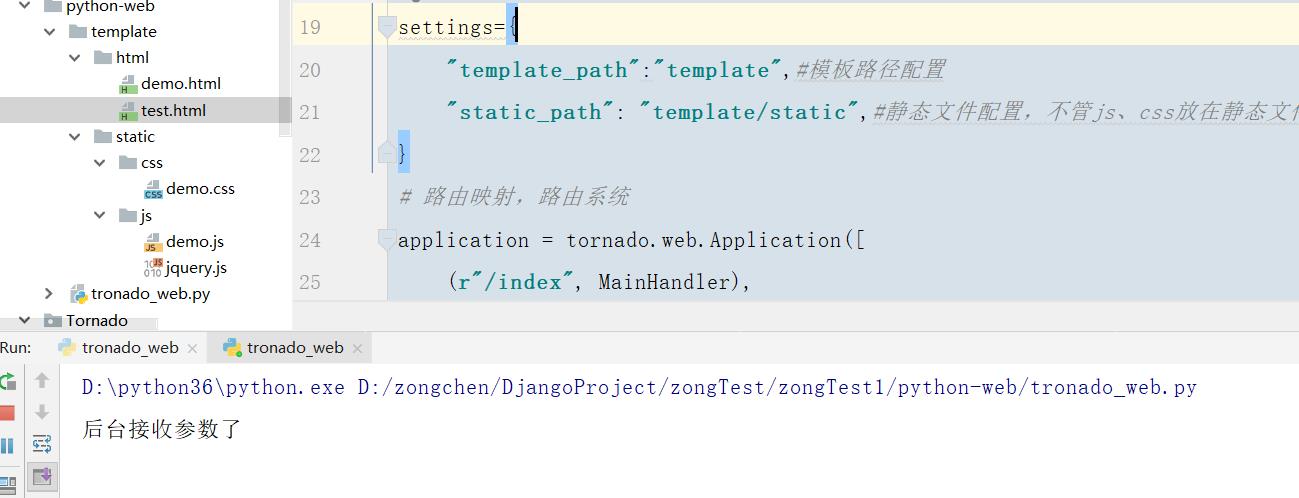
tronado_web.py文件代码如下 import tornado.web import tornado.ioloop class MainHandler(tornado.web.RequestHandler): def get(self): #返回的是一个字符串 # self.write("Hello, world") #返回一个文件 self.render("html/demo.html") settings= "template_path":"template",#模板路径配置 "static_path": "template/static",#静态文件配置,不管js、css放在静态文件夹static中,不然找不到静态文件 # 路由映射,路由系统 application = tornado.web.Application([ (r"/index", MainHandler), ],**settings) if __name__ == "__main__": application.listen(8888) tornado.ioloop.IOLoop.instance().start()
#templat文件夹下的html文件下的demo.html文件代码如下 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <link rel="stylesheet" href="static/css/demo.css"> </head> <body> <h1 class="c1">这是我的第一个python web项目!!!</h1> </body> <script src="static/js/jquery.js"></script> <script src="static/js/demo.js"></script> <script> f(); </script> </html>
#template文件夹下的css文件下的demo.css文件代码如下 .c1 font-size: medium; template文件夹下的js文件下的demo.js文件代码如下 function f() alert("第一个python web项目")
最后通过http://127.0.0.1:8888/index地址打开即可访问

e.请求不同的路径及方法并后台获取用户输入的参数
#tronado_web.py文件代码如下 import tornado.web import tornado.ioloop class MainHandler(tornado.web.RequestHandler): def get(self): #返回的是一个字符串 # self.write("Hello, world") #返回一个文件 self.render("html/demo.html") class myTronadoWeb(tornado.web.RequestHandler): def get(self): self.render("html/test.html") def post(self): print(self.get_argument("user"))#获取用户输入的参数 self.render("html/test.html") settings= "template_path":"template",#模板路径配置 "static_path": "template/static",#静态文件配置,不管js、css放在静态文件夹static中,不然找不到静态文件 # 路由映射,路由系统 application = tornado.web.Application([ (r"/index", MainHandler), (r"/newIndex",myTronadoWeb), ],**settings) if __name__ == "__main__": application.listen(8888) tornado.ioloop.IOLoop.instance().start()
#test.html文件代码如下: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>python web</title> </head> <body> <h1 style="这是一个python web项目</h1> <form action="" method="post"> <input type="text" name="user"> <input type="submit" value="提交"> </form> </body> </html>
文件目录结构如下:

最后通过http://127.0.0.1:8888/newIndex地址打开即可访问请求的get方法所返回的test.html文件,用户输入内容后点击提交请求的post方法所返回的test.html文件,这时会把用户输入的内容传给后台



f.之前返回的是静态文件,而通常我们程序返回的都是动态页面
#tronado_web.py文件代码如下: import tornado.web import tornado.ioloop class MainHandler(tornado.web.RequestHandler): def get(self): #返回的是一个字符串 # self.write("Hello, world") #返回一个文件 self.render("html/demo.html") class myTronadoWeb(tornado.web.RequestHandler): def get(self): self.render("html/test.html") def post(self): print(self.get_argument("user")) self.render("html/test.html") class returnDongTaiContent(tornado.web.RequestHandler): def get(self,*args): self.render("html/dongtaiContent.html",info =["内容一","内容二","内容三"]) settings= "template_path":"template",#模板路径配置 "static_path": "template/static",#静态文件配置,不管js、css放在静态文件夹static中,不然找不到静态文件 # 路由映射,路由系统 application = tornado.web.Application([ (r"/index", MainHandler), (r"/newIndex",myTronadoWeb), (r"/content",returnDongTaiContent), ],**settings) if __name__ == "__main__": application.listen(8888) tornado.ioloop.IOLoop.instance().start()
#dongtaiContent.html文件代码如下: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>动态内容</title> </head> <body> <h1 style="返回动态数据</h1> <ul> % for item in info % <li>item</li> %end% </ul> </body> </html>

文件目录结构如下:

二、后台接收参数及模板语言语法
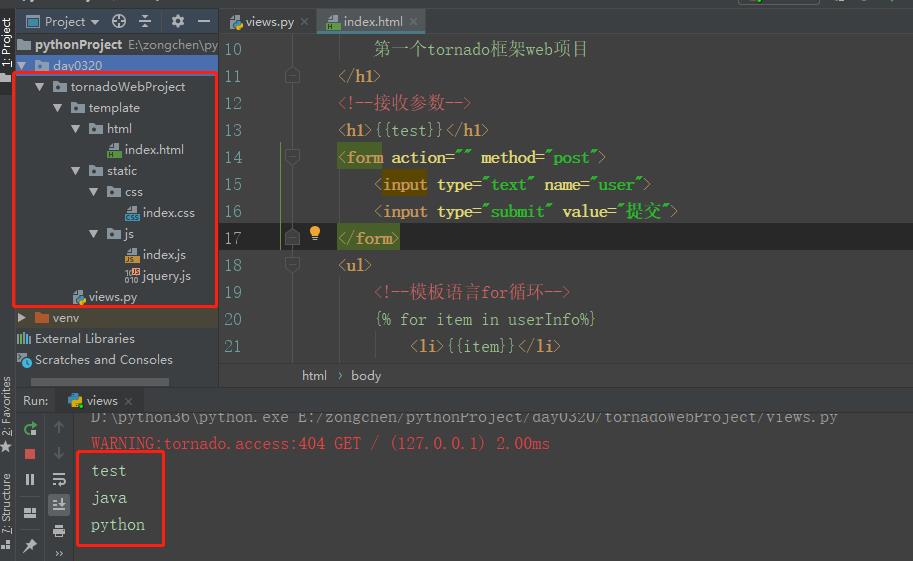
1.views.py文件代码: import tornado.ioloop import tornado.web userLi=[] class indexHandel(tornado.web.RequestHandler): def get(self): self.render("html/index.html", test="hello", userInfo=userLi) def post(self): #接收前端传入的参数 user=self.get_argument("us print(user)#打印出接收到的参数 userLi.append(user) # self.render("html/index.html", test="post", userInfo=userLi) settings= "template_path":"template", "static_path":"template/static", # 路由映射,路由系统 application = tornado.web.Application([ (r"/index", indexHandel), ],**settings) if __name__ == "__main__": application.listen(8888) tornado.ioloop.IOLoop.instance().start()
2.index.html文件代码 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <link rel="stylesheet" href="static/css/index.css"> </head> <body> <h1> 第一个tornado框架web项目 </h1> <!--接收参数--> <h1>test</h1> <form action="" method="post"> <input type="text" name="user"> <input type="submit" value="提交"> </form> <ul> <!--模板语言for循环--> % for item in userInfo% <li>item</li> % end % </ul> </body> <script src="static/js/index.js"></script> </html>
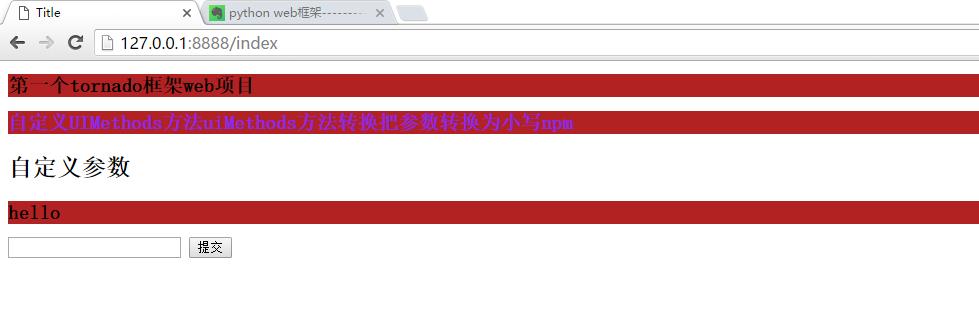
3.代码运行结果



模板语言:
1. 2.%if user=="test"% <li>user</li> %else% <li>user</li> %end% 3.%for item in user% <li>item</li> %end%
三、tornado框架自定义UIMethod和UIModule
1.模板语言自定义uiMethods函数
views.py文件代码 import tornado.ioloop import tornado.web #导入uiMethod模块 import uiMethod as um userLi=[] class indexHandel(tornado.web.RequestHandler): def get(self): #接受用户输入参数 print(self.get_argument("user",None)) self.render("html/index.html",npm="NPM", test="hello", userInfo=userLi) def post(self): #接收前端传入的参数 user=self.get_argument("user") print(user)#打印出接收到的参数 userLi.append(user) self.render("html/index.html", npm="NPM",test="post", userInfo=userLi) settings= "template_path":"template", "static_path":"template/static", "ui_methods":um, # 路由映射,路由系统 application = tornado.web.Application([ (r"/index", indexHandel), ],**settings) if __name__ == "__main__": application.listen(8888) tornado.ioloop.IOLoop.instance().start()
uiMethod.py文件代码 def myDefindMethod(self,arg): return "uiMethods方法转换把参数转换为小写"+arg.lower() def func(self): return "自定义参数"
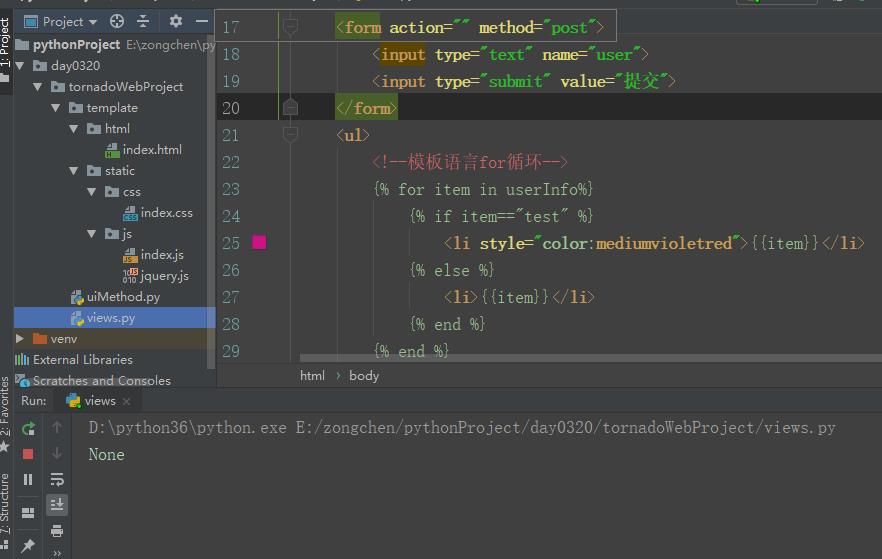
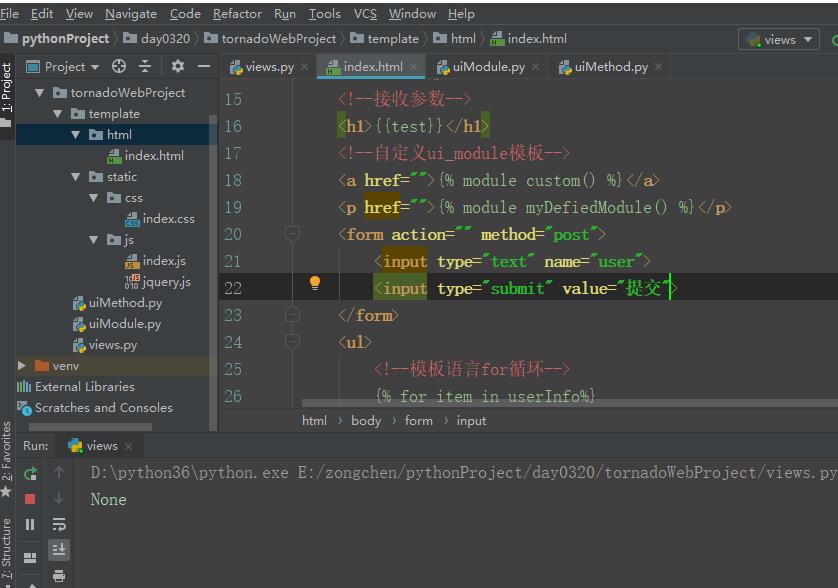
index.html文件代码 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <link rel="stylesheet" href="static/css/index.css"> </head> <body> <h1> 第一个tornado框架web项目 </h1> <!--自定义ui_methods函数--> <h1 style="color:blueviolet">自定义UIMethods方法myDefindMethod(npm)</h1> <h2>func()</h2> <!--接收参数--> <h1>test</h1> <form action="" method="post"> <input type="text" name="user"> <input type="submit" value="提交"> </form> <ul> <!--模板语言for循环--> % for item in userInfo% % if item=="test" % <li style="color:mediumvioletred">item</li> % else % <li>item</li> % end % % end % </ul> </body> <script src="static/js/index.js"></script> </html>
代码文件目录结构:


2.模板语言自定义UIModule类
uiModule.py文件代码: from tornado.web import UIModule from tornado import escape class custom(UIModule): def render(self, *args, **kwargs): return escape.xhtml_escape(\'<h1>UIModule模板</h1>\') class myDefiedModule(UIModule): def render(self, *args, **kwargs): return "自定义的UIModule模板"
views.py文件代码: import tornado.ioloop import tornado.web import uiMethod as um import uiModule as ud userLi=[] class indexHandel(tornado.web.RequestHandler): def get(self): #接受用户输入参数 print(self.get_argument("user",None)) self.render("html/index.html",npm="NPM", test="hello", userInfo=userLi) def post(self): #接收前端传入的参数 user=self.get_argument("user") print(user)#打印出接收到的参数 userLi.append(user) # self.render("html/index.html", npm="NPM",test="post", userInfo=userLi) settings= "template_path":"template", "static_path":"template/static", "ui_methods":um, "ui_modules":ud, # 路由映射,路由系统 application = tornado.web.Application([ (r"/index", indexHandel), ],**settings) if __name__ == "__main__": application.listen(8888) tornado.ioloop.IOLoop.instance().start()
index.html文件代码: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <link rel="stylesheet" href="static/css/index.css"> </head> <body> <h1> 第一个tornado框架web项目 </h1> <!--自定义ui_methods函数--> <h1 style="color:blueviolet">自定义UIMethods方法myDefindMethod(npm)</h1> <h2>func()</h2> <!--接收参数--> <h1>test</h1> <!--自定义ui_module模板--> <a href="">% module custom() %</a> <p href="">% module myDefiedModule() %</p> <form action="" method="post"> <input type="text" name="user"> <input type="submit" value="提交"> </form> <ul> <!--模板语言for循环--> % for item in userInfo% % if item=="test" % <li style="color:mediumvioletred">item</li> % else % <li>item</li> % end % % end % </ul> </body> <script src="static/js/index.js"></script> </html>
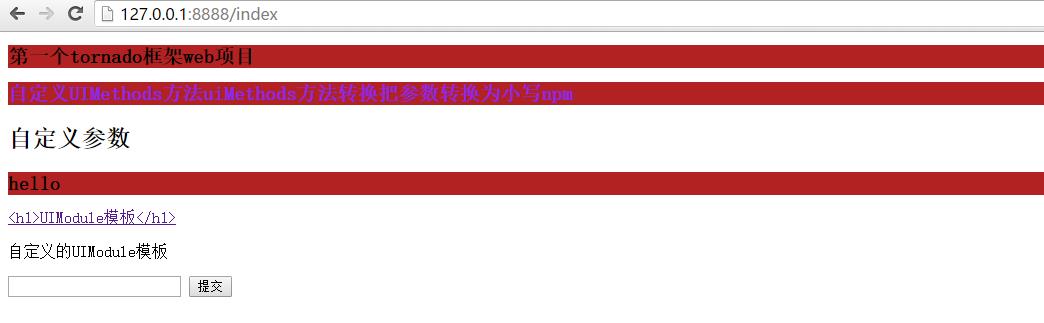
文件代码路径:


uiMethods中内置函数static_url函数用法:
index.html文件代码如下: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <link rel="stylesheet" href="static_url(\'css/index.css\')"> </head> <body> <h1> 第一个tornado框架web项目 </h1> <!--自定义ui_methods函数--> <h1 style="color:blueviolet">自定义UIMethods方法myDefindMethod(npm)</h1> <h2>func()</h2> <!--接收参数--> <h1>test</h1> <!--自定义ui_module模板--> <a href="">% module custom() %</a> <p href="">% module myDefiedModule() %</p> <form action="" method="post"> <input type="text" name="user"> <input type="submit" value="提交"> </form> <ul> <!--模板语言for循环--> % for item in userInfo% % if item=="test" % <li style="color:mediumvioletred">item</li> % else % <li>item</li> % end % % end % </ul> <button name="js效果" onclick="f()">js效果</button> </body> <script src="static_url(\'js/index.js\')"></script> <script> </script> </html>
四、cookie,通过set_cookie进行设置cookie,get_cookie进行获取cookie
views.py文件代码:


import tornado.ioloop import tornado.web import uiMethod as um import uiModule as ud import time userLi = [] class indexHandle(tornado.web.RequestHandler): def get(self): # 接受用户输入参数 print(self.get_argument("user", None)) self.render("html/index.html", npm="NPM", test="hello", userInfo=userLi) def post(self): # 接收前端传入的参数 user = self.get_argument("user") print(user) # 打印出接收到的参数 userLi.append(user) # self.render("html/index.html", npm="NPM", test="post", userInfo=userLi) #定义testHandler的get方法返回test.html文件,该页面不管有没有登录都可以访问 class testHandler(tornado.web.RequestHandler): def get(self): self.render("html/test.html") #定义managerHandler的get方法返回bank.html文件,该页面需要登录后才能访问 class managerHandler(tornado.web.RequestHandler): def get(self): # 获取cookie co = self.get_cookie("test") #如果cookie是1则返回bank页面,否则跳转登录页面 if co == "1": self.render("html/bank.html") else: self.redirect("/login") #定义loginHandler的get方法返回login页面,post方法进行登录,如果登录成功后跳转managerHandler下的bank页面 class loginHandler(tornado.web.RequestHandler): def get(self): self.render("html/login.html", status="") def post(self): userName = self.get_argument("user", None) pwd = self.get_argument("pwd", None) if userName == "test" and pwd == "123": # 设置cookie ts = time.time() + 60 self.set_cookie("test", "1", expires=ts) self.redirect("/manager") else: self.render("html/login.html", status="登录失败") class logoutHandler(tornado.web.RequestHandler): def get(self): # 退出时设置cookie self.set_cookie("test", "0", expires=time.time()) self.redirect("/login") settings = "template_path": "template", "static_path": "template/static", "ui_methods": um, "ui_modules": ud, # 路由映射,路由系统 application = tornado.web.Application([ (r"/index", indexHandle), (r"/indexNew", testHandler), (r"/manager", managerHandler), (r"/login", loginHandler), (r"/logout", logoutHandler), ], **settings) if __name__ == "__main__": application.listen(8899) tornado.ioloop.IOLoop.instance().start()
test.html文件代码如下:


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <h1>首页</h1> <button name="js效果" onclick="f()">js效果</button> <script> function f() alert(123) </script> </body> </html>
bank.html文件代码如下:


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <p>银行卡有5张</p> <ul> <li>中国</li> <li>农业</li> <li>招商</li> <li>平安</li> <li>建设</li> </ul> <a href="/logout">退出</a> </body> </html>
login.html文件代码如下:


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <form action="/login" method="post"> <input type="text" name="user"> <input type="text" name="pwd"> <input type="submit" value="提交"> <span style="color:red">status</span> </form> </body> </html>
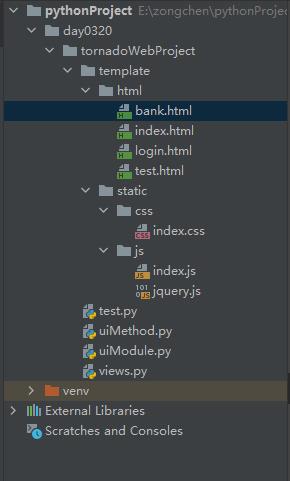
文件代码目录结构如下:

set_secure_cookie()和get_secure_cookie()也可以设置和获取cookie
五.ajax异步请求
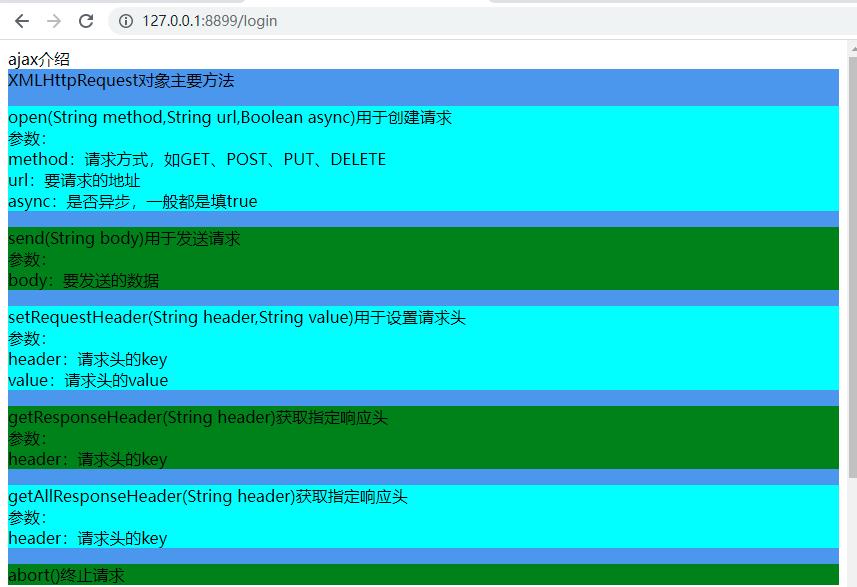
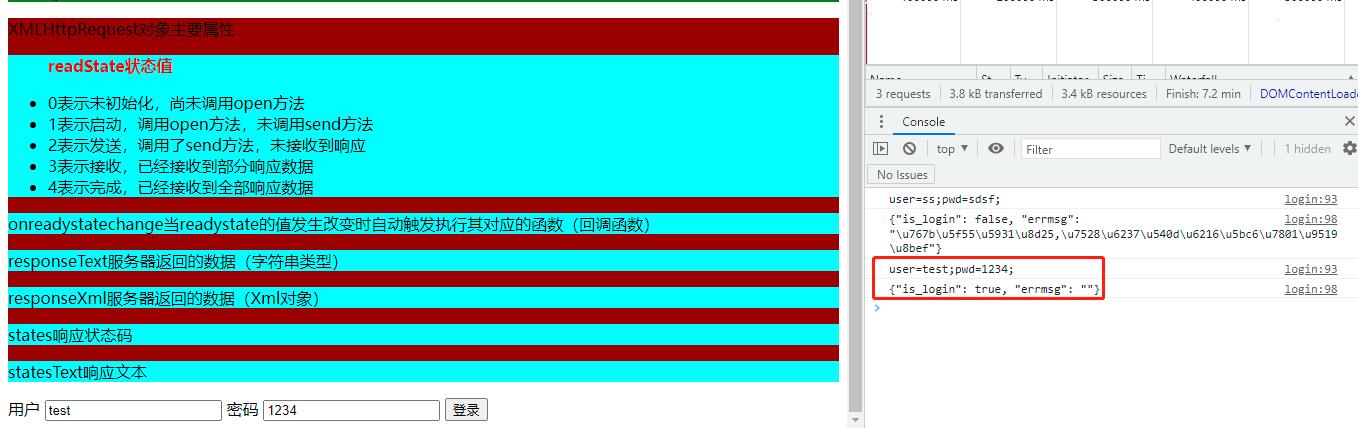
1原生ajax介绍
testAjax.py文件代码如下


import tornado.web import tornado.ioloop import json class loginHandler(tornado.web.RequestHandler): def get(self): self.render("template/html/testAjax.html") def post(self): user = self.get_argument("user", None) pwd = self.get_argument("pwd", None) print(user, pwd) login_info = "is_login": True, "errmsg": "" if user == "test" and pwd == "1234": pass else: login_info["is_login"] = False login_info["errmsg"] = "登录失败,用户名或密码错误" self.write(json.dumps(login_info)) # 路由映射,路由系统 application = tornado.web.Application([ (r"/login", loginHandler), ], ) if __name__ == "__main__": application.listen(8899) tornado.ioloop.IOLoop.instance().start()
testAjax.html文件代码如下:


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>原生ajax介绍</title> </head> <body> <div>ajax介绍 <div style=""> XMLHttpRequest对象主要方法 <div style=" <p>open(String method,String url,Boolean async)用于创建请求 参数: method:请求方式,如GET、POST、PUT、DELETE url:要请求的地址 async:是否异步,一般都是填true </p> </div> <div color: rgba(255, 0, 0, 1)">background-color:green "> <p>send(String body)用于发送请求 参数: body:要发送的数据 </p> </div> <div style=" <p>setRequestHeader(String header,String value)用于设置请求头 参数: header:请求头的key value:请求头的value </p> </div> <div color: rgba(255, 0, 0, 1)">background-color:green "> <p>getResponseHeader(String header)获取指定响应头 参数: header:请求头的key </p> </div> <div style=" <p>getAllResponseHeader(String header)获取指定响应头 参数: header:请求头的key </p> </div> <div color: rgba(255, 0, 0, 1)">background-color:green "> <p>abort()终止请求 </p> </div> </div> <div style=" XMLHttpRequest对象主要属性 <div color: rgba(255, 0, 0, 1)">background-color: aqua"> <ul> <p style="color: red;font-weight: bolder">readState状态值</p> <li>0表示未初始化,尚未调用open方法</li> <li>1表示启动,调用open方法,未调用send方法</li> <li>2表示发送,调用了send方法,未接收到响应</li> <li>3表示接收,已经接收到部分响应数据</li> <li>4表示完成,已经接收到全部响应数据</li> </ul> </div> <div style=" <p>onreadystatechange当readystate的值发生改变时自动触发执行其对应的函数(回调函数)</p> </div> <div color: rgba(255, 0, 0, 1)">background-color: aqua"> <p>responseText服务器返回的数据(字符串类型)</p> </div> <div style=" <p>responseXml服务器返回的数据(Xml对象)</p> </div> <div color: rgba(255, 0, 0, 1)">background-color: aqua"> <p>states响应状态码</p> </div> <div style=" <p>statesText响应文本</p> </div> </div> </div> <div> 用户 <input type="text" name="user" id="user"> 密码 <input type="text" name="user" id="pwd"> <input id="tijiao" type="submit" value="登录" onclick="submitForm()"> </div> <script> function submitForm() xhr=new XMLHttpRequest(); xhr=new XMLHttpRequest(); //创建请求 xhr.open("POST","/login",true); xhr.onreadystatechange=func; //post请求时必须设置请求头 xhr.setRequestHeader("content-type","application/x-www-form-urlencoded") //发送请求 console.log("user="+document.getElementById("user").value+";pwd="+document.getElementById("pwd").value+";") xhr.send("user="+document.getElementById("user").value+";pwd="+document.getElementById("pwd").value+";"); function func(arg) if(xhr.readyState==4) console.log(xhr.responseText); data=xhr.responseText; newData=JSON.parse(data); if(newData.is_login) else alert(newData.errmsg); </script> </body> </html>


2queryAjax运用
testAjax文件代码如下:


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>原生ajax介绍</title> </head> <body> <div> 用户 <input type="text" name="user" id="user"> 密码 <input type="text" name="user" id="pwd"> <input id="tijiao" type="submit" value="登录" onclick="submitForm()"> </div> <script src="static_url(\'js/jquery.js\')"></script> <script> function submitForm() //jquery进行调用ajax $.post("/login","user":$("#user").val(),"pwd":$("#pwd").val(),function (callback) console.log(callback) ) </script> </body> </html>
Tornado之Session实现
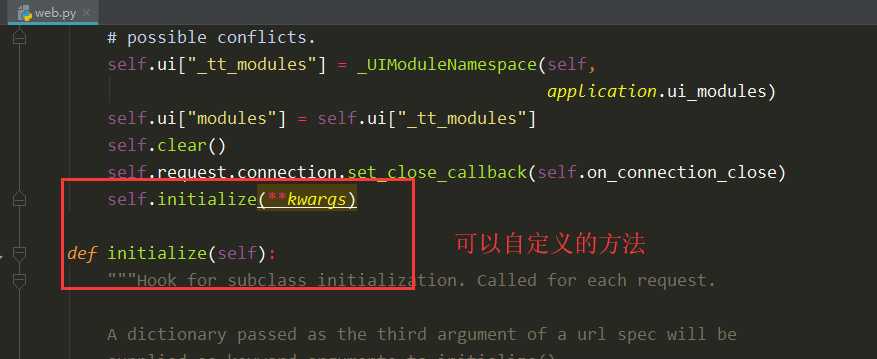
Tornado框架中,默认执行Handler的get/post等方法之前默认会执行 initialize方法,所以可以通过自定义的方式使得所有请求在处理前执行操作

import tornado.ioloop import tornado.web import time import hashlib # 将session_id保存在内存中 class Cache(object): def __init__(self): self.container = dict() def __contains__(self, item): return item in self.container def initial(self,random_str): self.container[random_str] = dict() def get(self,random_str,key): return self.container[random_str].get(key) def set(self,random_str,key,value): self.container[random_str][key] = value def delete(self,random_str,key): del self.container[random_str][key] def open(self): pass def close(self): pass def clear(self,random_str): del self.container[random_str] db = Cache # 这里的Cache可以换成任何其他想要的Session存储方式,这里为了演示方便就直接保存在内存中了 class Session(object): def __init__(self, handler): self.handler = handler self.random_str = None self.db = db() # 去用户请求信息中获取session_id,如果没有,表示是新用户 client_random_str = self.handler.get_cookie("session_id") if not client_random_str: # 新用户 self.random_str = self.create_random_str() self.db.initial(self.random_str) else: # 检查随机字符串是否在字典中,防止用户自己伪造session_id值 if client_random_str in self.db: # 老用户 self.random_str = client_random_str else: # 非法用户 重新为其赋值 self.random_str = self.create_random_str() self.db.initial(self.random_str) ctime = time.time() # 往客户端浏览器设置session_id self.handler.set_cookie("session_id", self.random_str, expires=ctime+1800) def create_random_str(self): value = str(time.time()) m = hashlib.md5() m.update(bytes(value, encoding="utf-8")) return m.hexdigest() def __setitem__(self, key, value): self.db.set(self.random_str, key, value) def __getitem__(self, key): return self.db.get(self.random_str, key) def __delitem__(self, key): self.db.delete(self.random_str, key) def clear(self): self.db.clear(self.random_str) class Foo(object): def initialize(self): self.session = Session(self) # 这里是一个重点,Foo作为HomeHandler的父类,因此这里的"self"就是HomeHandler的对象,所以可以调用"self.set_cookie()",把 super(Foo, self).initialize() # "self"传递给Session(),通过"handler"接收,这样就可以在Session()中调用"self.set_cookie()"了 class LoginHandler(Foo, tornado.web.RequestHandler): def get(self): self.session["user"] = "root" # 为了演示方便,这里就不去数据库查找用户名和密码了,直接赋值 self.redirect("/home") class HomeHandler(Foo, tornado.web.RequestHandler): def get(self): user = self.session["user"] if not user: self.redirect("https://www.biying.com") self.write("欢迎登陆:" + user) class MainHandler(Foo, tornado.web.RequestHandler): def get(self): # self.write("Hello, world") self.render("main.html") settings = { "template_path":"views", } application = tornado.web.Application([ (r"/index", MainHandler), (r"/login", LoginHandler), (r"/home", HomeHandler), ], **settings) if __name__ == "__main__": application.listen(8888) tornado.ioloop.IOLoop.instance().start()
以上是关于1.python web框架tornado之web框架简单介绍模板语言介绍的主要内容,如果未能解决你的问题,请参考以下文章