ant-design-vue datePicker日期组件中文格式月份与星期显示英文
Posted 目之所及,行之所至
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ant-design-vue datePicker日期组件中文格式月份与星期显示英文相关的知识,希望对你有一定的参考价值。
根据官网的写法,在app.vue文件引入国际化设置组件
<template>
<a-config-provider :locale="locale">
<App />
</a-config-provider>
</template>
<script>
import zhCN from \'ant-design-vue/es/locale/zh_CN\';
export default
data()
return
locale: zhCN,
;
,
;
</script>
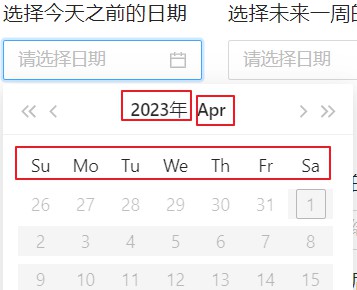
其他组件没什么问题,只是在使用日期组件时发现月份和星期显示的还是英文

在新版本中,日期组件使用的是dayjs格式,还需要引入 dayjs/locale/zh-cn
现在官网的国际化设置也更新了这部分内容,使用新版本的按照官网的写法设置就可以了
<template>
<a-config-provider :locale="locale">
<App />
</a-config-provider>
</template>
<script>
import zhCN from \'ant-design-vue/es/locale/zh_CN\';
import dayjs from \'dayjs\';
import \'dayjs/locale/zh-cn\';
dayjs.locale(\'zh-cn\');
export default
data()
return
locale: zhCN,
;
,
;
</script>
ant-design-vue:基础使用
一、环境介绍
vue3+ts+ant-design-vue
二、安装使用
2.1、安装脚手架工具
$ npm install -g @vue/cli
# OR
$ yarn global add @vue/cli2.2、创建一个demo项目
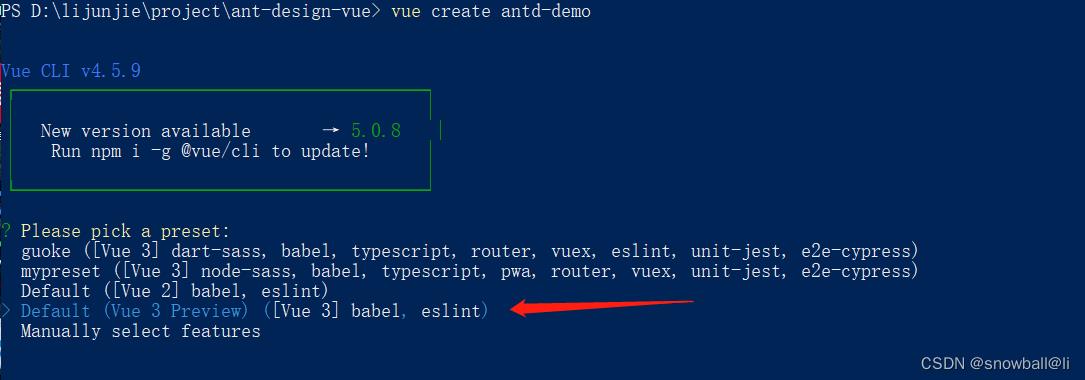
2.2.1、创建项目
$ vue create antd-demo

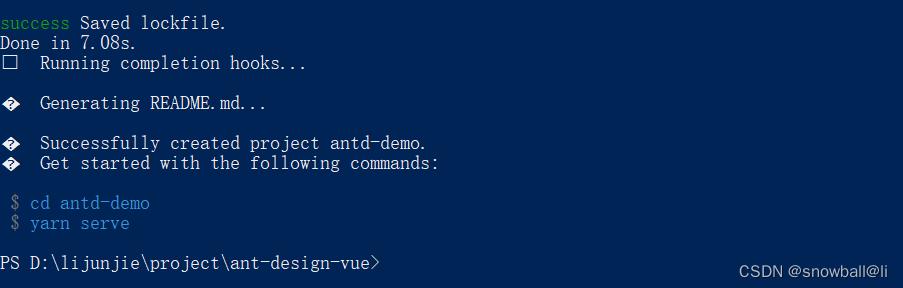
2.2.2、 安装成功:

2.2.3、 项目目录及启动项目:

2.2.4、启动成功

2.2.5、查看最新稳定版vue

由于脚手架安装的项目是3.0版本,这里我们升级到最新稳定版
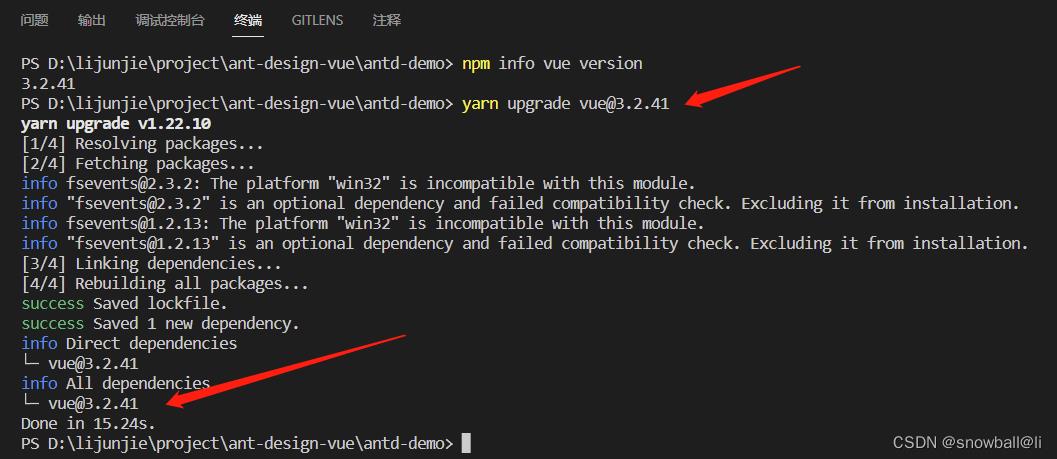
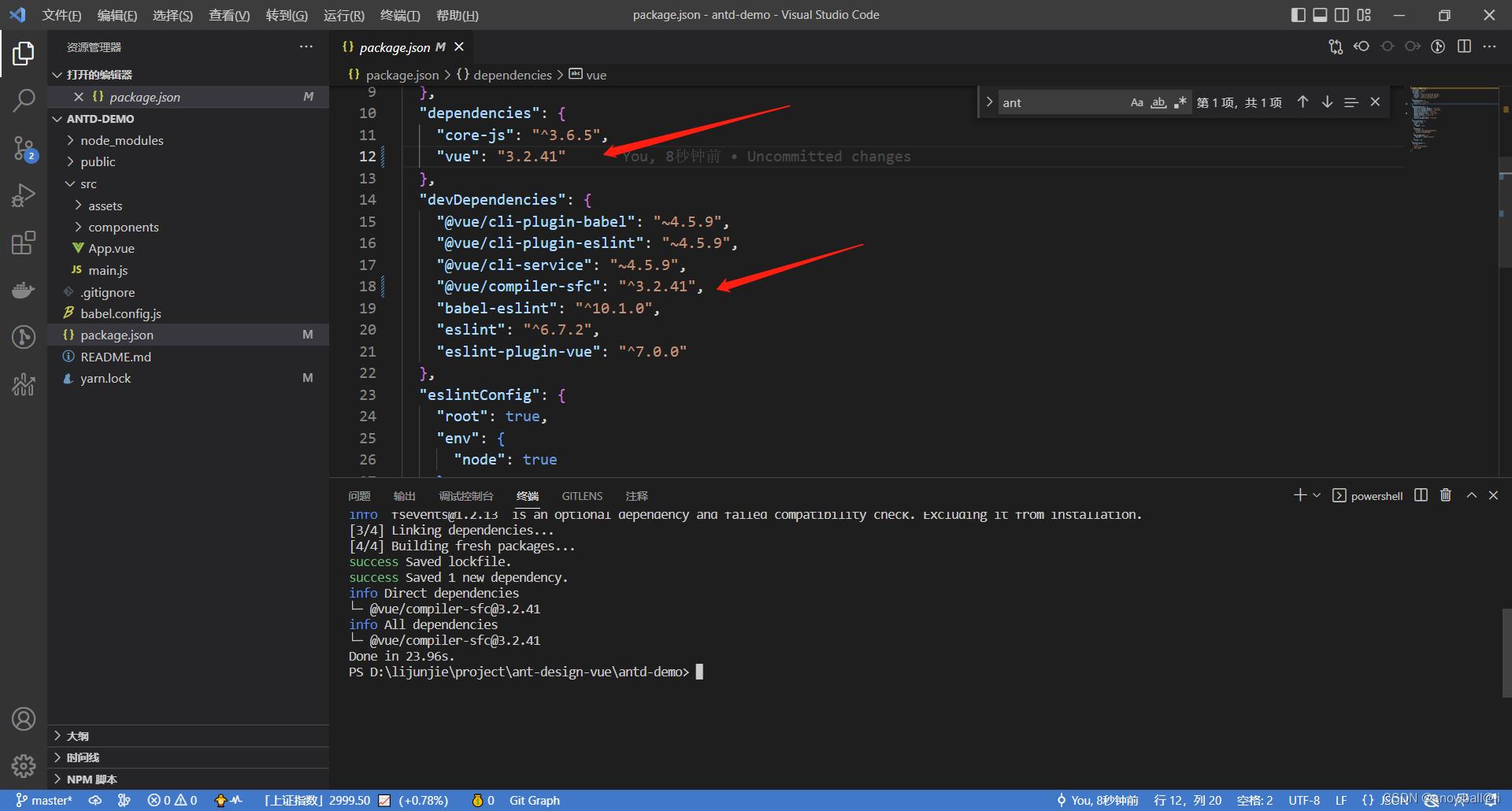
2.2.6、升级vue版本
yarn upgrade vue
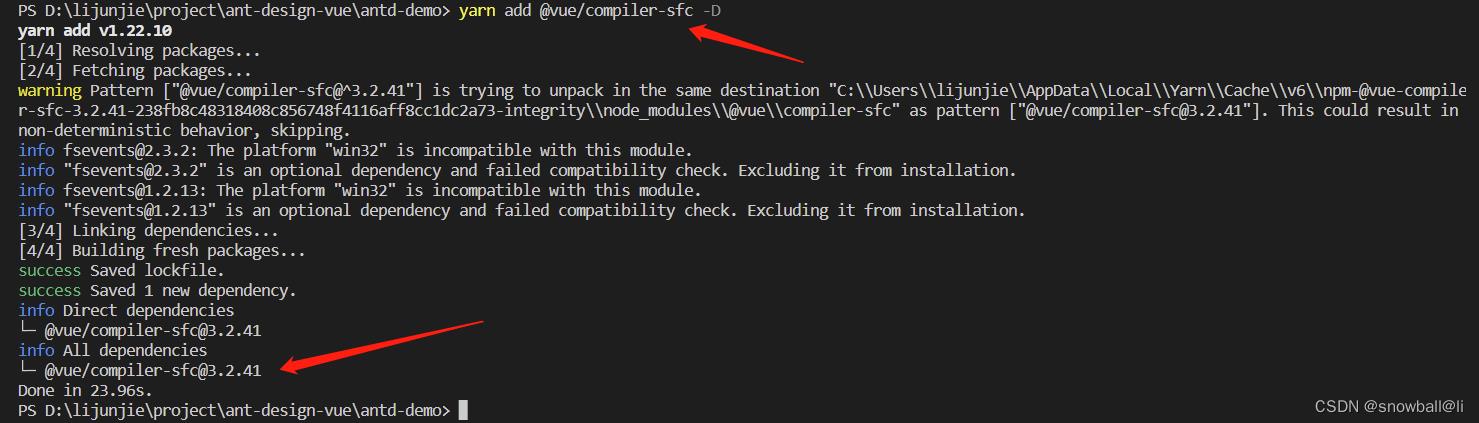
yarn add @vue/compiler-sfc -D


升级后:

2.3、安装ant-design-vue
yarn add ant-design-vue
如果提示网络原有安装失败,cnpm
cnpm i --save ant-design-vue

2.4、main.ts中引入
import createApp from 'vue'
import App from './App.vue'
import Antd from 'ant-design-vue'
import 'ant-design-vue/dist/antd.css'
const app = createApp(App)
app.use(Antd).mount('#app')2.5、页面代码使用ant-design-vue
<template>
<div class="hello">
<p>
<a-button type="primary">
msg
</a-button>
</p>
</div>
</template>
到这里项目里边就可以使用ant-design-vue了。
在正式项目里边使用步骤一样,安装、引入 即可使用。
使用起来和element-plus大同小异,上手没有难度。
三、欢迎交流指正,关注我,一起学习。
参考链接:
Element Plus 和 Ant Design Vue 对比测评,哪个更好?_蒋川_卡拉云的博客-CSDN博客_ant design和element
https://www.jianshu.com/p/55deabac9fe3
vue3引入ant-design-vue_努力努力再努力U的博客-CSDN博客_vue3 ant-design-vue
https://www.antdv.com/docs/vue/getting-started-cn
以上是关于ant-design-vue datePicker日期组件中文格式月份与星期显示英文的主要内容,如果未能解决你的问题,请参考以下文章