Carson带你学Android:手把手教你写一个完整的自定义View
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Carson带你学Android:手把手教你写一个完整的自定义View相关的知识,希望对你有一定的参考价值。
参考技术A自定义View一共分为两大类,具体如下图:
对于自定义View的类型介绍及使用场景如下图:
在使用自定义View时有很多注意点(坑),希望大家要非常留意:
View的内部本身提供了post系列的方法,完全可以替代Handler的作用,使用起来更加方便、直接。
主要针对View中含有线程或动画的情况: 当View退出或不可见时,记得及时停止该View包含的线程和动画,否则会造成内存泄露问题 。
当View带有滑动嵌套情况时,必须要处理好滑动冲突,否则会严重影响View的显示效果。
接下来,我将用自定义View中最常用的 继承View 来说明自定义View的具体应用和需要注意的点
在下面的例子中,我将讲解:
下面我将逐个步骤进行说明:
步骤1:创建自定义View类(继承View类)
特别注意:
步骤2:在布局文件中添加自定义View类的组件及显示
至此,一个基本的自定义View已经实现了,运行效果如下图。
接下来继续看自定义View关于属性自定义的问题:
先来看wrap_content & match_parent属性的区别
如果不手动设置支持 wrap_content 属性,那么 wrap_content 属性是不会生效(显示效果同 match_parent )
padding 属性:用于设置控件内容相对控件边缘的边距;
如果不手动设置支持padding属性,那么padding属性在自定义View中是不会生效的。
绘制时考虑传入的padding属性值(四个方向)。
除了常见的以android:开头的系统属性(如下所示),很多场景下自定义View还需要系统所没有的属性,即自定义属性。
实现自定义属性的步骤如下:
下面我将对每个步骤进行具体介绍
对于自定义属性类型 & 格式如下:
至此,一个较为规范的自定义View已经完成了。
Carson_Ho的github: 自定义View的具体应用
不定期分享关于 安卓开发 的干货,追求 短、平、快 ,但 却不缺深度 。
Carson带你学Android:手把手带你全面学习补间动画的使用!

前言
- 动画的使用 是
Android开发中常用的知识 - 今天,我将将献上一份
Android补间动画的使用教程,手把手教你使用补间动画。
Carson带你学
Android动画系列文章:
Carson带你学Android:一份全面&详细的动画知识学习攻略
Carson带你学Android:常见的三种动画类型
Carson带你学Android:补间动画学习教程
Carson带你学Android:属性动画学习教程
Carson带你学Android:逐帧动画学习教程
Carson带你学Android:自定义动画神器-插值器与估值器(含实例教学)
目录

1. 简介

2. 使用场景
补间动画的使用场景主要包括:基础动画效果 & 特殊使用场景
2.1 基础动画效果
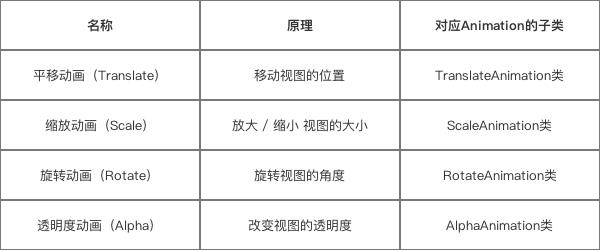
补间动画的标准动画分为4种:
- 平移动画(
Translate) - 缩放动画(
scale) - 旋转动画(
rotate) - 透明度动画(
alpha)
上述常用于视图View的一些标准动画效果,具体效果如下:




2.2 特殊的应用场景
Activity的切换效果(淡入淡出、左右滑动等)Fragement的切换效果(淡入淡出、左右滑动等)- 视图组(
ViewGroup)中子元素的出场效果(淡入淡出、左右滑动等)
具体效果如下:



3. 使用方法
3.1 核心类
不同类型的动画对应于不同的子类,具体如下:

3.2 设置方式
- 补间动画的使用方式分为两种:在
XML代码 /Java代码里设置
- 前者优点:动画描述的可读性更好
- 后者优点:动画效果可动态创建
下面,我将详细介绍上面所示补间动画的具体使用。
4. 平移动画(Translate)
效果图如下

对应的核心类是:TranslateAnimation类,具体使用如下:
/*
* 设置方式1:xml
*/
// 步骤1:在 res/anim的文件夹里创建动画效果.xml文件
// 此处路径为res/anim/view_animation.xml
// 步骤2:根据不同动画效果的语法设置不同动画参数-view_animation.xml
<?xml version="1.0" encoding="utf-8"?>
<translate xmlns:android="http://schemas.android.com/apk/res/android"
// 采用<translate /> 标签表示平移动画
// 以下参数是4种动画效果的公共属性,即都有的属性
android:duration="3000" // 动画持续时间(ms),必须设置,动画才有效果
android:startOffset ="1000" // 动画延迟开始时间(ms)
android:fillBefore = “true” // 动画播放完后,视图是否会停留在动画开始的状态,默认为true
android:fillAfter = “false” // 动画播放完后,视图是否会停留在动画结束的状态,优先于fillBefore值,默认为false
android:fillEnabled= “true” // 是否应用fillBefore值,对fillAfter值无影响,默认为true
android:repeatMode= “restart” // 选择重复播放动画模式,restart代表正序重放,reverse代表倒序回放,默认为restart|
android:repeatCount = “0” // 重放次数(所以动画的播放次数=重放次数+1),为infinite时无限重复
android:interpolator = @[package:]anim/interpolator_resource // 插值器,即影响动画的播放速度,下面会详细讲
// 以下参数是平移动画特有的属性
android:fromXDelta="0" // 视图在水平方向x 移动的起始值
android:toXDelta="500" // 视图在水平方向x 移动的结束值
android:fromYDelta="0" // 视图在竖直方向y 移动的起始值
android:toYDelta="500" // 视图在竖直方向y 移动的结束值
/>
// 步骤3:在Java代码中创建Animation对象并播放动画
// 1. 创建需要设置动画的 视图View
Button mButton = (Button) findViewById(R.id.Button);
// 2. 创建动画对象并传入设置的动画效果xml文件
Animation translateAnimation = AnimationUtils.loadAnimation(this, R.anim.view_animation);
// 3. 播放动画
mButton.startAnimation(translateAnimation);
/*
* 设置方式2:Java
*/
// 步骤1:创建需要设置动画的视图View
Button mButton = (Button) findViewById(R.id.Button);
// 步骤2:创建平移动画的对象
// 平移动画对应的Animation子类为TranslateAnimation
Animation translateAnimation = new TranslateAnimation(0,500,0,500);
// 参数说明
// fromXDelta :视图在水平方向x 移动的起始值
// toXDelta :视图在水平方向x 移动的结束值
// fromYDelta :视图在竖直方向y 移动的起始值
// toYDelta:视图在竖直方向y 移动的结束值
// 步骤3:属性设置:方法名是在其属性前加“set”,如设置时长setDuration()
translateAnimation.setDuration(3000);
// 步骤4:播放动画
mButton.startAnimation(translateAnimation);
5. 缩放动画(Scale)
缩放动画有一个“缩放中心”的概念,说明如下:

效果图如下:轴点为(50%,50%) & 轴点为(20%,30%)的情况


对应的核心类是:ScaleAnimation类,具体使用如下:
/*
* 设置方式1:xml
*/
// 步骤1:在 res/anim的文件夹里创建动画效果.xml文件
// 此处路径为res/anim/view_animation.xml
// 步骤2:根据不同动画效果的语法设置不同动画参数-view_animation.xml
<?xml version="1.0" encoding="utf-8"?>
// 采用<scale/> 标签表示是缩放动画
<scale xmlns:android="http://schemas.android.com/apk/res/android"
// 以下参数是4种动画效果的公共属性,即都有的属性
android:duration="3000" // 动画持续时间(ms),必须设置,动画才有效果
android:startOffset ="1000" // 动画延迟开始时间(ms)
android:fillBefore = “true” // 动画播放完后,视图是否会停留在动画开始的状态,默认为true
android:fillAfter = “false” // 动画播放完后,视图是否会停留在动画结束的状态,优先于fillBefore值,默认为false
android:fillEnabled= “true” // 是否应用fillBefore值,对fillAfter值无影响,默认为true
android:repeatMode= “restart” // 选择重复播放动画模式,restart代表正序重放,reverse代表倒序回放,默认为restart|
android:repeatCount = “0” // 重放次数(所以动画的播放次数=重放次数+1),为infinite时无限重复
android:interpolator = @[package:]anim/interpolator_resource // 插值器,即影响动画的播放速度,下面会详细讲
// 以下参数是缩放动画特有的属性
android:fromXScale="0.0"
// 动画在水平方向X的起始缩放倍数
// 0.0表示收缩到没有;1.0表示正常无伸缩
// 值小于1.0表示收缩;值大于1.0表示放大
android:toXScale="2" //动画在水平方向X的结束缩放倍数
android:fromYScale="0.0" //动画开始前在竖直方向Y的起始缩放倍数
android:toYScale="2" //动画在竖直方向Y的结束缩放倍数
android:pivotX="50%" // 缩放轴点的x坐标
android:pivotY="50%" // 缩放轴点的y坐标
// 轴点 = 视图缩放的中心点
// pivotX pivotY,可取值为数字,百分比,或者百分比p
// 设置为数字时(如50),轴点为View的左上角的原点在x方向和y方向加上50px的点。在Java代码里面设置这个参数的对应参数是Animation.ABSOLUTE。
// 设置为百分比时(如50%),轴点为View的左上角的原点在x方向加上自身宽度50%和y方向自身高度50%的点。在Java代码里面设置这个参数的对应参数是Animation.RELATIVE_TO_SELF。
// 设置为百分比p时(如50%p),轴点为View的左上角的原点在x方向加上父控件宽度50%和y方向父控件高度50%的点。在Java代码里面设置这个参数的对应参数是Animation.RELATIVE_TO_PARENT
// 两个50%表示动画从自身中间开始,具体如下图
/>
// 步骤3:在Java代码中创建Animation对象并播放动画
// 1. 创建需要设置动画的 视图View
Button mButton = (Button) findViewById(R.id.Button);
// 2. 创建动画对象并传入设置的动画效果xml文件
Animation scaleAnimation = AnimationUtils.loadAnimation(this, R.anim.view_animation);
// 3. 播放动画
mButton.startAnimation(scaleAnimation);
/*
* 设置方式2:Java
*/
// 步骤1:创建 需要设置动画的 视图View
Button mButton = (Button) findViewById(R.id.Button);
// 步骤2:创建缩放动画的对象 & 设置动画效果
// 缩放动画对应的Animation子类为RotateAnimation
Animation scaleAnimation = new ScaleAnimation(0,2,0,2,Animation.RELATIVE_TO_SELF,0.5f,Animation.RELATIVE_TO_SELF,0.5f);
// 参数说明:
// 1. fromX :动画在水平方向X的结束缩放倍数
// 2. toX :动画在水平方向X的结束缩放倍数
// 3. fromY :动画开始前在竖直方向Y的起始缩放倍数
// 4. toY:动画在竖直方向Y的结束缩放倍数
// 5. pivotXType:缩放轴点的x坐标的模式
// 6. pivotXValue:缩放轴点x坐标的相对值
// 7. pivotYType:缩放轴点的y坐标的模式
// 8. pivotYValue:缩放轴点y坐标的相对值
// pivotXType = Animation.ABSOLUTE:缩放轴点的x坐标 = View左上角的原点 在x方向 加上 pivotXValue数值的点(y方向同理)
// pivotXType = Animation.RELATIVE_TO_SELF:缩放轴点的x坐标 = View左上角的原点 在x方向 加上 自身宽度乘上pivotXValue数值的值(y方向同理)
// pivotXType = Animation.RELATIVE_TO_PARENT:缩放轴点的x坐标 = View左上角的原点 在x方向 加上 父控件宽度乘上pivotXValue数值的值 (y方向同理)
// 步骤3:属性设置:方法名是在其属性前加“set”,如设置时长setDuration()
scaleAnimation.setDuration(3000);
// 步骤4:播放动画
mButton.startAnimation(scaleAnimation);
6. 旋转动画(Rotate)
类似于缩放动画的“缩放中心”,旋转动画也有一个“旋转轴点”的概念:

旋转轴点为(50%,50%)的效果如下图所示。

对应的核心类是:RotateAnimation类,具体使用如下:
/*
* 设置方式1:xml
*/
// 步骤1:在 res/anim的文件夹里创建动画效果.xml文件
// 此处路径为res/anim/view_animation.xml
// 步骤2:根据不同动画效果的语法设置不同动画参数-view_animation.xml
// 采用<rotate/> 标签表示是旋转动画
<?xml version="1.0" encoding="utf-8"?>
<rotate xmlns:android="http://schemas.android.com/apk/res/android"
// 以下参数是4种动画效果的公共属性,即都有的属性
android:duration="3000" // 动画持续时间(ms),必须设置,动画才有效果
android:startOffset ="1000" // 动画延迟开始时间(ms)
android:fillBefore = “true” // 动画播放完后,视图是否会停留在动画开始的状态,默认为true
android:fillAfter = “false” // 动画播放完后,视图是否会停留在动画结束的状态,优先于fillBefore值,默认为false
android:fillEnabled= “true” // 是否应用fillBefore值,对fillAfter值无影响,默认为true
android:repeatMode= “restart” // 选择重复播放动画模式,restart代表正序重放,reverse代表倒序回放,默认为restart|
android:repeatCount = “0” // 重放次数(所以动画的播放次数=重放次数+1),为infinite时无限重复
android:interpolator = @[package:]anim/interpolator_resource // 插值器,即影响动画的播放速度,下面会详细讲
// 以下参数是旋转动画特有的属性
android:duration="1000"
android:fromDegrees="0" // 动画开始时 视图的旋转角度(正数 = 顺时针,负数 = 逆时针)
android:toDegrees="270" // 动画结束时 视图的旋转角度(正数 = 顺时针,负数 = 逆时针)
android:pivotX="50%" // 旋转轴点的x坐标
android:pivotY="0" // 旋转轴点的y坐标
// 轴点 = 视图缩放的中心点
// pivotX pivotY,可取值为数字,百分比,或者百分比p
// 设置为数字时(如50),轴点为View的左上角的原点在x方向和y方向加上50px的点。在Java代码里面设置这个参数的对应参数是Animation.ABSOLUTE。
// 设置为百分比时(如50%),轴点为View的左上角的原点在x方向加上自身宽度50%和y方向自身高度50%的点。在Java代码里面设置这个参数的对应参数是Animation.RELATIVE_TO_SELF。
// 设置为百分比p时(如50%p),轴点为View的左上角的原点在x方向加上父控件宽度50%和y方向父控件高度50%的点。在Java代码里面设置这个参数的对应参数是Animation.RELATIVE_TO_PARENT
// 两个50%表示动画从自身中间开始,具体如下图
/>
// 步骤3:在Java代码中创建Animation对象并播放动画
// 1. 创建需要设置动画的 视图View
Button mButton = (Button) findViewById(R.id.Button);
// 2. 创建动画对象并传入设置的动画效果xml文件
Animation rotateAnimation = AnimationUtils.loadAnimation(this, R.anim.view_animation);
// 3. 播放动画
mButton.startAnimation(rotateAnimation);
/*
* 设置方式2:Java
*/
// 步骤1:创建需要设置动画的视图View
Button mButton = (Button) findViewById(R.id.Button);
// 步骤2:创建旋转动画的对象 & 设置动画效果
// 旋转动画对应的Animation子类为RotateAnimation
Animation rotateAnimation = new RotateAnimation(0,270,Animation.RELATIVE_TO_SELF,0.5f,Animation.RELATIVE_TO_SELF,0.5f);
// 参数说明:
// 1. fromX :动画在水平方向X的结束缩放倍数
// 2. toX :动画在水平方向X的结束缩放倍数
// 3. fromY :动画开始前在竖直方向Y的起始缩放倍数
// 4. toY:动画在竖直方向Y的结束缩放倍数
// 5. pivotXType:缩放轴点的x坐标的模式
// 6. pivotXValue:缩放轴点x坐标的相对值
// 7. pivotYType:缩放轴点的y坐标的模式
// 8. pivotYValue:缩放轴点y坐标的相对值
// pivotXType = Animation.ABSOLUTE:缩放轴点的x坐标 = View左上角的原点 在x方向 加上 pivotXValue数值的点(y方向同理)
// pivotXType = Animation.RELATIVE_TO_SELF:缩放轴点的x坐标 = View左上角的原点 在x方向 加上 自身宽度乘上pivotXValue数值的值(y方向同理)
// pivotXType = Animation.RELATIVE_TO_PARENT:缩放轴点的x坐标 = View左上角的原点 在x方向 加上 父控件宽度乘上pivotXValue数值的值 (y方向同理)
// 步骤3:属性设置:方法名是在其属性前加“set”,如设置时长setDuration()
rotateAnimation.setDuration(3000);
// 步骤4:播放动画
mButton.startAnimation(rotateAnimation);
7. 透明度动画(Alpha)
透明度从1-0,即从有到无的效果图如下图所示。

对应的核心类是:AlphaAnimation类,具体使用如下:
/*
* 设置方式1:xml
*/
// 步骤1:在 res/anim的文件夹里创建动画效果.xml文件
// 此处路径为res/anim/view_animation.xml
// 步骤2:根据不同动画效果的语法设置不同动画参数-view_animation.xml
// 采用<alpha/> 标签表示是透明度动画
<?xml version="1.0" encoding="utf-8"?>
<alpha xmlns:android="http://schemas.android.com/apk/res/android"
// 以下参数是4种动画效果的公共属性,即都有的属性
android:duration="3000" // 动画持续时间(ms),必须设置,动画才有效果
android:startOffset ="1000" // 动画延迟开始时间(ms)
android:fillBefore = “true” // 动画播放完后,视图是否会停留在动画开始的状态,默认为true
android:fillAfter = “false” // 动画播放完后,视图是否会停留在动画结束的状态,优先于fillBefore值,默认为false
android:fillEnabled= “true” // 是否应用fillBefore值,对fillAfter值无影响,默认为true
android:repeatMode= “restart” // 选择重复播放动画模式,restart代表正序重放,reverse代表倒序回放,默认为restart|
android:repeatCount = “0” // 重放次数(所以动画的播放次数=重放次数+1),为infinite时无限重复
android:interpolator = @[package:]anim/interpolator_resource // 插值器,即影响动画的播放速度,下面会详细讲
// 以下参数是透明度动画特有的属性
android:fromAlpha="1.0" // 动画开始时视图的透明度(取值范围: -1 ~ 1)
android:toAlpha="0.0"// 动画结束时视图的透明度(取值范围: -1 ~ 1)
/>
// 步骤3:在Java代码中创建Animation对象并播放动画
// 1. 创建需要设置动画的 视图View
Button mButton = (Button) findViewById(R.id.Button);
// 2. 创建动画对象并传入设置的动画效果xml文件
Animation alphaAnimation = AnimationUtils.loadAnimation(this, R.anim.view_animation);
// 3. 播放动画
mButton.startAnimation(alphaAnimation);
/*
* 设置方式2:Java
*/
// 步骤1:创建需要设置动画的视图View
Button mButton = (Button) findViewById(R.id.Button);
// 步骤2:创建透明度动画的对象 & 设置动画效果
// 透明度动画对应的Animation子类为AlphaAnimation
Animation alphaAnimation = new AlphaAnimation(1,0);
// 参数说明:
// 1. fromX :动画在水平方向X的结束缩放倍数
// 2. toX :动画在水平方向X的结束缩放倍数
// 3. fromY :动画开始前在竖直方向Y的起始缩放倍数
// 4. toY:动画在竖直方向Y的结束缩放倍数
// 5. pivotXType:缩放轴点的x坐标的模式
// 6. pivotXValue:缩放轴点x坐标的相对值
// 7. pivotYType:缩放轴点的y坐标的模式
// 8. pivotYValue:缩放轴点y坐标的相对值
// pivotXType = Animation.ABSOLUTE:缩放轴点的x坐标 = View左上角的原点 在x方向 加上 pivotXValue数值的点(y方向同理)
// pivotXType = Animation.RELATIVE_TO_SELF:缩放轴点的x坐标 = View左上角的原点 在x方向 加上 自身宽度乘上pivotXValue数值的值(y方向同理)
// pivotXType = Animation.RELATIVE_TO_PARENT:缩放轴点的x坐标 = View左上角的原点 在x方向 加上 父控件宽度乘上pivotXValue数值的值 (y方向同理)
// 步骤3:属性设置:方法名是在其属性前加“set”,如设置时长setDuration()
AlphaAnimation.setDuration(3000);
// 步骤4:播放动画
mButton.startAnimation(AlphaAnimation);
至此,关于补间动画的基础动画效果讲解完毕。
8. Activity 的切换效果
即 Activity 启动 / 退出时的动画效果,主要包括淡入淡出、左滑右滑等。
8.1 系统预设
本身系统已经封装好了淡入淡出、左滑右滑的效果,如下图所示:


具体使用如下:
// 系统已经封装好的动画效果
// 淡入淡出:android.R.anim.fade_in、android.R.anim.fade_out
// 由左向右滑入:android.R.anim.slide_in_left、android.R.anim.slide_out_right
// 核心方法:overridePendingTransition(int enterAnim, int exitAnim)
// 调用时机:Activity的onCreate() 或 finish()
// 参数说明
// 对于在onCreate()设置:
// enterAnim:进入该Activity时的动画效果资源ID
// exitAnim:进入该Activity时上一个Activity离开时的动画效果资源ID
// 对于在finish()设置:
// enterAnim:进入其他Activity时 进入Activity的动画效果资源ID
// exitAnim:进入其他Activity时 该Activity离开时的动画效果资源ID
// 具体使用
// 方式1:在onCreate()设置
@Override
public void onCreate(Bundle savedInstanceState)
overridePendingTransition(R.anim.fade_in, R.anim.fade_out);
super.onCreate(savedInstanceState);
// 方式2:在finish()设置
@Override
public void finish()
super.finish();
overridePendingTransition(R.anim.fade_in, R.anim.fade_out);
这里需要特别注意的是:如果进入退出页面:一个需要动画、另外一个不需要动画,但也必须设置时间相同的、没有任何变化的动画,否则会出现黑屏。
8.2 自定义切换效果
除了使用系统自带的切换效果,还可以自定义Activity的切换效果:
此处就用到补间动画了
8.2.1 自定义 淡入淡出 效果
实现原理:透明度动画(Alpha),具体使用如下:
// 淡入:fade_in.xml
<?xml version="1.0" encoding="utf-8"?>
<alpha xmlns:android="http://schemas.android.com/apk/res/android" >
android:duration="1500"
android:fromAlpha="0.0"
android:toAlpha="1.0" >
</alpha>
// 淡出:fade_out.xml
<?xml version="1.0" encoding="utf-8"?>
<alpha xmlns:android="http://schemas.android.com/apk/res/android" >
android:duration="1500"
android:fromAlpha="1.0"
android:toAlpha="0.0" >
</alpha>
8.2.2 自定义 左右滑动 效果

实现原理:平移动画(Translate)。先了解Activity的位置信息,如下图

从上图可以看出:
- 以屏幕底边为X轴,屏幕左边为Y轴;
- 当Activity在X轴 = -100%p时,刚好完全超出屏幕到左边(位置1)
- 当Activity在X轴 = 0%p时,刚好完全在屏幕内(位置2)
- 当Activity在X轴 = 100%p时,刚好完全超出屏幕到右边(位置3)
下面自定义一个动画效果:从右滑到左
// 从中间滑到左边,即从位置2 -> 位置1:out_to_left.xml
<?xml version="1.0" encoding="utf-8"?>
<translate xmlns:android="http://schemas.android.com/apk/res/android" >
android:duration="500"
android:fromXDelta="0%p"
android:toXDelta="-100%p" >
</translate>
// 从右边滑到中间,即从位置3 -> 位置2:in_from_right.xml
<?xml version="1.0" encoding="utf-8"?>
<translate xmlns:android="http://schemas.android.com/apk/res/android" >
android:duration="500"
android:fromXDelta="100%p"
android:toXDelta="0%p" >
</translate>
9. Fragment动画切换效果
类似于Activity,Fragment的动画切换效果同样存在两种方式:使用系统预设和自定义切换动画效果。具体使用如下:
// 方式1:系统预设
// 通过setTransition(int transit)进行设置
// transit参数说明
// 1. FragmentTransaction.TRANSIT_NONE:无动画
// 2. FragmentTransaction.TRANSIT_FRAGMENT_OPEN:标准的打开动画效果
// 3. FragmentTransaction.TRANSIT_FRAGMENT_CLOSE:标准的关闭动画效果
// 标准动画设置好后,在Fragment添加和移除的时候都会有。
// 具体使用
FragmentTransaction fragmentTransaction = mFragmentManager.beginTransaction();
fragmentTransaction.setTransition(FragmentTransaction.TRANSIT_FRAGMENT_OPEN);
// 方式2:自定义动画效果
// 通过FragmentTransavtion.setCustomAnimations()设置
// 此处的自定义动画效果同Activity,此处不再过多描述
// 具体使用
FragmentTransaction fragmentTransaction = mFragmentManager.beginTransaction();
fragmentTransaction.setCustomAnimations(R.anim.in_from_right,R.anim.out_to_left);
10. 视图组(ViewGroup)中子元素的出场效果
视图组(ViewGroup)中子元素可以具备出场时的补间动画效果。常用需求场景:为ListView的 item 设置出场动画:

使用步骤如下:
// 步骤1:设置子元素的出场动画
// res/anim/view_animation.xml
<?xml version="1.0" encoding="utf-8"?>
// 此处采用了组合动画
<set xmlns:android="http://schemas.android.com/apk/res/android" >
android:duration="3000"
<alpha
android:duration="1500"
android:fromAlpha="1.0"
android:toAlpha="0.0" />
<translate
android:fromXDelta="500"
android:toXDelta="0"
/>
</set>
// 步骤2:设置 视图组(ViewGroup)的动画文件
// res/anim/anim_layout.xml
<?xml version="1.0" encoding="utf-8"?>
// 采用LayoutAnimation标签
<layoutAnimation xmlns:android="http://schemas.android.com/apk/res/android"
android:delay="0.5"
// 子元素开始动画的时间延迟
// 如子元素入场动画的时间总长设置为300ms
// 那么 delay = "0.5" 表示每个子元素都会延迟150ms才会播放动画效果
// 第一个子元素延迟150ms播放入场效果;第二个延迟300ms,以此类推
android:animationOrder="normal"
// 表示子元素动画的顺序
// 可设置属性为:
// 1. normal :顺序显示,即排在前面的子元素先播放入场动画
// 2. reverse:倒序显示,即排在后面的子元素先播放入场动画
// 3. random:随机播放入场动画
android:animation="@anim/view_animation"
// 设置入场的具体动画效果
// 将步骤1的子元素出场动画设置到这里
/>
// 步骤3:为视图组(ViewGroup)指定andorid:layoutAnimation属性
// 指定的方式有两种: XML / Java代码
// 方式1:XML
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#FFFFFF"
android:orientation="vertical" >
<ListView
android:id="@+id/listView1"
android:layoutAnimation="@anim/anim_layout"
// 指定layoutAnimation属性用以指定子元素的入场动画
android:layout_width="match_parent"
android:layout_height="match_parent" />
</LinearLayout>
// 方式2:Java
// 注:不需额外设置res/ anim /anim_layout.xml该xml文件了
ListView lv = (ListView) findViewById(R.id.listView1);
// 加载子元素的出场动画
Animation animation = AnimationUtils.loadAnimation(this,R.anim.anim_item);
// 设置LayoutAnimation的属性
LayoutAnimationController controller = new LayoutAnimationController(animation);
controller.setDelay(0.5f);
controller.setOrder(LayoutAnimationController.ORDER_NORMAL);
// 为ListView设置LayoutAnimation的属性
lv.setLayoutAnimation(controller);
11. 高级使用
除了上述使用,还有一些额外的高级用法:
- 组合动画
- 监听动画
- 插值器
- 估值器
11.1 组合动画
上面讲的都是单个动画效果,但实际中很多需求都需要同时使用平移、缩放、旋转 & 透明度4种动画,即组合动画。

具体使用如下:
// 方式:xml跟java代码设置
// 方式1:xml
// 步骤1:在路径 res/anim 的文件夹里创建动画效果 .xml文件 - view_animation.xml
// 步骤2:设置组合动画(同单个动画设置)
<?xml version="1.0" encoding="utf-8"?>
// 采用< Set/>标签
<set xmlns:android="http://schemas.android.com/apk/res/android">
// 组合动画同样具备公共属性
android:duration="3000" // 动画持续时间(ms),必须设置,动画才有效果
android:startOffset ="1000" // 动画延迟开始时间(ms)
android:fillBefore = “true” // 动画播放完后,视图是否会停留在动画开始的状态,默认为true
android:fillAfter = “false” // 动画播放完后,视图是否会停留在动画结束的状态,优先于fillBefore值,默认为false
android:fillEnabled= “true” // 是否应用fillBefore值,对fillAfter值无影响,默认为true
android:repeatMode= “restart” // 选择重复播放动画模式,restart代表正序重放,reverse代表倒序回放,默认为restart|
android:repeatCount = “0” // 重放次数(所以动画的播放次数=重放次数+1),为infinite时无限重复
android:interpolator = @[package:]anim/interpolator_resource // 插值器,即影响动画的播放速度,下面会详细讲
// 组合动画独特的属性
android:shareinterpolator = “true”
// 表示组合动画中的动画是否和集合共享同一个差值器
// 如果集合不指定插值器,那么子动画需要单独设置
// 组合动画播放时是全部动画同时开始
// 如果想不同动画不同时间开始就要使用android:startOffset属性来延迟单个动画播放时间
// 设置旋转动画,语法同单个动画
<rotate
android:duration="1000"
android:fromDegrees="0"
android:toDegrees="360"
android:pivotX="50%"
android:pivotY="50%"
android:repeatMode="restart"
android:repeatCount="infinite"
/>
// 设置平移动画,语法同单个动画
<translate
android:duration="10000"
android:startOffset = “1000”// 延迟该动画播放时间
android:fromXDelta="-50%p"
android:fromYDelta="0"
android:toXDelta="50%p"
android:toYDelta="0" />
// 设置透明度动画,语法同单个动画
<alpha
android:startOffset="7000"
android:duration="3000"
android:fromAlpha="1.0"
android:toAlpha="0.0" />
// 设置缩放动画,语法同单个动画
<scale
android:startOffset="4000"
android:duration="1000"
android:fromXScale="1.0"
android:fromYScale="1.0"
android:pivotX="50%"
android:pivotY="50%"
android:toXScale="0.5"
android:toYScale="0.5" />
// 特别注意:
// 1. 在组合动画里scale缩放动画设置的repeatCount(重复播放)和fillBefore(播放完后,视图是否会停留在动画开始的状态)是无效的。
// 2. 所以如果需要重复播放或者回到原位的话需要在set标签里设置
// 3. 但是由于此处rotate旋转动画里已设置repeatCount为infinite,所以动画不会结束,也就看不到重播和回复原位
</set>
// 步骤3:播放动画
// 创建 需要设置动画的 视图View
Button mButton = (Button) findViewById(R.id.Button);
// 创建 动画对象 并传入设置的动画效果xml文件
Animation setAnimation = AnimationUtils.loadAnimation(this, R.anim.view_animation);
// 播放动画
mButton.startAnimation(setAnimation);
// 方式2:java代码设置
// 创建 需要设置动画的 视图View
Button mButton = (Button) findViewById(R.id.Button);
// 组合动画设置
AnimationSet setAnimation = new AnimationSet(true);
// 步骤1:创建组合动画对象(设置为true)
// 步骤2:设置组合动画的属性
// 特别说明以下情况
// 因为在下面的旋转动画设置了无限循环(RepeatCount = INFINITE)
// 所以动画不会结束,而是无限循环
// 所以组合动画的下面两行设置是无效的
setAnimation.setRepeatMode(Animation.RESTART);
setAnimation.setRepeatCount(1);// 设置了循环一次,但无效
// 步骤3:逐个创建子动画(方式同单个动画创建方式,此处不作过多描述)
// 子动画1:旋转动画
Animation rotate = new RotateAnimation(0,360,Animation.RELATIVE_TO_SELF,0.5f,Animation.RELATIVE_TO_SELF,0.5f);
rotate.setDuration(1000);
rotate.setRepeatMode(Animation.RESTART);
rotate.setRepeatCount(Animation.INFINITE);
// 子动画2:平移动画
Animation translate = new TranslateAnimation(TranslateAnimation.RELATIVE_TO_PARENT,-0.5f,
TranslateAnimation.RELATIVE_TO_PARENT,0.5f,
TranslateAnimation.RELATIVE_TO_SELF,0
,TranslateAnimation.RELATIVE_TO_SELF,0);
translate.setDuration(10000);
// 子动画3:透明度动画
Animation alpha = new AlphaAnimation(1,0);
alpha.setDuration(3000);
alpha.setStartOffset(7000);
// 子动画4:缩放动画
Animation scale1 = new ScaleAnimation(1,0.5f,1,0.5f,Animation.RELATIVE_TO_SELF,0.5f,Animation.RELATIVE_TO_SELF,0.5f);
scale1.setDuration(1000);
scale1.setStartOffset(4000);
// 步骤4:将创建的子动画添加到组合动画里
setAnimation.addAnimation(alpha);
setAnimation.addAnimation(rotate);
setAnimation.addAnimation(translate);
setAnimation.addAnimation(scale1);
// 步骤5:播放动画
mButton.startAnimation(setAnimation);
11.2 监听动画
Animation类通过监听动画开始 / 结束 / 重复时刻来进行一系列操作。具体使用如下:
// 主要通过setAnimationListener()设置
Animation.setAnimationListener(new Animation.AnimationListener()
@Override
public void onAnimationStart(Animation animation)
// 动画开始时回调
@Override
public void onAnimationEnd(Animation animation)
// 动画结束时回调
@Override
public void onAnimationRepeat(Animation animation)
//动画重复执行的时候回调
);
11.3 插值器
具体请看文章:Android:手把手带你深入了解神秘的估值器(TypeEvaluator)
11.4 估值器
具体请看文章:Android 动画:手把手带你深入了解神秘的插值器(Interpolator)
12. 总结
- 本文对
Android动画中的补间动画的使用进行全面 & 详细介绍 - Carson带你学
Android动画系列文章:
Carson带你学Android:一份全面&详细的动画知识学习攻略
Carson带你学Android:常见的三种动画类型
Carson带你学Android:补间动画学习教程
Carson带你学Android:属性动画学习教程
Carson带你学Android:逐帧动画学习教程
Carson带你学Android:自定义动画神器-插值器与估值器(含实例教学)
欢迎关注Carson_Ho的CSDN博客 !
博客链接:https://carsonho.blog.csdn.net/

请点赞!因为你的鼓励是我写作的最大动力!
以上是关于Carson带你学Android:手把手教你写一个完整的自定义View的主要内容,如果未能解决你的问题,请参考以下文章
Carson带你学Android:手把手带你全面学习补间动画的使用!
Carson带你学Android:手把手带你全面学习补间动画的使用!