margin设置为百分比的问题
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了margin设置为百分比的问题相关的知识,希望对你有一定的参考价值。
.aawidth:320px;
.aa li width:22%; padding:0 0 0 1.5%;
<ul class="aa"><li>***</li></ul>
问li的宽度是多少,还有padding-left是多少?怎么算的。
财富有限,麻烦大虾了
li的宽度相对于是320PX*22%=(数学不好--#你算算) 参考技术B width=320*22%
padding-left=320*1.5% 参考技术C 百分比是按照父元素的大小技术。你上面代码父元素是320;所以你里的宽度是320*22%=取整。在gooole,firefox,ie7,ie8都是向下去整。比如结果如果是70.4px那li就是70而ie6好像是四舍五入。
margin的百分比
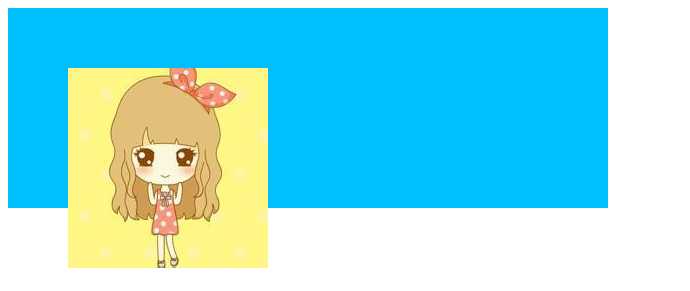
当图片的margin值设置为10%时,
那么图片img的上外边距margin-top等于蓝色背景宽度(width)*10%,
同样img的左外边距margin-left也等于蓝色背景宽度(width)*10%.
当图片margin设置为10% ,此时margin的值只与盒子的宽度有关,与高度无关
图片的margin-top与margin-left都等于盒子的宽度*10%

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style type="text/css"> #box{ width: 600px; height: 200px; background: deepskyblue; } img{ margin: 10%; } </style> </head> <body> <div id="box"> <img src="img/logo.jpg"/> </div> </div> </body> </html>
以上是关于margin设置为百分比的问题的主要内容,如果未能解决你的问题,请参考以下文章