[Unity]简易传送门效果
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了[Unity]简易传送门效果相关的知识,希望对你有一定的参考价值。
参考技术A 使用ShaderGraph连连看与粒子系统制作一个简易的传送门效果。整体思路:
部分思路有参考一些文章与视频教程。
项目安装并配置好通用渲染管线(URP),新建一个Lit Shader Graph:
我使用的URP版本为10.6.0,暂时没升级到新版本,不过只要思路一致,新版本的操作应该也差不了太多。
打开新建的ShaderGraph,传送门需要透明显示,并且前后两面都要渲染,在Graph Settings修改这两个配置项:
先来做纹理的旋转与扭曲。依然是用Voronoi节点,其他的纹理也可以,好看就行。Twirl节点可以将纹理旋转扭曲,Strength参数决定了扭曲的力度:
通过调整Twirl的Offset参数可以让它动起来,新建一个TwirlSpeed属性,值先随便填个0.2,与Time节点的值相乘连入Offset,顺便把其他要在外部调整的属性一并创建好,并在Node Settings中设置好它们的值:
观察可以发现,这样的旋转扭曲在视觉上并不是统一往一个方向流动。个人觉得这个效果不错,但还不是非常OK,需要让整个图像真正地旋转起来。
新建一个Rotate节点,并新建一个名为RotateSpeed的Float属性(值为2),将其与Time相乘,然后连到Rotate节点的Rotation参数中,之后Rotate节点的输出连到Twirl节点的UV输入:
这部分就完成了,将TwirlSpeed临时调为0,可以更清楚地看到旋转效果。
接下来挖空中间与边缘部分,需要用到一张纹理做遮罩。新建一个名为Mask的Texture2D属性,设置默认值为自带的Default-Particle纹理:
用Sample Texture 2D节点对其采样,并用Voronoi的输出减去采样结果:
中间出现了空洞,但不够明显,对Mask的采样结果做进一步处理,先用乘一个正数扩大中心,再用指数函数减小边缘:
如果希望这部分可以在外部调整,可以将两个Float变量转换为属性。
在挖空边缘之前,先来控制一下图形中纹理的溶解程度。新建一个Dissolve的Float属性(值为2),将Subtract节点的输出做一个Saturate,然后用指数函数控制溶解:
因为之前做了减操作,可能会出现负数,Saturate用来将输入限制在0到1范围内,避免Power节点出错。
溶解这一步不是很有必要(我后来又把Desolve改回1了),如果希望能调整条纹的稀疏程度,让它们看起来变厚(调小)或变薄(调大),可以加上。
接下来挖空边缘,依然是利用Mask,将采样结果与另一个正数相乘,让它变得大一些:
再与纹理部分相乘:
边缘挖空也完成了。
最后染色并查看效果,新建一个Color属性,模式设置为HDR,这样才能闪闪发亮,调一个喜欢的颜色(如果太亮了就把强度调低点):
混合颜色并输出到Fragment:
以这个ShaderGraph新建一个材质:
场景中新建Global Volume,开启Bloom后处理:
相机的后处理也记得开一下:
场景中新建一个Quad,拖入材质可以看到效果:
如果没在动的话,把Always Refresh勾上:
调整后的各项属性值:
可以尝试不同的属性值,以达到不同的效果:
完整的ShaderGraph:
粒子效果基本照抄印度小哥的教程,根据个人需求有一些修改。
单独的环绕粒子效果:
环绕粒子需要发光,新建一个粒子材质,Shader选择Universal Render Pipeline/Particles/Unlit,按如下配置:
在Quad下新建一个Particle System,Renderer中拖入刚才创建的粒子材质,其他大致这样配置:
粒子的配置比较随意,根据个人喜好可以有不同的配法。这里为了让粒子环绕中心旋转,用的是甜甜圈形状,如果运动要更随机一些,可以再加上Noise。
这个感觉可加可不加,比较简单就不说明了。
最终效果:
一些传送门的模型会给出特效所在的Mesh,这种情况下只要将传送门材质拖上去,适当调整粒子的形状即可。另外记得关闭阴影投射,避免影子穿帮:
项目中用到的素材:
Portal by Vetech82
Sand portal by Yarelon
一个题外话,mac上如果出现ShaderGraph编辑界面卡顿掉帧的情况,可以尝试在Player设置中临时使用OpenGLCore图形API并重启编辑器,ShaderGraph会变得很丝滑,但缺点是运行游戏时可能会死机。
Unity 之 ShaderGraph 实现旋涡(传送门)效果入门级教程
Unity 之 ShaderGraph 实现旋涡[传送门]效果入门级教程
若你的工程还没有进行基础配置,请查看我的博文Unity 之 ShaderGraph入门使用详解,按照步骤操作完成配置即可,还能顺便学习一下基础操作流程哦~
本文手把手教你制作旋涡效果,入门级教程,还不快动手试试?
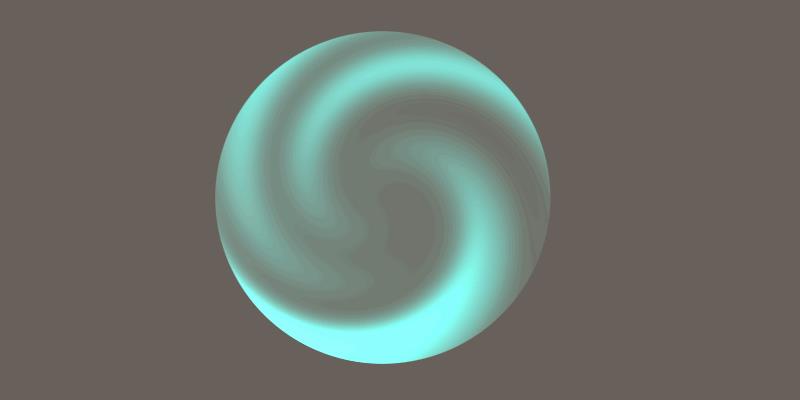
一,最终效果展示
老规矩,直接上效果图:

没学习Shader Graph 之前:我靠😱 !这效果有点牛啊,那个大佬写的?
学习了Shader Graph 之后:我去😒 !就这?岂不是有手就行?
二,创建PBRGraph
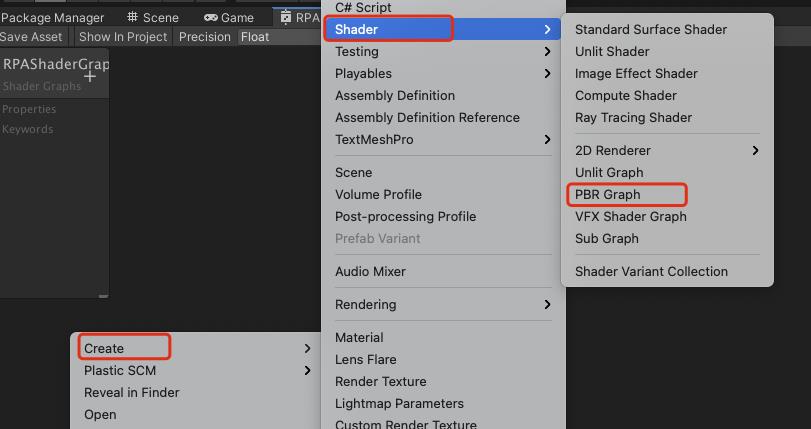
在Project面板右键 --> Create --> Shader --> PBRGraph:

重命名:RPAShaderGraph(随意)

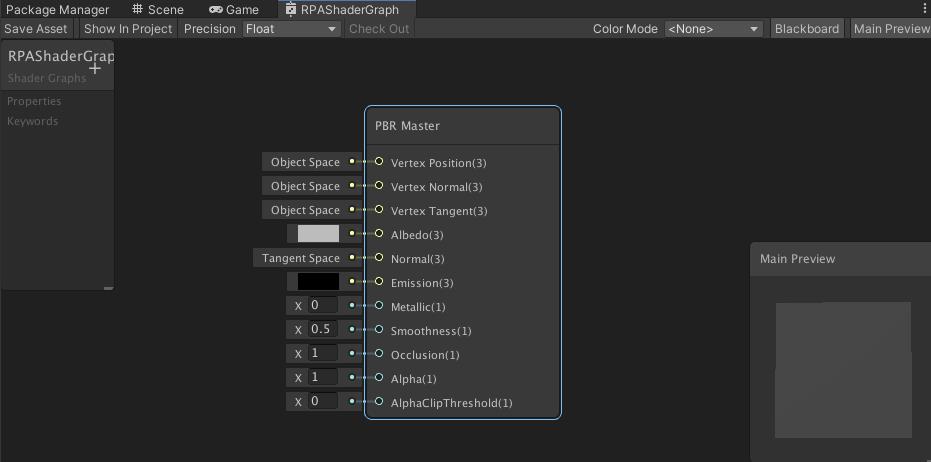
双击RPAShaderGraph打开编辑界面

三,实现原理介绍
通过Twirl 旋转节点对Gradient Noise 梯度噪声节点进行操作,就可得到一个旋转的旋涡效果。

然后我们添加时间节点调整Twir的偏移量,让其自动转起来,这个动态的旋涡效果基本就实现了。

四,完整效果实现
就接着三种的效果,继续说吧:
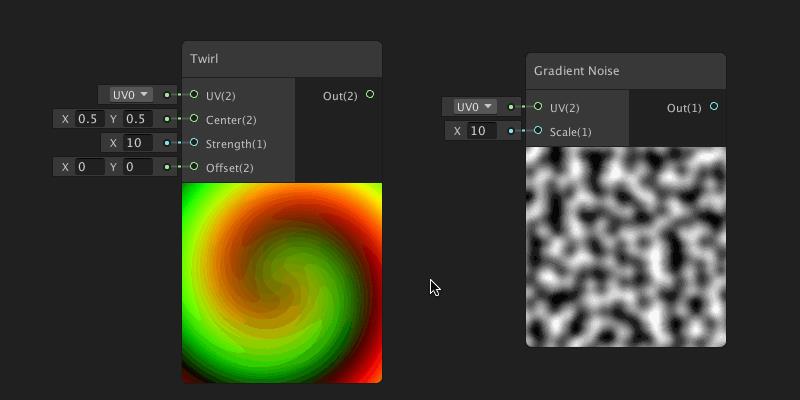
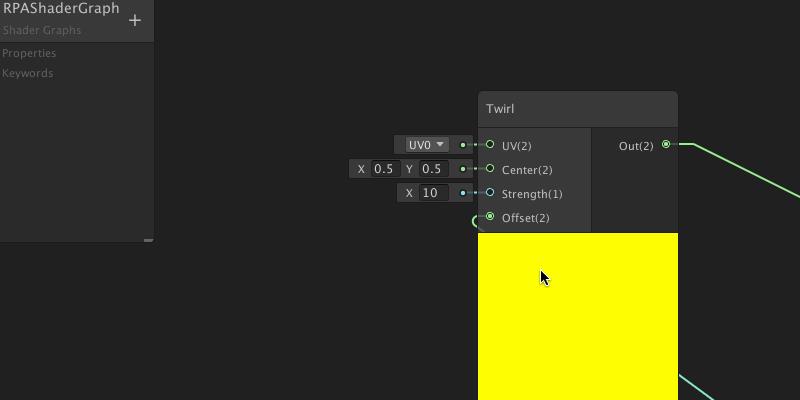
在“PBRGraph”面板空白处 右键 --> 选择“Create Note” 创建Twirl(直接搜索名字即可)。
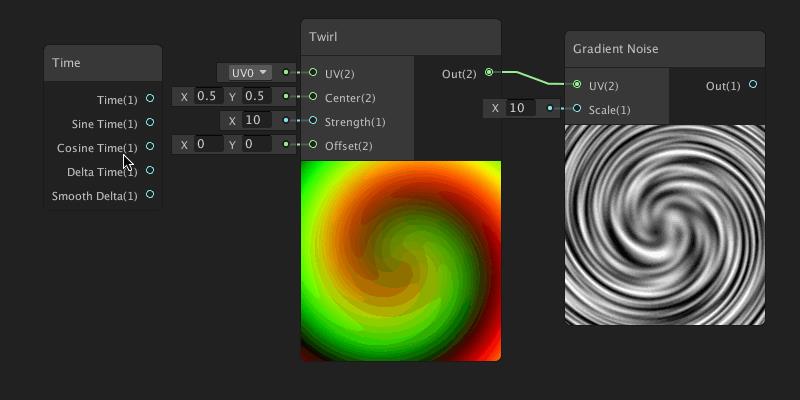
同理创建“Gradient Noise” 和 “Time” 节点,然后将其输入输出连接如下图:

现在我们已经有了一个动态的旋涡,在一中的效果图上我们可以看到,它并不是黑白色的,下面修改一下颜色:
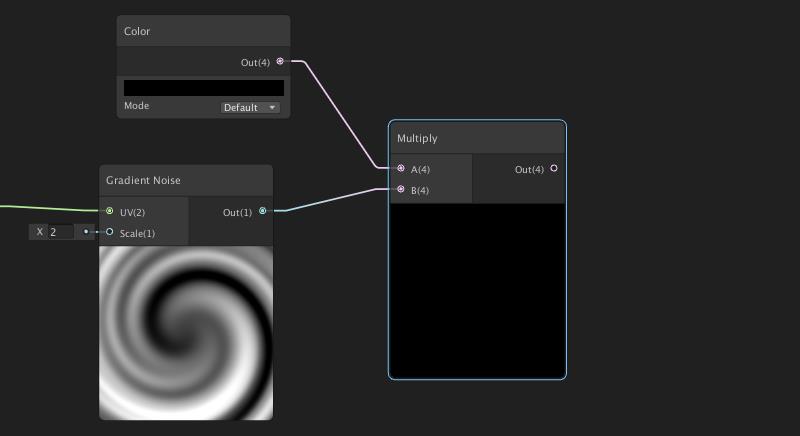
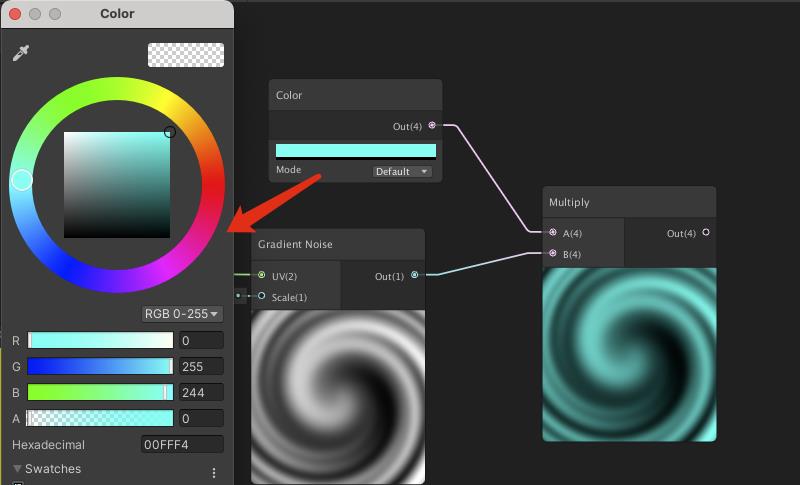
创建“Color”颜色节点 和 “Multiply”乘法节点,我们将“Gradient Noise”节点的输出 和 “Color”颜色节点的输出都连接到“Multiply”乘法节点的输入上:

然后修改下“Color”节点的颜色,就可以得到一个其他颜色的旋涡了:

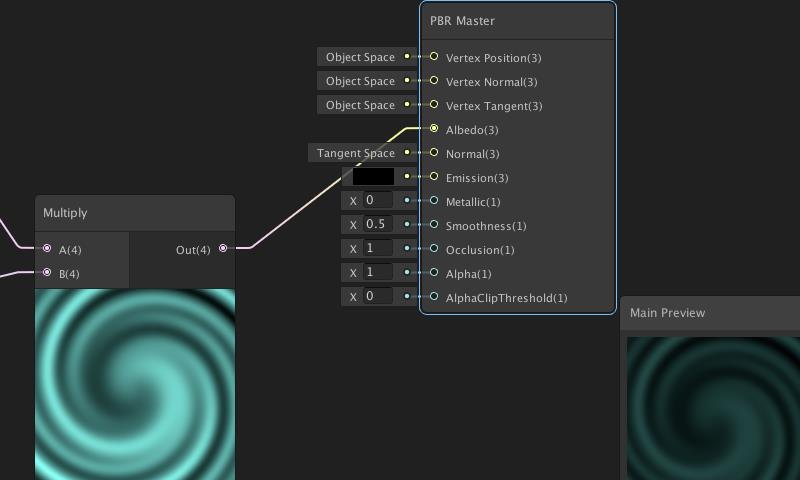
接下来,将带有颜色旋涡的“Multiply”乘法节点输出,连接到”PBR Master”主节点的Albode输入上,即可在预览图上看到旋涡的效果上了:

现在预览效果上显示的是一个正方形的,这个样子看起来有点丑奥~ 而且和想要的效果也不一致,那怎么办呢?
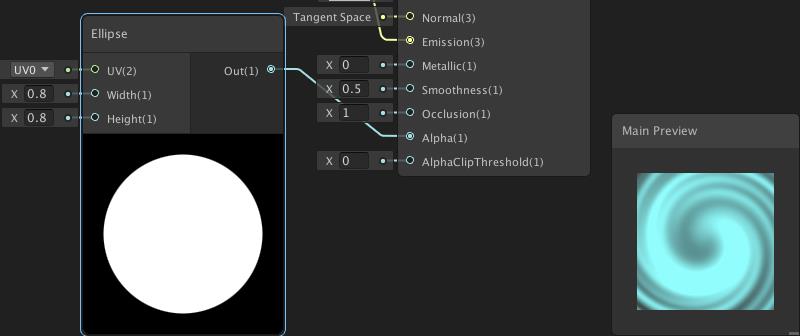
添加一个圆形的遮罩不就行了:添加“Ellipse” 圆形节点,将其输入节点的宽高调整为0.8,然后将输出节点,连接到”PBR Master”主节点的Alpha输入上:

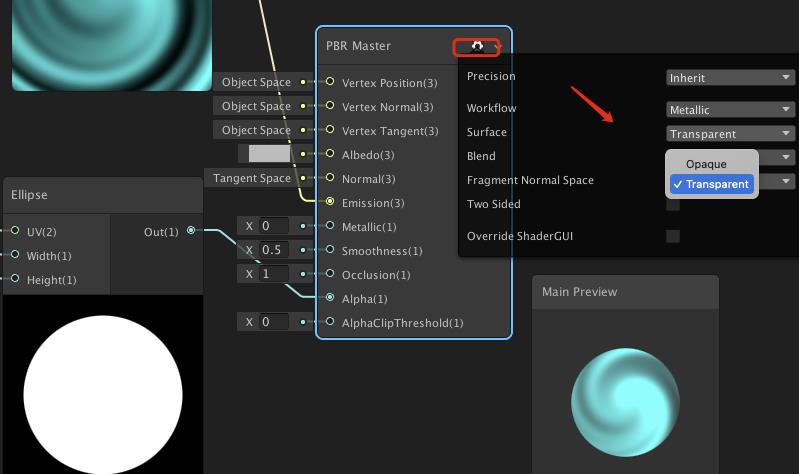
然后在点击Master 主节点的“设置”按钮,将“Surface”属性设置为“Transparent” 透明的,即可得到被遮罩的效果了:

其实这时的旋涡效果以及完成了,下面我们添加两个变量,来对旋转时间和旋涡的大小进行控制,这样我们就可以在材质球上进行数值修改,从而方便的得到想要的效果。
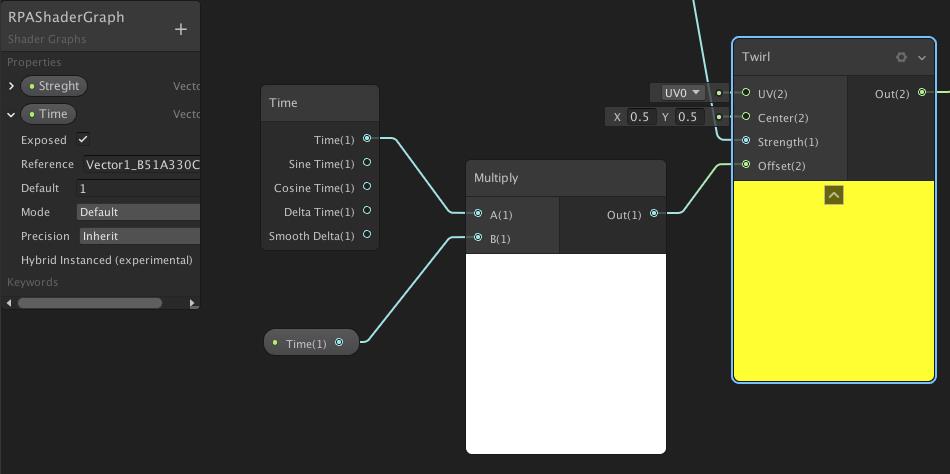
在“Blackboard” 上创建一个“Verctor1”的变量,将其拖拽到空白处,并赋值给“Twirl”的“Strength”输入,操作步骤如下:

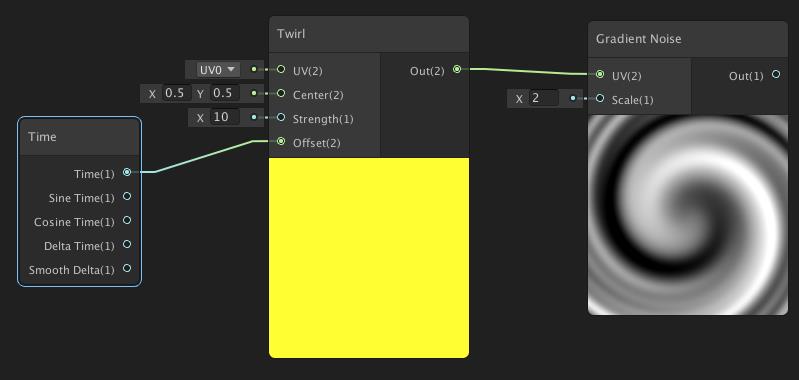
同理我们在创建一个“Verctor1”变量,然后创建一个“Multiply” 乘法节点,将其“Time”和"V1"相乘后,输出给“Twirl”的“Offset”输入:

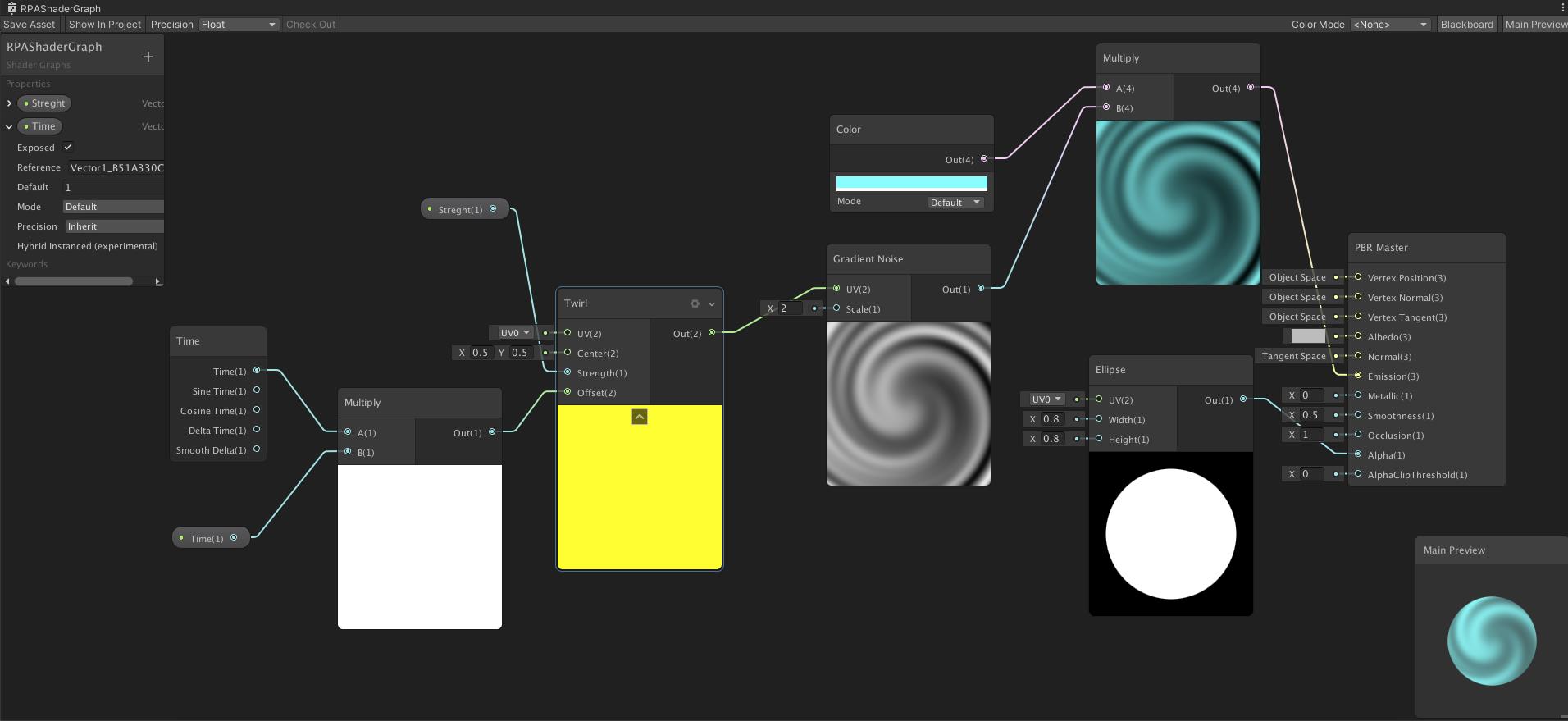
至此全部制作就完成了,完整RPA Graph如下:

PS:注意需要将主节点的“Surface”属性设置为“Transparent”透明的,上图并没有体现出来哦~
五,应用到场景中
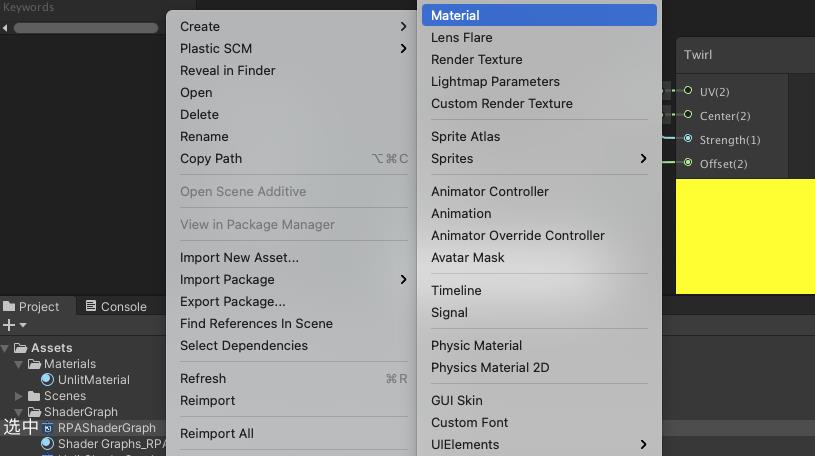
在“RPA Graph” 编辑界面右上角,点击“Save Asset” 保存一下。然后创建材质球,将其材质选定为刚刚保存的这个“RPAShaderGraph”。
这里提供一个快捷创建材质球的方法,鼠标选中我们保存的“RPAShaderGraph”文件,然后右键创建材质球,这样我们创建出来的材质球,就自动使用这个Shader了。

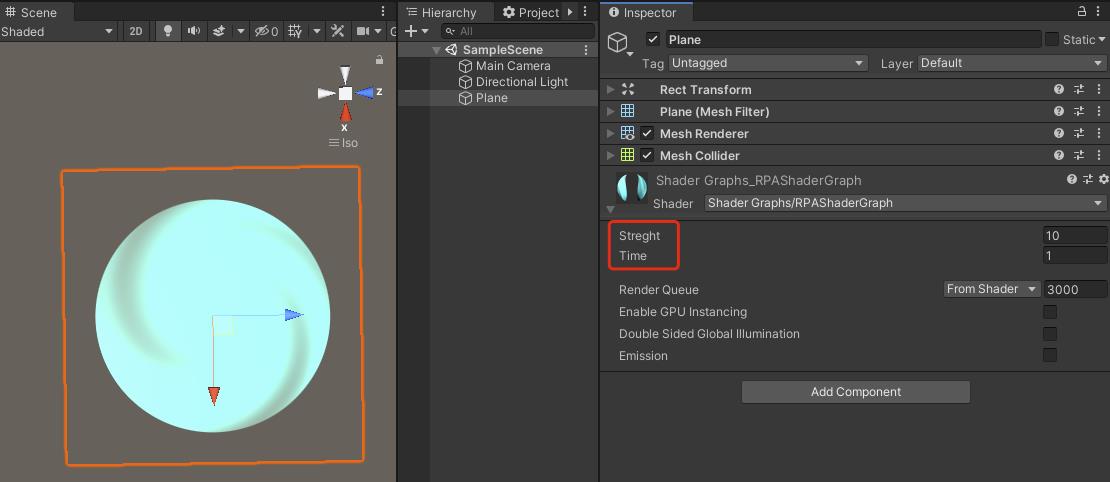
最后一步,创建“Plane”将其材质赋值为上面创建的材质球,可以得到最终效果,这时我们可以编辑之前设置好的“Streght”和“Time”属性的值,就可以直接调节想要的效果了:

以上是关于[Unity]简易传送门效果的主要内容,如果未能解决你的问题,请参考以下文章