给v-html下的标签设置样式
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了给v-html下的标签设置样式相关的知识,希望对你有一定的参考价值。
参考技术A 1. 最近在做项目的时候碰到了一些需要给v-html下面从富文本传过来的标签设置样式的需求,特在此记录。2. 如果你的vue页面用的是css的话可以用 >>> 来给v-html下的标签设置样式,如:
3. 如果你的vue页面用的是scss的话可以用 /deep/ 来给v-html下的标签设置样式,如:
vue从后台获取的数据有html标签通过v-html渲染到页面,然后怎么给这里面的html添加样式?
vue从后台获取的数据有html标签通过v-html渲染到页面给html添加样式的方法如下:
准备材料:Vue.js、HBuilder、浏览器
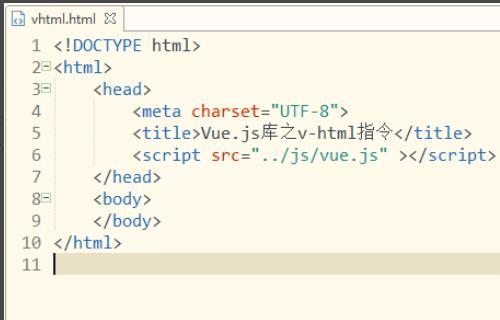
1、创建静态页面vhtml.html,并引入vue.js文件。

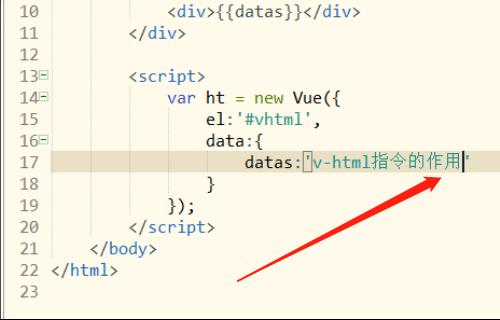
2、在<body></body>元素内插入两个div,一个作为外层div,另外一个作为子div,并在父div绑定v-html指令。

3、绑定v-html指令数据,这里设置为字符串。

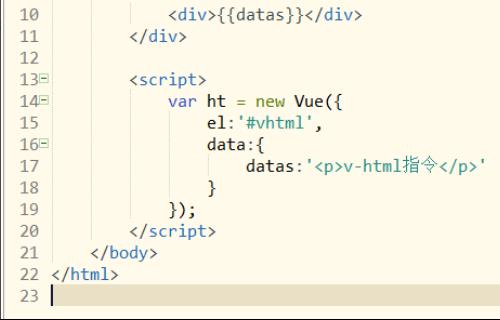
4、Vue.js库的v-html指令是插入html元素,修改datas为包含<p></p>标签。

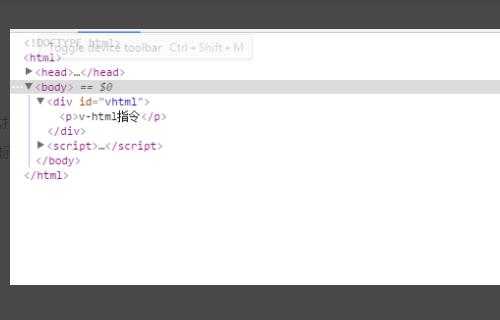
5、预览该静态页面,这时会看到页面显示如下

6、将调试打开,这时发现<div></div>中有个<p></p>标签,完成添加。

要输入代码。
html:
<templatev-for="(item,index)inquestionnaireList">
<divclass="questionnaire-section"@click="onSection(item.id)">
<divclass="title">item.title</div>
</div>
</template>
varapp=newVue(
el:'#app',
data:
questionnaireList:[],//定义一个空数组
currentPage:1,//当前页
,
//加载完后自动执行
mounted:function()
varthat=this;
that.questionnaireData();//调用方法
,
methods:
questionnaireData:function()
varthat=this;
$.ajax(
url:url+"questionnaire",
type:"GET",
data:
currPage:that.currentPage
,
success:function(res)
res.data.questions.map(function(item,index)
that.questionnaireList.push(item);
扩展资料:
一、在编辑器中创建一个web项目,抄并在目录中创建一个新的静态页面buttonclick.html:
二、在title标签中介绍准备好的vue.js库文件。在这里,将JS文件放在JS目录中,然后在body标记中插入一个div和四个按钮,将click事件袭与Vue中的v-on标记绑定:
三、接下来,插入脚本标记,在标百记中写入事件函数,在事件中传递参数,然后打开浏览器查看结果:
四、打开浏览器并单击其中一度个按钮以打开窗口返回的元素对象。以上是如何使用Vue获取click事件元素。
以上是关于给v-html下的标签设置样式的主要内容,如果未能解决你的问题,请参考以下文章