Flutter中的节流与防抖(过滤重复点击)
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Flutter中的节流与防抖(过滤重复点击)相关的知识,希望对你有一定的参考价值。
参考技术A在一些计算较为复杂、操作较为耗时或者操作为引起页面重绘的场景,如果事件触发的频率毫无限制,除了带来性能上的负担,还会导致糟糕的用户体验。如:根据输入框输入的内容向服务端查询相关文章,用户多次点击收藏按钮……
在触发事件时,不立即执行目标操作,而是给出一个延迟的时间,在该时间范围内如果再次触发了事件,则重置延迟时间,直到延迟时间结束才会执行目标操作。
如设定延迟时间为500ms,
连续点击 收藏 按钮,停止点击时才会执行”收藏/取消收藏“操作,只会执行一次”收藏/取消收藏“操作
在触发事件时,立即执行目标操作,同时给出一个延迟的时间,在该时间范围内如果再次触发了事件,该次事件会被忽略,直到超过该时间范围后触发事件才会被处理。
如设定延迟时间为500ms,
连续点击 收藏 按钮,在第一次点击时会立即执行”收藏/取消收藏“操作,在本次操作执行完成前的多次点击会被忽略,只会执行一次”收藏/取消收藏“操作。
部分场景,如收藏等一些按钮,在连续多次点击时,上述方案可以过滤逻辑上的重复问题,但在UI上并没有做任何处理,比如做禁用样式、动画样式等
javaScript节流与防抖
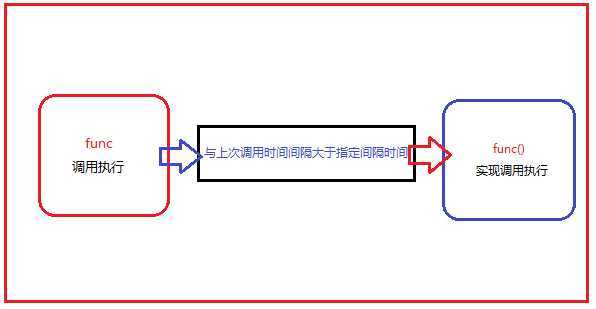
一、节流(throttle)
用来实现阻止在短时间内重复多次触发同一个函数。主要用途:防止使用脚本循环触发网络请求的函数的恶意行为,确保请求的真实性(当然也包括其他阻止高频触发行为的应用);
实现原理图:

代码实现:
1 //节流函数 2 function throttle(handler,wait) 3 var lastDate = 0; 4 return function() 5 var newDate = new Date().getTime(); 6 if(newDate - lastDate > wait) 7 handler.apply(this,arguments); 8 9 lastDate = newDate; 10 11
节流函数测试:
1 function foo(nub) 2 console.log(nub); 3 4 var han = throttle(foo,1000); //设置节流时间为1000毫秒 5 for(var i = 0; i < 100; i++) 6 han("1");//使用for调用执行节流函数han只能第一次被触发,因为程序的执行速度是微秒级的速度 7
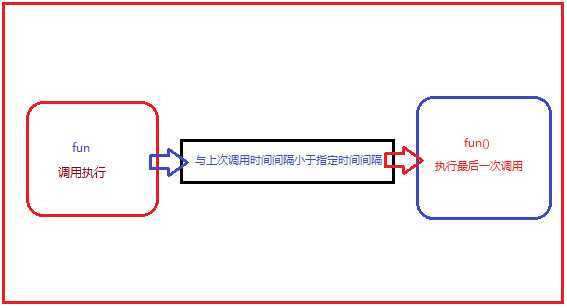
二、防抖
用来实现高频触发函数调用时,实际只调用最后一次函数执行。主要用途:用于可能出现高频触发DOM结构或样式修改,导致的页面高频重排重绘,严重影响页面性能,同时也导致操作的DOM闪烁抖动的情况,造成体验效果差。(也包括其他阻止高频触发的用途)

代码实现:
1 //防抖函数 2 function antishake(handler,interval) 3 var lastDate = 0; 4 var time ; 5 return function() 6 var self = this; 7 var args = arguments; 8 clearTimeout(time); 9 time = setTimeout(function() 10 handler.apply(self,args); 11 ,interval); 12 13
防抖函数测试:
1 <div id="nub">0</div> 2 <button id="but">点我</button> 3 <script> 4 var odiv = document.getElementById("nub"); 5 var oBut = document.getElementById("but"); 6 oBut.onclick = antishake(fun,1000);//一秒以内的连续点击只会触发一次 7 var num = 0; 8 function fun() 9 odiv.innerText = ++num; 10 11 </script>
以上是关于Flutter中的节流与防抖(过滤重复点击)的主要内容,如果未能解决你的问题,请参考以下文章