vue3 门户网站搭建3-pinia
Posted 名字不好起啊
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue3 门户网站搭建3-pinia相关的知识,希望对你有一定的参考价值。
引入 pinia 来方便处理全局变量。
npm install pinia
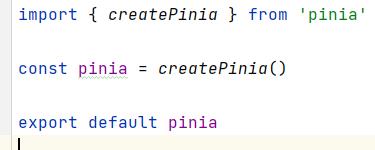
1、创建 pinia

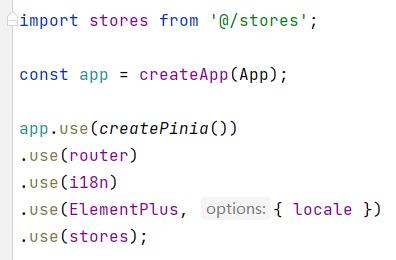
2、main 中引入(我这里是直接写的 index,所以导出的是 stores)


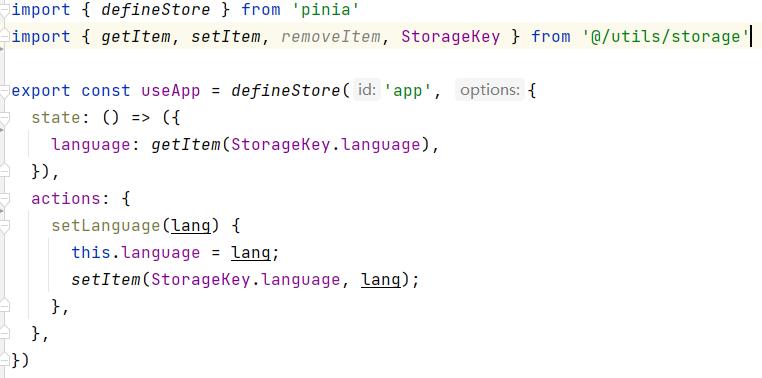
3、定义变量

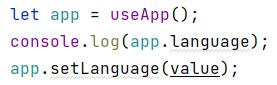
使用:

注:
开发门户项目过程中,遇到了多个路由使用复用同一个页面的情况,内容显示标题为跳转携带参数传递,但一刷新界面,参数丢失就导致界面内容为空,故调整为用 pinia 记录跳转参数以避免参数丢失。
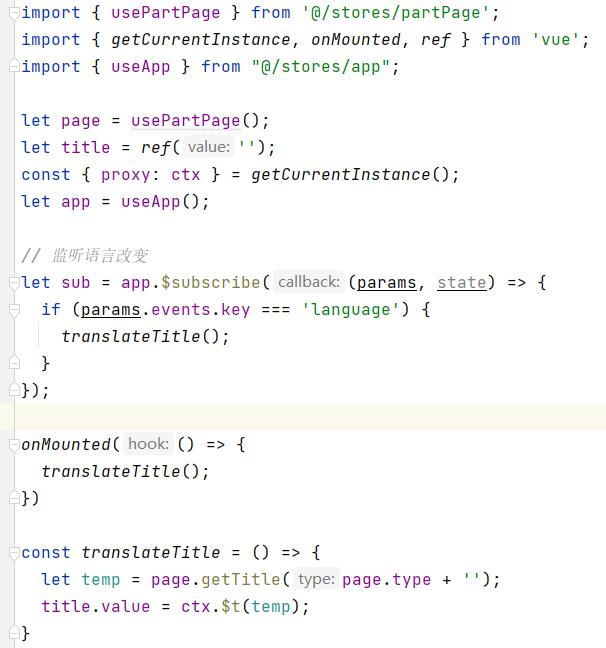
另因为标题是传参显示,故切换界面语言时,并不能实时刷新,所以增加了监听使用:

以上是关于vue3 门户网站搭建3-pinia的主要内容,如果未能解决你的问题,请参考以下文章