TypeScript 学习笔记 — 基于对象操作的内置类型的使用
Posted Echoyya、
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了TypeScript 学习笔记 — 基于对象操作的内置类型的使用相关的知识,希望对你有一定的参考价值。
目录
在前几章的笔记中,了解了以下几种内置类型:
在记录几个新学的内置类型,是基于对象操作 (映射类型),有对对象属性进行修饰操作的,(必选属性、可选属性、仅读的属性...)
- partial / required / readonly 对对象属性进行修饰操作
- Pick Omit 对象的结构操作
1.Partial 转化可选属性 (?)
遍历所有的属性将属性设置为可选属性,默认只做了第一层处理,如果每个属性都需要设置,需要使用递归的方法
interface Company
name: string;
num: number;
interface Person
name: string;
age: number;
company: Company;
type PartialPerson = Partial<Person>; // 内置的
type MyPartial<T> =
[K in keyof T]?: T[K];
;
type MyPartialPerson = MyPartial<Person>; // 自己实现的
// 深度转换
type DeepPartial<T> =
[K in keyof T]?: T[K] extends object ? DeepPartial<T[K]> : T[K];
;
type MyDeepPartialPerson = DeepPartial<Person>; // 自己实现的 深度转换
// 验证,只写一部分必填参数,并不报错
let person: MyDeepPartialPerson =
name: "yya",
company:
num: 10,
,
;
2.Required 转化必填属性 (-?)
将所有的属性转化成必填属性,默认只做了第一层处理,如果每个属性都需要设置,需要使用递归的方法
interface Company
name?: string;
num?: number;
interface Person
name?: string;
age?: number;
company: Company;
type RequiredPerson = Required<Person>; // 内置的
type MyRequired<T> =
[K in keyof T]-?: T[K];
;
type MyRequiredPerson = MyRequired<Person>; // 自己实现的
// 深度转换
type DeepRequired<T> =
[K in keyof T]-?: T[K] extends object ? DeepRequired<T[K]> : T[K];
;
type MyDeepRequiredPerson = DeepRequired<Person>; // 自己实现的 深度转换
// 验证, 可选属性不写,会报错
let person: MyDeepRequiredPerson =
name: "yya",
company:
num: 10,
,
;
3.Readonly 转化仅读属性 (readonly)
将所有属性变为仅读状态,默认只做了第一层处理,如果每个属性都需要设置,需要使用递归的方法
interface Company
name?: string;
num?: number;
interface Person
name: string;
age: number;
company?: Company;
type ReadonlyPerson = Readonly<Person>; // 内置的
type MyReadonly<T> =
readonly [K in keyof T]: T[K];
;
type MyRequiredPerson = MyReadonly<Person>; // 自己实现的
// 深度转换
type DeepReadonly<T> =
readonly [K in keyof T]: T[K] extends object ? DeepReadonly<T[K]> : T[K];
;
type MyDeepReadonlyPerson = DeepReadonly<Person>; // 自己实现的 深度转换
// 验证, 修改属性 报错
let person: MyDeepReadonlyPerson =
name: "yya",
age: 18,
;
person.name = "abc"; // 报错 无法分配到 "name" ,因为它是只读属性。
Mutate(非内置,与 Readonly 相对) (-readonly)
改变只读性
interface Company
readonly name: string;
readonly num?: number;
interface Person
readonly name: string;
readonly age: number;
readonly company: Company;
type DeepMutate<T> =
-readonly [K in keyof T]: T[K] extends object ? DeepMutate<T[K]> : T[K];
;
type MyDeepMutatePerson = DeepMutate<Person>; // 自己实现的 深度转换
// 验证, 可以正常修改属性,且可以深度修改
let person: MyDeepMutatePerson =
name: "yya",
age: 18,
company:
name: "BJ",
,
;
person.name = "abc";
person.company.name = "abc";
4.Pick 挑选所需的属性
在已有类型中挑选所需属性
interface Company
num: number;
name: string;
interface Person
name: string;
age: number;
company: Company;
type PickPerson = Pick<Person, "name" | "age">; // 内置的
type myPick<T, K extends keyof T> =
[P in K]: T[P];
;
type myPickPerson = myPick<Person, "name" | "age">; // 自己实现的
5.Omit 忽略属性
- 忽略 xxx 属性 (先排除掉不需要的 key,在通过 key 选出需要的属性)
- 此处使用的
keyof any进行限制,是因为可以忽略原类型中没有的属性 - 排出不需要的 key ,用到了之前介绍过的Exclude 排除类型(差集)方法
interface Company
num: number;
name: string;
interface Person
name: string;
age: number;
company: Company;
type OmitPerson = Omit<Person, "name" | "age">; // 内置的
// keyof any => number | string | symbol
// type ex = Exclude<keyof Person, \'name\'> // 借助集合的排出方法 剩余"age" | "company"
type MyOmit<T, K extends keyof any> = Pick<T, Exclude<keyof T, K>>; // 自己实现的
type MyOmitPerson = MyOmit<Person, "name" | "age">;
TypeScript 学习笔记总结
TypeScript 笔记记录,侧重于接口,对象等内容。
文章目录
一、 TS 面向对象
js也是面向对象的,并不是面向过程的。
下面,简单看看就行。

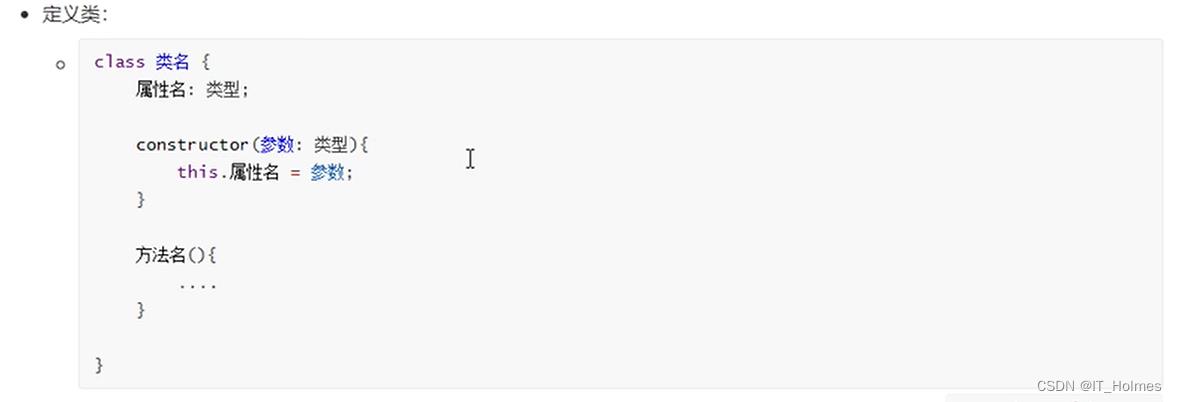
二、TS 类
类就是对象的模型,要想面对操作对象,就要定义对应的类。
类格式:

其实TS类 转换成了这种类似的 立即执行函数的效果。

class Person
name: string = 'demo'
// 构造函数
constructor(name)
this.name = name
// static 静态属性
static age: number = 18
sayHello()
console.log('123456')
const per = new Person('aa')
// 静态属性必须通过类型才能获得
console.log(Person.age)
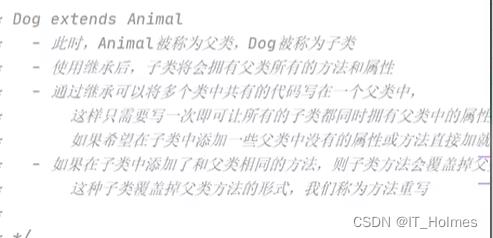
三、TS 继承
和Java 继承差不多,简单看看就行。

四、TS super关键字
super关键字 相关内容:
class Animal
name: string = 'demo'
constructor(name)
this.name = name
sayHello()
console.log('123456')
class Dog extends Animal
constructor(props)
// 如果在子类中写了构造函数,在子类的构造函数中必须要调用super父类的构造函数。
super(props);
sayHello()
// 在类的方法中 super就表示当前类的父类。
super.sayHello();
console.log('hello,world')
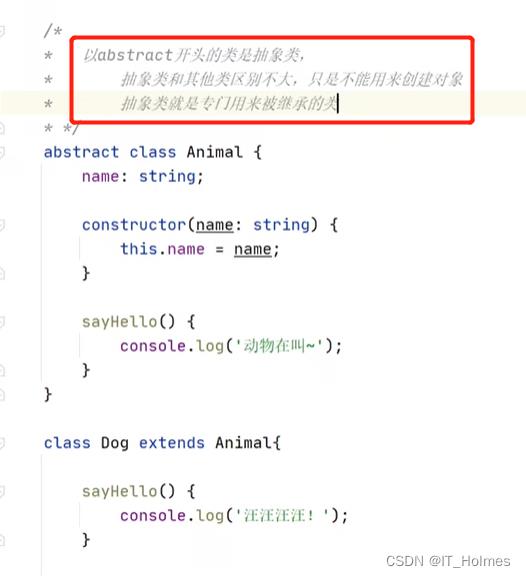
五、TS 抽象类
同样和Java差不多。

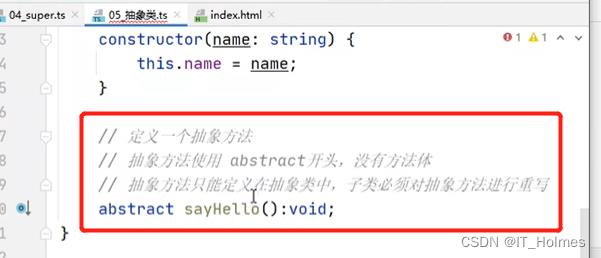
注意抽象方法的使用就行:

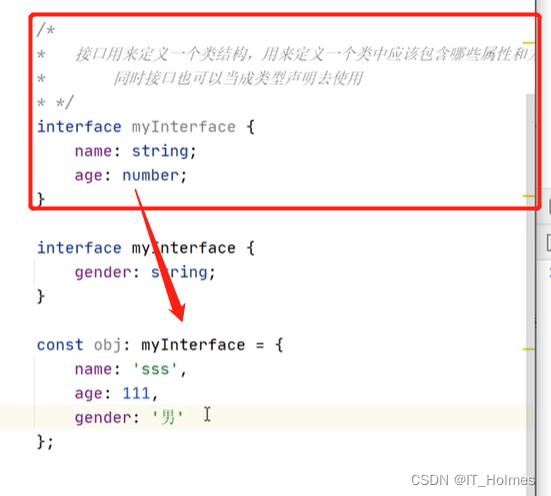
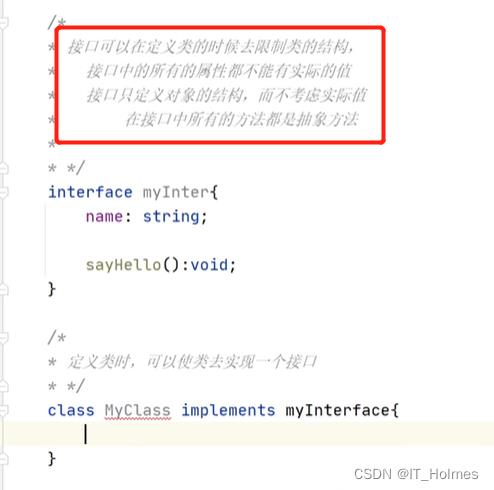
六、TS 接口
指定类型:

限制类结构:

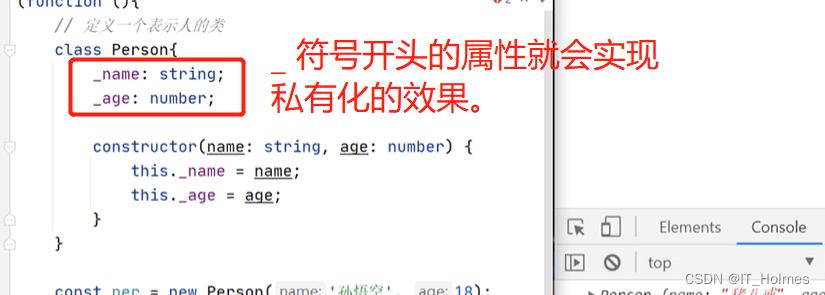
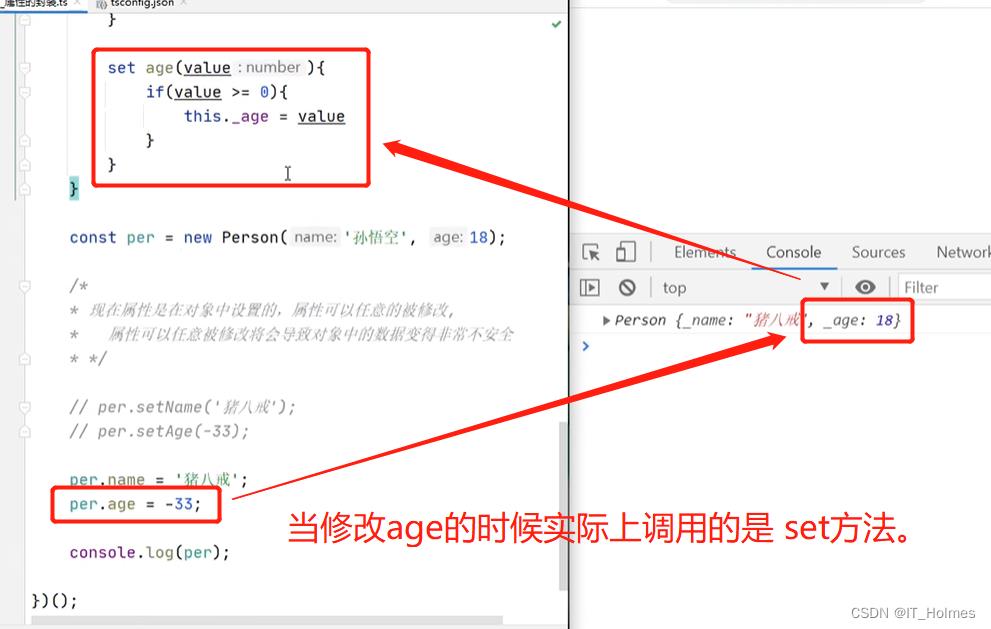
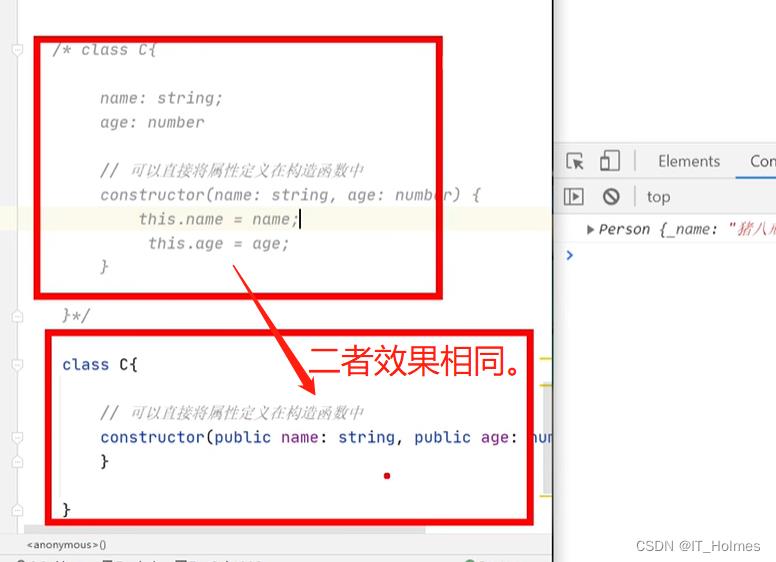
七、TS 属性封装

配合public 、private 来进行属性的封装效果。同样也可以通过定义 get 、set方法对应的属性来操作。


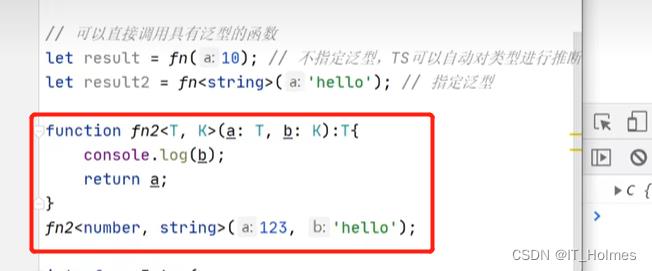
八、TS 泛型
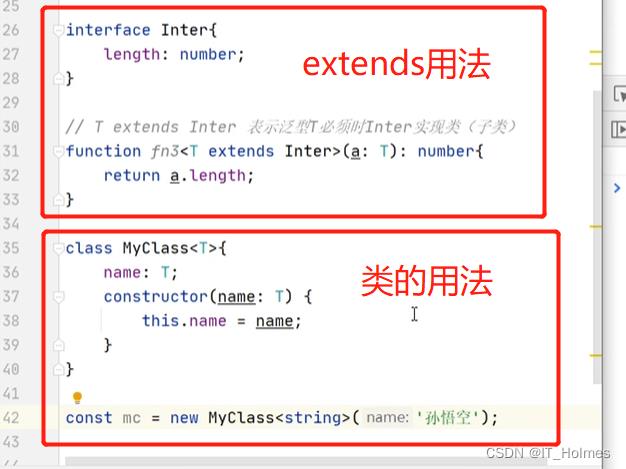
泛型效果也是和Java相同:
- 关注:函数、类、extends用法就可以。


以上是关于TypeScript 学习笔记 — 基于对象操作的内置类型的使用的主要内容,如果未能解决你的问题,请参考以下文章