船长带你看书——《selenium2 python 自动化测试实战》浏览器操作
Posted 孟船长
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了船长带你看书——《selenium2 python 自动化测试实战》浏览器操作相关的知识,希望对你有一定的参考价值。
浏览器操作
# coding: utf-8
from selenium import webdriver
from time import sleep
driver = webdriver.Firefox()
driver.get("https://www.baidu.com")
# 设置浏览器宽800,高400
driver.set_window_size(800, 400)
sleep(3)
# 最大化窗口
driver.maximize_window()
driver.get("https://www.cnblogs.com/")
sleep(3)
# 后退到上一个页面
driver.back()
sleep(3)
# 前进到下一个页面
driver.forward()
sleep(3)
# 退出浏览器
driver.quit()对象定位
webdriver 提供了一系列的元素定位方法,常用的有以下几种:
-
id
-
name
-
class name
-
tag name
-
link text
-
partial link text
-
xpath
-
css selector
分别对应 python webdriver 中的方法为:
-
find_element_by_id()
-
find_element_by_name()
-
find_element_by_class_name()
-
find_element_by_tag_name()
-
find_element_by_link_text()
-
find_element_by_partial_link_text()
-
find_element_by_xpath()
-
find_element_by_css_selector()
我们还是以blog.hexun.com为例:

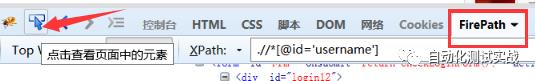
这是他的登录框。摁F12或者鼠标右键选择Inspect in FirePath火狐浏览器会弹出查看元素界面:
点一下上图箭头所示那里,然后去页面上点击你想定位的元素,比如我们现在要定位输入账号框,我们就点一下那个查看元素的图标,然后点一下输入账号的框,就可以看到查看元素的页面定位到了这里:
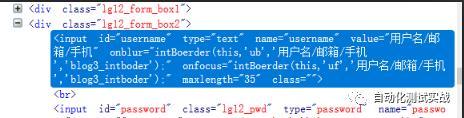
在这里,页面元素属性有id、name等,这是我们定位这个框就可以通过id(find_element_by_id)或者name(find_element_by_name),一般来说name或者class_name,tag_name这些元素名称都不是唯一的,可能这里叫div(tag_name)另一个地方也叫div,这里叫name=”username”,另一个地方name也是username,这时候用name,class_name,tag_name就很难定位到你想要的元素,所以,不用犹豫了,不嫌长的话就用xPath或者css_selector吧,如果有id用id也可以,因为一般来说id肯定是唯一的。
name如何定位xPath或者css_selector呢?那就是查看页面元素那里选择
FirePath那个标签,上图已经看到账号栏的xPath了,只需要点击XPath后面那个小三角,就可以切换成css(就是css_selector)的定位方式了:
所以呢,以后再定位的时候基本上不用思考,直接用FirePath这个工具就可以了。 -
微信公众号搜索“自动化测试实战”或扫描下方二维码添加关注~~~

以上是关于船长带你看书——《selenium2 python 自动化测试实战》浏览器操作的主要内容,如果未能解决你的问题,请参考以下文章
Selenium2+python自动化21-TXT数据参数化