auto js for循环怎么分别运行两个不同的时间间隔的两个不同坐标的点击循环?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了auto js for循环怎么分别运行两个不同的时间间隔的两个不同坐标的点击循环?相关的知识,希望对你有一定的参考价值。
入门菜鸟请教大佬比如
for(;;)
click(1000,1000); //这个叫a循环3秒一次
sleep(3000);
;
for(;;)
click(800,800); //这个叫b循环6秒一次
sleep(6000);
;
就是怎么执行完a,之后直接执行b,时间间隔分别是3秒和6秒,怎么实现呢
let num = 0
let date = 0
clearInterval(timer)
timer = setInterval(()=>
num++
date++
if(num % 3 === 0 && num % 6 !== 0)
console.log('三秒执行一次'+num)
if(date % 6 === 0)
console.log('六秒执行一次'+date)
,1000)
说实话 不是很清楚楼主要的是不是这样的需求 目前是 三六九... 这样的秒数会打印出来 如果你要的是这种需求的话 那你只需要把for循环写到打印的地方就可以了
在js中怎么结束当前for循环?
break;结束循环推荐使用。
return 直接跳出方法。
js中的break 、continue,、return
break语句会使运行的程序立刻退出包含在最内层的循环或者退出一个switch语句。
由于它是用来退出循环或者switch语句,所以只有当它出现在这些语句时,这种形式的break语句才是合法的。

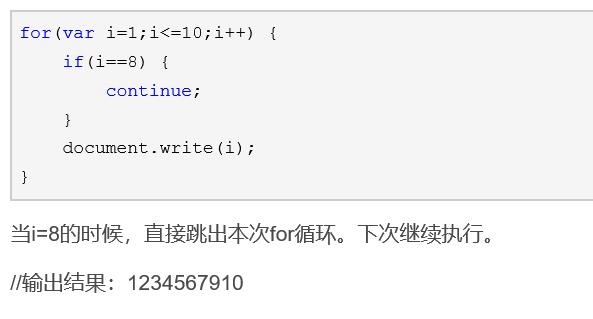
continue语句和break语句相似。所不同的是,它不是退出一个循环,而是开始循环的一次新迭代。
continue语句只能用在while语句、do/while语句、for语句、或者for/in语句的循环体内,在其它地方使用都会引起错误。

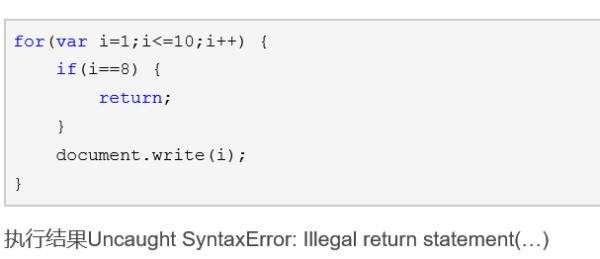
return语句就是用于指定函数返回的值。
return语句只能出现在函数体内,出现在代码中的其他任何地方都会造成语法错误,当执行return语句时,即使函数主体中还有其他语句,函数执行也会停止。

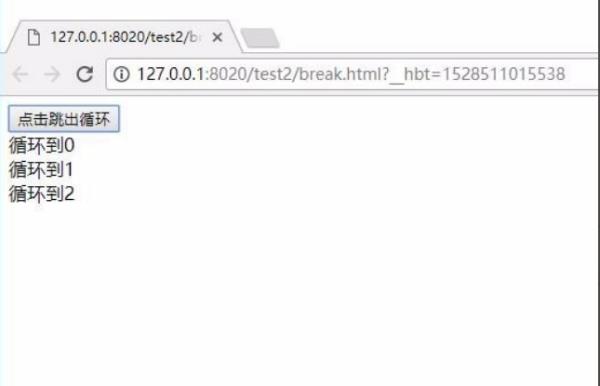
1、跳出循环用break语句就可以实现。打开hbuilder软件,创建一个点击按钮标签和用于显示循环内容的div标签:

2、在scrip标签里,创建点击触发循环的方法,循环里当循环到3的时候,用break语句跳出循环体,在button标签上添加点击myFunction()函数:

3、按下crtl+s保存后,使用浏览器打开,点击按钮可以发现按钮下方只打印出从0-2的内容,这就表示成功使用break跳出循环体了:

在循环外面定义一个变量,在循环中满足条件的地方给变量赋值,并return(终止当前循环)
然后判断变量的值来终止当前方法,直接上代码
var check = true;$("#form").find("input").each(function (index,item)
if ($(item).attr("name") != "id" && $.isNull($(item).val()))
check = false;
return ;
);
if (!check)
return;
以上是关于auto js for循环怎么分别运行两个不同的时间间隔的两个不同坐标的点击循环?的主要内容,如果未能解决你的问题,请参考以下文章