bootstrap之carousel轮播图自定义分页器
Posted carol2014
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了bootstrap之carousel轮播图自定义分页器相关的知识,希望对你有一定的参考价值。
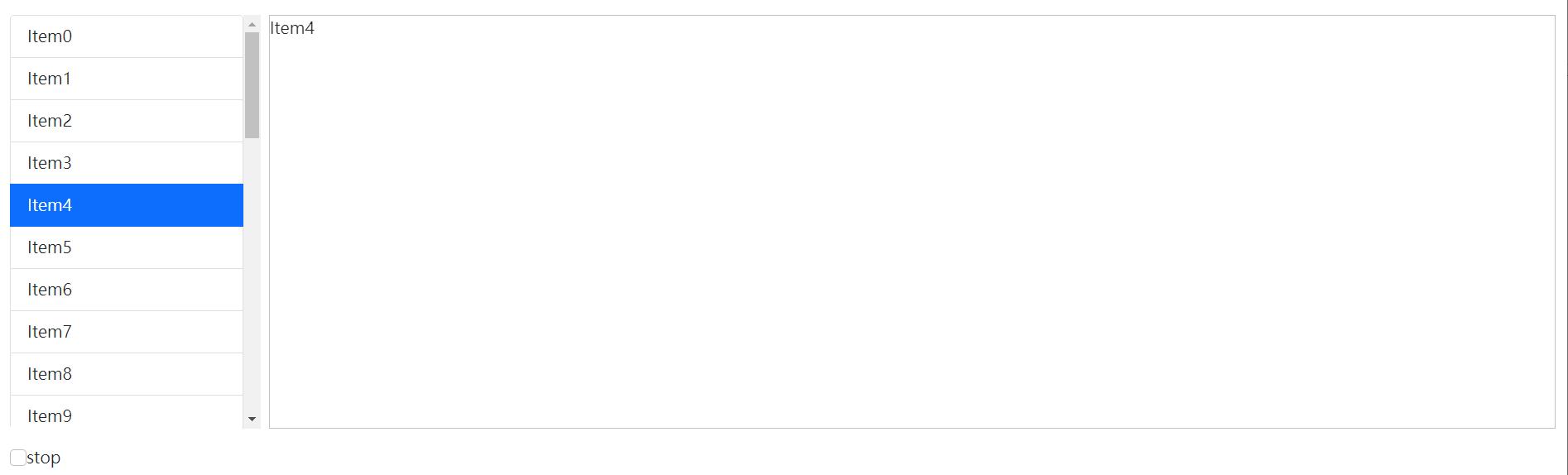
最近要开发一个轮播图的看板页面,试用下bootstrap的轮播图组件,因为分页器的部分需要自定义(文字过长需要放到轮播图区域的外面),使用 List group组件作为轮播图的分页器放在左边。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> <link href="./plugins/bootstrap-5.1.3/css/bootstrap.min.css" rel="stylesheet" /> <script src="./plugins/jquery/jquery-3.3.1.js"></script> <script src="./plugins/bootstrap-5.1.3/js/bootstrap.bundle.min.js"></script> <style> .carousel-item height: 400px; border: 1px silver solid; .list-group height: 400px; overflow-y: scroll; transition: scrollTop 2s ease-out; </style> </head> <body> <div class="container-fluid"> <div class="row g-2 mt-3"> <div class="col-2"> <div class="list-group" id="listGroup"> <div data-bs-target="#carouselExample" data-bs-slide-to="0" class="list-group-item active">Item0</div> <div data-bs-target="#carouselExample" data-bs-slide-to="1" class="list-group-item">Item1</div> <div data-bs-target="#carouselExample" data-bs-slide-to="2" class="list-group-item">Item2</div> <div data-bs-target="#carouselExample" data-bs-slide-to="3" class="list-group-item">Item3</div> <div data-bs-target="#carouselExample" data-bs-slide-to="4" class="list-group-item">Item4</div> <div data-bs-target="#carouselExample" data-bs-slide-to="5" class="list-group-item">Item5</div> <div data-bs-target="#carouselExample" data-bs-slide-to="6" class="list-group-item">Item6</div> <div data-bs-target="#carouselExample" data-bs-slide-to="7" class="list-group-item">Item7</div> <div data-bs-target="#carouselExample" data-bs-slide-to="8" class="list-group-item">Item8</div> <div data-bs-target="#carouselExample" data-bs-slide-to="9" class="list-group-item">Item9</div> <div data-bs-target="#carouselExample" data-bs-slide-to="10" class="list-group-item">Item10</div> <div data-bs-target="#carouselExample" data-bs-slide-to="11" class="list-group-item">Item11</div> <div data-bs-target="#carouselExample" data-bs-slide-to="12" class="list-group-item">Item12</div> <div data-bs-target="#carouselExample" data-bs-slide-to="13" class="list-group-item">Item13</div> <div data-bs-target="#carouselExample" data-bs-slide-to="14" class="list-group-item">Item14</div> <div data-bs-target="#carouselExample" data-bs-slide-to="15" class="list-group-item">Item15</div> <div data-bs-target="#carouselExample" data-bs-slide-to="16" class="list-group-item">Item16</div> <div data-bs-target="#carouselExample" data-bs-slide-to="17" class="list-group-item">Item17</div> <div data-bs-target="#carouselExample" data-bs-slide-to="18" class="list-group-item">Item18</div> <div data-bs-target="#carouselExample" data-bs-slide-to="19" class="list-group-item">Item19</div> <div data-bs-target="#carouselExample" data-bs-slide-to="20" class="list-group-item">Item20</div> <div data-bs-target="#carouselExample" data-bs-slide-to="21" class="list-group-item">Item21</div> <div data-bs-target="#carouselExample" data-bs-slide-to="22" class="list-group-item">Item22</div> <div data-bs-target="#carouselExample" data-bs-slide-to="23" class="list-group-item">Item23</div> <div data-bs-target="#carouselExample" data-bs-slide-to="24" class="list-group-item">Item24</div> <div data-bs-target="#carouselExample" data-bs-slide-to="25" class="list-group-item">Item25</div> <div data-bs-target="#carouselExample" data-bs-slide-to="26" class="list-group-item">Item26</div> <div data-bs-target="#carouselExample" data-bs-slide-to="27" class="list-group-item">Item27</div> <div data-bs-target="#carouselExample" data-bs-slide-to="28" class="list-group-item">Item28</div> <div data-bs-target="#carouselExample" data-bs-slide-to="29" class="list-group-item">Item29</div> <div data-bs-target="#carouselExample" data-bs-slide-to="30" class="list-group-item">Item30</div> <div data-bs-target="#carouselExample" data-bs-slide-to="31" class="list-group-item">Item31</div> <div data-bs-target="#carouselExample" data-bs-slide-to="32" class="list-group-item">Item32</div> <div data-bs-target="#carouselExample" data-bs-slide-to="33" class="list-group-item">Item33</div> <div data-bs-target="#carouselExample" data-bs-slide-to="34" class="list-group-item">Item34</div> </div> </div> <div class="col-10"> <div id="carouselExample" class="carousel slide carousel-fade" data-bs-ride="carousel" data-bs-interval="2000" data-bs-touch="false"> <div class="carousel-inner"> <div class="carousel-item active">Item0</div> <div class="carousel-item">Item1</div> <div class="carousel-item">Item2</div> <div class="carousel-item">Item3</div> <div class="carousel-item">Item4</div> <div class="carousel-item">Item5</div> <div class="carousel-item">Item6</div> <div class="carousel-item">Item7</div> <div class="carousel-item">Item8</div> <div class="carousel-item">Item9</div> <div class="carousel-item">Item10</div> <div class="carousel-item">Item11</div> <div class="carousel-item">Item12</div> <div class="carousel-item">Item13</div> <div class="carousel-item">Item14</div> <div class="carousel-item">Item15</div> <div class="carousel-item">Item16</div> <div class="carousel-item">Item17</div> <div class="carousel-item">Item18</div> <div class="carousel-item">Item19</div> <div class="carousel-item">Item20</div> <div class="carousel-item">Item21</div> <div class="carousel-item">Item22</div> <div class="carousel-item">Item23</div> <div class="carousel-item">Item24</div> <div class="carousel-item">Item25</div> <div class="carousel-item">Item26</div> <div class="carousel-item">Item27</div> <div class="carousel-item">Item28</div> <div class="carousel-item">Item29</div> <div class="carousel-item">Item30</div> <div class="carousel-item">Item31</div> <div class="carousel-item">Item32</div> <div class="carousel-item">Item33</div> <div class="carousel-item">Item34</div> </div> <button class="carousel-control-prev" type="button" data-bs-target="#carouselExample" data-bs-slide="prev"> <span class="carousel-control-prev-icon" aria-hidden="true"></span> <span class="visually-hidden">Previous</span> </button> <button class="carousel-control-next" type="button" data-bs-target="#carouselExample" data-bs-slide="next"> <span class="carousel-control-next-icon" aria-hidden="true"></span> <span class="visually-hidden">Next</span> </button> </div> </div> </div> <div class="row mt-3"> <label> <input class="form-check-input" type="checkbox" id="checkbox" value="" />stop </label> </div> </div> </body> <script> const myCarousel = document.getElementById("carouselExample"); const carousel = new bootstrap.Carousel("#carouselExample"); const perPage = 10; const size = 35; const perHeight = 41; const listGroup = document.getElementById("listGroup"); myCarousel.addEventListener("slide.bs.carousel", (event) => $(".list-group-item").eq(event.to).addClass("active").siblings().removeClass("active"); ); myCarousel.onmouseover = function () clearInterval(timer); ; myCarousel.onmouseout = function () timer = setInterval(page, 2000); ; $(".list-group-item").click(function (event) $(this).addClass("active").siblings().removeClass("active"); ); $(".carousel-control-prev").click(function () page(); ); $(".carousel-control-next").click(function () page(); ); $("#checkbox").on("click", function () if ($(this).is(":checked")) clearInterval(timer); carousel.pause(); else timer = setInterval(page, 2000); carousel.cycle(); ); function page() const index = $(".list-group-item.active").index(); const n = Math.floor(size / perPage); for (let i = 0; i <= n; i++) if (index >= i * perPage && index < (i + 1) * perPage) listGroup.scrollTop = i * perPage * perHeight; let timer = setInterval(page, 2000); </script> </html>

bootstrap图片轮播插件carousel
参考技术A 第一步:设置图片轮播的容器。---其他内容都需要放置在这个容器里采用carousel样式,给这个容器一个ID值,方便后面采用data属性触发。
第二步:设置图片轮播计数器。
在容器div.carousel的内部添加图片轮播计时器,采用carousel-indicators样式,一般用ol有序列表(有几张图片放置几个li),以白点的形式展示(具体样式在bootstrap.css文件第5835行起)
第三步:设置轮播图片播放区
最关键的区域,主要用来放置需要轮播的图片,用carousel-inner样式控制,用item容器放置每张轮播的图片。
第四步:设置图片轮播控制器
一般图片轮播会有一个向前向后播放的控制器,在此,用carousel-control样式配合left、right来实现。
以上是关于bootstrap之carousel轮播图自定义分页器的主要内容,如果未能解决你的问题,请参考以下文章