利用高德地图 API 显示地图信息
Posted cybozu开发者
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了利用高德地图 API 显示地图信息相关的知识,希望对你有一定的参考价值。
摘要
这次,我们使用高德地图的Web端(JS API),在免费的paas平台应用上通过输入的地址来自动生成地图。
用到的高德地图服务API
※此例仅作开发参考,一切商用目的或者其他许可请参考高德相关网站条例。
完成图像
在这篇技巧文章中,我们使用了kintone应用商店的“顾客列表”应用程序。
打开记录详情页面时,将显示地图。


输入地址后会在地图上自动设置一个标注,并把“公司名称”作为标注名显示在地图上。
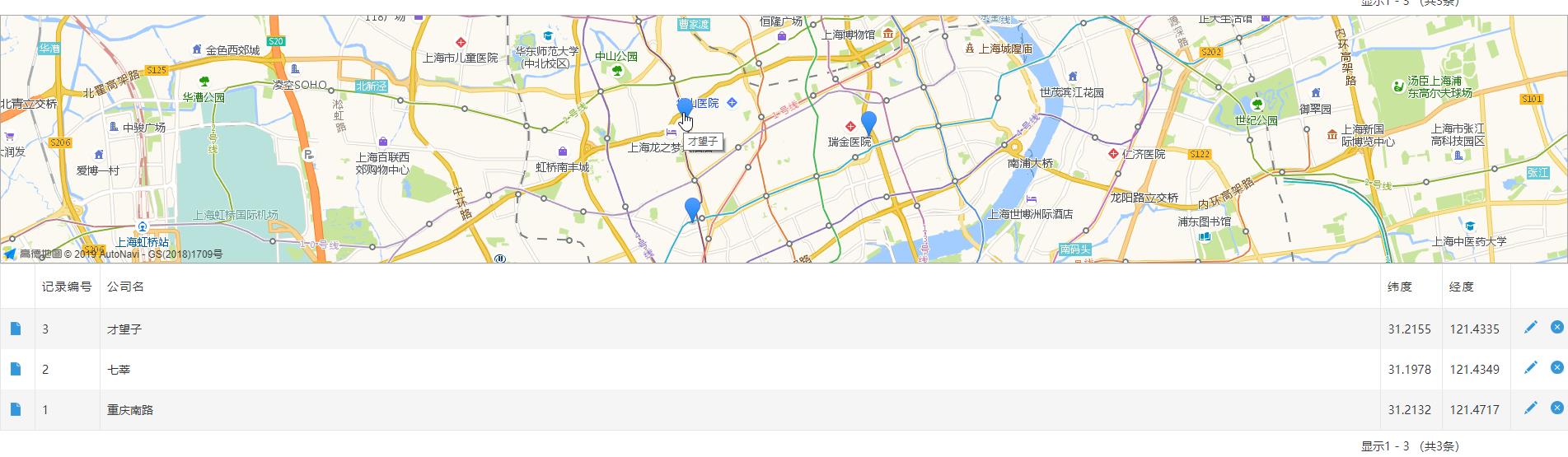
打开记录列表页面时,地图将显示在列表页面的顶部。
鼠标放到标注上将显示你设置的“公司名称”。

你还可以使用高德的自定义地图做出各种炫酷的样式,热力图等等。快通过kintone和高德让你的地图显示和别人不一样吧!

具体开发代码请参见原文:
原文:利用高德地图API在kintone上显示地图信息 - cybozu - cybozu开发者网站
java利用高德地图API将经纬度转换为具体的位置显示
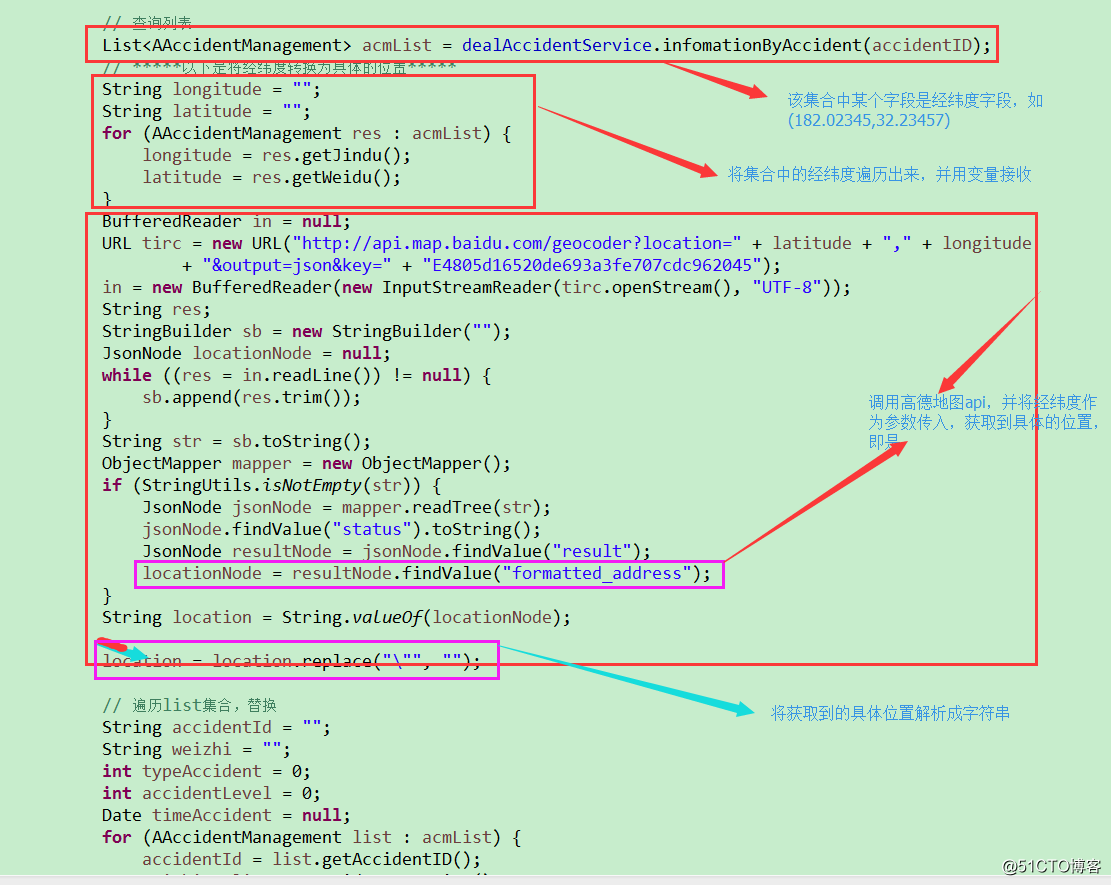
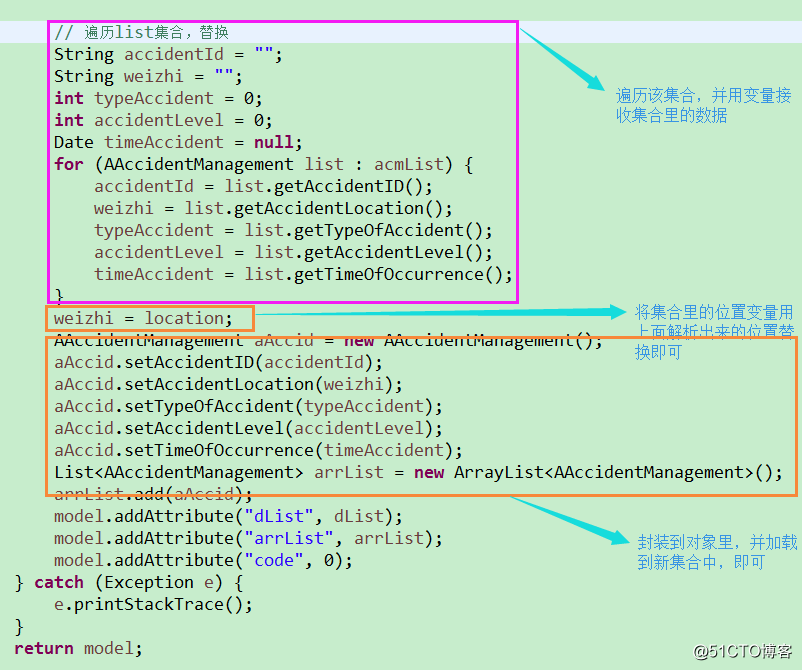
项目有个需求,页面显示的时候,数据库该字段显示的经纬度,如何将经纬度转换为具体的位置并显示呢?
核心点如下:

以上是关于利用高德地图 API 显示地图信息的主要内容,如果未能解决你的问题,请参考以下文章