第三十七篇 vue
Posted caix-1987 - 个人博客
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了第三十七篇 vue相关的知识,希望对你有一定的参考价值。
为什么需要测试
自动化测试能够预防无意引入的 bug,并鼓励开发者将应用分解为可测试、可维护的函数、模块、类和组件。这能够帮助你和你的团队更快速、自信地构建复杂的 Vue 应用。与任何应用一样,新的 Vue 应用可能会以多种方式崩溃,因此,在发布前发现并解决这些问题就变得十分重要
测试的类型
当设计你的 Vue 应用的测试策略时,你应该利用以下几种测试类型:
1、单元测试:检查给定函数、类或组合式函数的输入是否产生预期的输出或副作用。
2、组件测试:检查你的组件是否正常挂载和渲染、是否可以与之互动,以及表现是否符合预期。这些测试比单元测试导入了更多的代码,更复杂,需要更多时间来执行。
3、端到端测试:检查跨越多个页面的功能,并对生产构建的 Vue 应用进行实际的网络请求。这些测试通常涉及到建立一个数据库或其他后端
每种测试类型在你的应用的测试策略中都发挥着作用,保护你免受不同类型的问题的影响
单元测试
编写单元测试是为了验证小的、独立的代码单元是否按预期工作。一个单元测试通常覆盖一个单个函数、类、组合式函数或模块。单元测试侧重于逻辑上的正确性,只关注应用整体功能的一小部分。他们可能会模拟你的应用环境的很大一部分(如初始状态、复杂的类、第三方模块和网络请求)
一般来说,单元测试将捕获函数的 业务逻辑 和 逻辑正确性 的问题
以这个 increment 函数为例:
// helpers.js
export function increment (current, max = 10)
if (current < max)
return current + 1
return current
因为它很独立,可以很容易地调用 increment 函数并断言它是否返回了所期望的内容,所以我们将编写一个单元测试。
如果任何一条断言失败了,那么问题一定是出在 increment 函数上
// helpers.spec.js
import increment from \'./helpers\'
describe(\'increment\', () =>
test(\'increments the current number by 1\', () =>
expect(increment(0, 10)).toBe(1)
)
test(\'does not increment the current number over the max\', () =>
expect(increment(10, 10)).toBe(10)
)
test(\'has a default max of 10\', () =>
expect(increment(10)).toBe(10)
)
)
如前所述,单元测试通常适用于独立的业务逻辑、组件、类、模块或函数,不涉及 UI 渲染、网络请求或其他环境问题。
这些通常是与 Vue 无关的纯 JavaScript/TypeScript 模块。一般来说,在 Vue 应用中为业务逻辑编写单元测试与使用其他框架的应用没有明显区别。
但有两种情况,你必须对 Vue 的特定功能进行单元测试:
1、组合式函数
2、组件
组合式函数
有一类 Vue 应用中特有的函数被称为 组合式函数,在测试过程中可能需要特殊处理
组件的单元测试
一个组件可以通过两种方式测试:
1、白盒:单元测试
白盒测试知晓一个组件的实现细节和依赖关系。它们更专注于将组件进行更 独立 的测试。这些测试通常会涉及到模拟一些组件的部分子组件,以及设置插件的状态和依赖性(例如 Vuex)。
2、黑盒:组件测试
黑盒测试不知晓一个组件的实现细节。这些测试尽可能少地模拟,以测试组件在整个系统中的集成情况。它们通常会渲染所有子组件,因而会被认为更像一种“集成测试”。请查看下方的组件测试建议作进一步了解。
推荐方案
1、Vitest
因为由 create-vue 创建的官方项目配置是基于 Vite 的,所以我们推荐你使用一个可以利用同一套 Vite 配置和转换管道的单元测试框架。Vitest 正是一个针对此目标设计的单元测试框架,它由 Vue / Vite 团队成员开发和维护。在 Vite 的项目集成它会非常简单,而且速度非常快
2、其他选择
Peeky 是另一速度极快的单元测试运行器,对 Vite 集成提供第一优先级支持。它也是由 Vue 核心团队成员创建的,并提供了一个基于图形用户界面(GUI)的测试界面。
Jest 是一个广受欢迎的单元测试框架,并可通过 vite-jest 这个包在 Vite 中使用。不过,我们只推荐你在已有一套 Jest 测试配置、且需要迁移到基于 Vite 的项目时使用它,因为 Vitest 提供了更无缝的集成和更好的性能。
组件测试
在 Vue 应用中,主要用组件来构建用户界面。因此,当验证应用的行为时,组件是一个很自然的独立单元。从粒度的角度来看,组件测试位于单元测试之上,可以被认为是集成测试的一种形式。你的 Vue 应用中大部分内容都应该由组件测试来覆盖,我们建议每个 Vue 组件都应有自己的组件测试文件。
组件测试应该捕捉组件中的 prop、事件、提供的插槽、样式、CSS class 名、生命周期钩子,和其他相关的问题。
组件测试不应该模拟子组件,而应该像用户一样,通过与组件互动来测试组件和其子组件之间的交互。例如,组件测试应该像用户那样点击一个元素,而不是编程式地与组件进行交互。
组件测试主要需要关心组件的公开接口而不是内部实现细节。对于大部分的组件来说,公开接口包括触发的事件、prop 和插槽。当进行测试时,请记住,测试这个组件做了什么,而不是测试它是怎么做到的。
推荐的做法
1、对于 视图 的测试:根据输入 prop 和插槽断言渲染输出是否正确
2、对于 交互 的测试:断言渲染的更新是否正确或触发的事件是否正确地响应了用户输入事件
推荐方案
1、Vitest 对于组件和组合式函数都采用无头渲染的方式 (例如 VueUse 中的 useFavicon 函数)。组件和 DOM 都可以通过 @testing-library/vue 来测试。
2、Cypress 组件测试 会预期其准确地渲染样式或者触发原生 DOM 事件。可以搭配 @testing-library/cypress 这个库一同进行测试。
Vitest 和基于浏览器的运行器之间的主要区别是速度和执行上下文。简而言之,基于浏览器的运行器,如 Cypress,可以捕捉到基于 Node 的运行器(如 Vitest)所不能捕捉的问题(比如样式问题、原生 DOM 事件、Cookies、本地存储和网络故障),但基于浏览器的运行器比 Vitest 慢几个数量级,因为它们要执行打开浏览器,编译样式表以及其他步骤。Cypress 是一个基于浏览器的运行器,支持组件测试。请阅读 Vitest 文档的“比较”这一章 了解 Vitest 和 Cypress 最新的比较信息。
组件挂载库
组件测试通常涉及到单独挂载被测试的组件,触发模拟的用户输入事件,并对渲染的 DOM 输出进行断言。有一些专门的工具库可以使这些任务变得更简单。
1、@testing-library/vue 是一个 Vue 的测试库,专注于测试组件而不依赖其他实现细节。因其良好的设计使得代码重构也变得非常容易。它的指导原则是,测试代码越接近软件的使用方式,它们就越值得信赖。
2、@vue/test-utils 是官方的底层组件测试库,用来提供给用户访问 Vue 特有的 API。@testing-library/vue 也是基于此库构建的。
我们推荐使用 @testing-library/vue 测试应用中的组件, 因为它更匹配整个应用的测试优先级
只有在你构建高级组件、并需要测试内部的 Vue 特有 API 时再使用 @vue/test-utils
其他选择
Nightwatch 是一个端到端测试运行器,支持 Vue 的组件测试。(Nightwatch v2 版本的 示例项目)
端到端(E2E)测试
虽然单元测试为所写的代码提供了一定程度的验证,但单元测试和组件测试在部署到生产时,对应用整体覆盖的能力有限。因此,端到端测试针对的可以说是应用最重要的方面:当用户实际使用你的应用时发生了什么。
端到端测试的重点是多页面的应用表现,针对你的应用在生产环境下进行网络请求。他们通常需要建立一个数据库或其他形式的后端,甚至可能针对一个预备上线的环境运行。
端到端测试通常会捕捉到路由、状态管理库、顶级组件(常见为 App 或 Layout)、公共资源或任何请求处理方面的问题。如上所述,它们可以捕捉到单元测试或组件测试无法捕捉的关键问题。
端到端测试不导入任何 Vue 应用的代码,而是完全依靠在真实浏览器中浏览整个页面来测试你的应用。
端到端测试验证了你的应用中的许多层。可以在你的本地构建的应用中,甚至是一个预上线的环境中运行。针对预上线环境的测试不仅包括你的前端代码和静态服务器,还包括所有相关的后端服务和基础设施
通过测试用户操作如何影响你的应用,端到端测试通常是提高应用能否正常运行的置信度的关键。
1、选择一个端到端测试解决方案
虽然因为不可靠且拖慢了开发过程,市面上对 Web 上的端到端测试的评价并不好,但现代端到端工具已经在创建更可靠、更有用和交互性更好的测试方面取得了很大进步。在选择端到端测试框架时,以下小节会为你给应用选择测试框架时需要注意的事项提供一些指导。
2、跨浏览器测试
端到端测试的一个主要优点是你可以了解你的应用在多个不同浏览器上运行的情况。尽管理想情况应该是 100% 的跨浏览器覆盖率,但很重要的一点是跨浏览器测试对团队资源的回报是递减的,因为需要额外的时间和机器来持续运行它们。因此,在选择应用所需的跨浏览器测试的数量时,注意权衡是很有必要的。
3、更快的反馈
端到端测试和相应开发过程的主要问题之一是,运行整个套件需要很长的时间。通常情况下,这只在持续集成和部署(CI/CD)管道中进行。现代的端到端测试框架通过增加并行化等功能来帮助解决这个问题,这使得 CI/CD 管道的运行速度比以前快了几倍。此外,在本地开发时,能够有选择地为你正在工作的页面运行单个测试,同时还提供测试的热重载,大大提高了开发者的工作流程和生产力。
4、第一优先级的调试体验
传统上,开发者依靠扫描终端窗口中的日志来帮助确定测试中出现的问题,而现代端到端测试框架允许开发者利用他们已经熟悉的工具,例如浏览器开发工具。
5、无头模式下的可见性
当端到端测试在 CI/CD 管道中运行时,它们通常在无头浏览器(即不带界面的浏览器)中运行。因此,当错误发生时,现代端到端测试框架的一个关键特性是能够在不同的测试阶段查看应用的快照、视频,从而深入了解错误的原因。而在很早以前,要手动维护这些集成是非常繁琐的
推荐方案
Cypress
总的来说,我们认为 Cypress 提供了最完整的端到端解决方案,其具有信息丰富的图形界面、出色的调试性、内置断言和存根、抗剥落性、并行化和快照等诸多特性。而且如上所述,它还提供对 组件测试 的支持。不过,它只支持测试基于 Chromium 的浏览器和 Firefox。
其他选项
1、Playwright 也是一个非常好的端到端测试解决方案,支持测试范围更广的浏览器品类(主要是 WebKit 型的)。查看这篇文章 《为什么选择 Playwright》 了解更多细节。
2、Nightwatch v2 是一个基于 Selenium WebDriver 的端到端测试解决方案。它的浏览器品类支持范围是最广的。
添加 Vitest 到项目中
在一个基于 Vite 的 Vue 项目中,运行如下命令:
npm install -D vitest happy-dom @testing-library/vue
接着,更新你的 Vite 配置,添加上 test 选项
// vite.config.js
import defineConfig from \'vite\'
export default defineConfig(
// ...
test:
// 启用类似 jest 的全局测试 API
globals: true,
// 使用 happy-dom 模拟 DOM
// 这需要你安装 happy-dom 作为对等依赖(peer dependency)
environment: \'happy-dom\'
)
提示
如果你在使用 TypeScript,请将 vitest/globals 添加到 tsconfig.json 的 types 字段当中
// tsconfig.json
"compilerOptions":
"types": ["vitest/globals"]
接着在你的项目中创建名字以 *.test.js 结尾的文件。你可以把所有的测试文件放在项目根目录下的 test 目录中,或者放在源文件旁边的 test 目录中。Vitest 会使用命名规则自动搜索它们
// MyComponent.test.js
import render from \'@testing-library/vue\'
import MyComponent from \'./MyComponent.vue\'
test(\'it should work\', () =>
const getByText = render(MyComponent,
props:
/* ... */
)
// 断言输出
getByText(\'...\')
)
最后,在 package.json 之中添加测试命令,然后运行它
// ...
"scripts":
"test": "vitest"
npm test
小刘同学的第三十七篇博文
在家里,不去自习,效率比之前在学校图书馆差太多了。。。
自己特别容易分神,而且不是很想学习,不是很想写代码。真的很恼火,为什么大学里把高中三年养成的那么好的自律给丢掉了,现在走神变得相当频繁,也静不下心来写东西,真是,哎,不多说了,剩下的就写进日记里吧,毕竟这里是谈技术的地方。

在8点半左右完成了homework4,不过绝对还可以再优化,但是自己不太想写了。。。
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>homework4</title> 6 <style> 7 html, body{ 8 margin: 0; 9 padding: 0; 10 width: 100%; 11 } 12 ul { 13 margin: 0; 14 padding: 0; 15 list-style: none; 16 } 17 .bg { 18 height: 100vh; 19 width: 100%; 20 display: none; 21 } 22 </style> 23 </head> 24 <body> 25 <!-- 26 /** 27 * 28 * @author: xiaoliu 29 * @type: NO.17-homework4 30 * @data: 2018-01-27 31 * @finished: 2018-01-29 32 * 33 */ 34 --> 35 <ul id="main"> 36 <li class="bg" id="one"></li> 37 <li class="bg" id="two"></li> 38 <li class="bg" id="three"></li> 39 <li class="bg" id="four"></li> 40 <li class="bg" id="five"></li> 41 <li class="bg" id="six"></li> 42 <li class="bg" id="seven"></li> 43 </ul> 44 <script> 45 window.onload = function () { 46 // count用来存放当前显示的li标签 47 var count = 0; 48 var bg = document.getElementsByTagName("li"); 49 // 初始化bgColor 50 bg[0].style.backgroundColor = "red"; 51 bg[1].style.backgroundColor = "orange"; 52 bg[2].style.backgroundColor = "yellow"; 53 bg[3].style.backgroundColor = "green"; 54 bg[4].style.backgroundColor = "cyan"; 55 bg[5].style.backgroundColor = "blue"; 56 bg[6].style.backgroundColor = "purple"; 57 // 显示默认标签 58 // propertypropertyproperty property 59 bg[count].style.display = "block"; 60 window.onmousewheel = function (event) { 61 if (event.wheelDelta < 0 && count < bg.length) { 62 // 如果滚轮的值为-120,就把标志往后移1位 63 count++; 64 } else if (count > 0) { 65 // 如果滚轮的值为120,就把标志往前移1位 66 count--; 67 } 68 // 特别注意标志等于7的时候,后面的.style.display会报错 69 if (count === bg.length) { 70 // 前面这里就把count的值从7变成6 71 count = bg.length - 1; 72 } 73 bg[count].style.display = "block"; 74 for (var i = 0; i < bg.length; i++) { 75 if (i === count && count < bg.length) { 76 i++; 77 } 78 // 同样,等于7的时候就跳过 79 if (i!= bg.length) { 80 bg[i].style.display = "none"; 81 } 82 } 83 } 84 } 85 </script> 86 </body> 87 </html>
count那里,特别难搞定,调试的时候到处插console,就是现在也感觉还是不对劲,虽然效果都实现了,但是if if if 太多了,逻辑太乱了,count说不定可以用一个二维数组,什么的,来表示标志位。
思路一步想的有偏差,后面就带来一连串的麻烦。。。

这一句肯定是有问题的,后面的count 判断还是不对,不过暂时放在这儿吧,后面的homework5可能要浪费更多的脑力。

这个今天想了很久,但是还是没写出来,代码出问题是肯定的,只不过就不知道哪里有问题。
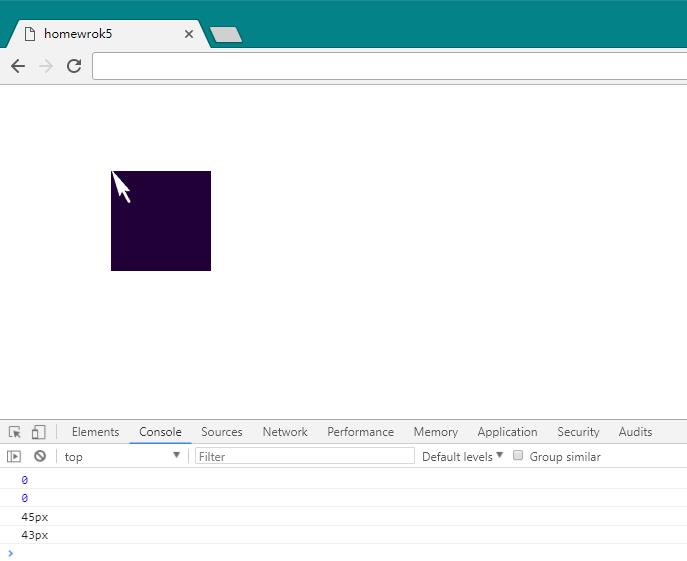
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>homewrok5</title> 6 <style> 7 html, body{ 8 margin: 0; 9 padding: 0; 10 width: 100%; 11 } 12 #box { 13 height: 100px; 14 width: 100px; 15 background-color: purple; 16 position: absolute; 17 } 18 </style> 19 </head> 20 <body> 21 <!-- 22 /** 23 * 24 * @author: xiaoliu 25 * @type: NO.17-homework5 26 * @data: 2018-01-29 27 * @finished: 2018-01-2 28 * 29 */ 30 --> 31 <div id="box"></div> 32 <script> 33 window.onload = function () { 34 var box = document.getElementById("box"); 35 box.onmouseover = function () { 36 box.style.backgroundColor = "#210038"; 37 } 38 // 鼠标被按下 39 box.onmousedown = function (event) { 40 var sourceL = box.style.left * 1;//待会儿看下单位是不是有问题 41 var sourceT = box.style.top * 1; 42 var sourceX = event.pageX + "px"; 43 var sourceY = event.pageY + "px"; 44 console.log(sourceL) 45 console.log(sourceT) 46 console.log(sourceX) 47 console.log(sourceY) 48 box.onmousemove = function (event) { 49 box.style.left = (event.pageX - sourceL) + "px"; 50 box.style.top = (event.pageY - sourceT) + "px"; 51 } 52 } 53 // 鼠标被抬起 54 box.onmouseout = function (event) { 55 56 } 57 box.onmouseout = function () { 58 box.style.backgroundColor = "purple"; 59 } 60 } 61 </script> 62 </body> 63 </html>

搞不懂,这里为什么会这样。。。我移动之后,鼠标默认左上角了。。具体怎么回事也没细想,觉得有点怪怪的。。

鼠标自己会靠在左上角,不知道为什么,具体也没细想,具体效率低了很多很多,虽然一晚上待在家里写代码,但是又没完成一天一个homework的任务。
睡了睡了,很晚了,天气冷,大家照顾好自己︿( ̄︶ ̄)︿
以上是关于第三十七篇 vue的主要内容,如果未能解决你的问题,请参考以下文章