Delphi 分割字符串,很长的字符串。
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Delphi 分割字符串,很长的字符串。相关的知识,希望对你有一定的参考价值。
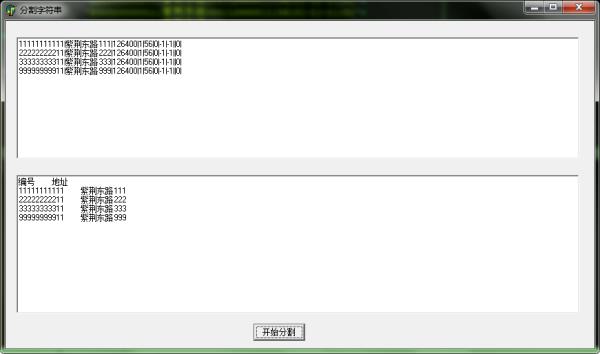
字符串:
'$11111111111|紫荆东路111|126400|1|56|0|-1|-1||0|'+
"$22222222211|紫荆东路222|126400|1|56|0|-1|-1||0|'+
"$33333333311|紫荆东路333|126400|1|56|0|-1|-1||0|'+
.....
"$99999999911|紫荆东路999|126400|1|56|0|-1|-1||0|'
然后取出字符串在 listview 中显示
编号 地址
11111111111 紫荆东路111
22222222222 紫荆东路222
33333333333 紫荆东路333
...
99999999999 紫荆东路999
$ 是一段字符开始,| 这段字符的分隔符。
求具体的代码...谢谢大神们了!!!
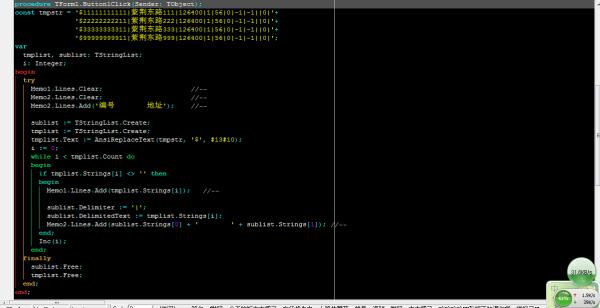
很规律的字符串处理起来非常简单,用AnsiReplaceText函数将字符串的“|”替换成回车换行符(#13#10),再把整个字符串赋值给一个StringList。用循环取两节跳过若干节就行了。


type
TUserArray = array of string;
function Split(s: string; dot: char): TUserArray; //按分隔符分割字符串
var
str: Tuserarray;
i, j: integer;
begin
i := 1;
j := 0;
SetLength(str, 255);
while Pos(dot, s) > 0 do //Pos返回子串在父串中第一次出现的位置.
begin
str[j] := copy(s, i, pos(dot, s) - i);
i := pos(dot, s) + 1;
s[i - 1] := chr(ord(dot) + 1);
j := j + 1;
end;
str[j] := copy(s, i, strlen(pchar(s)) - i + 1);
result := str;
setLength(str, 0);
end;
思路 你先用$ 分割成一个字符串数组
再在分割成的数组里 用|分割
arr1,arr2:TUserArray ;
i:integer;
str1,str2:string;
str1:='要分割的字符串';
arr1:=Split(str1,'$'); //函数默认是255长度 如果不够 就修改255
for i:=0 to length(arr1)-1 do
begin
str2:=arr1[i];
if str2='' then
Break;
arr2:=Split(str2,'|');
arr2[0]和 arr2[1]就是你要的结果
增加到listview 即可
end;
代码没有经过编译 思路肯定没问题 参考技术C


wordwrap 一个很长的字符串
【中文标题】wordwrap 一个很长的字符串【英文标题】:wordwrap a very long string 【发布时间】:2010-10-25 18:32:54 【问题描述】:如何使用自动换行符显示长字符串、网站地址、单词或符号集以保持 div 宽度?我猜是一种自动换行。通常添加空格是可行的,但是否有 CSS 解决方案,例如自动换行?
例如,它(非常讨厌)重叠 div,强制水平滚动等。 wwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwww
我可以在上面的字符串中添加什么以使其整齐地放在 div 或浏览器窗口的几行中?
【问题讨论】:
即使 Stack Overflow 也不会自动换行:/ 嗯.... 10 个月过去了,看起来 *** 现在已经修复了原来凌乱的帖子 - 他们添加了样式 word-wrap: break-word;这在 Chrome 中起到了作用。 【参考方案1】:这似乎对最新的 Chrome 有用:
[the element],
[the element] *
word-wrap: break-word;
white-space: pre;
除了 Chrome,我没有检查任何浏览器。
【讨论】:
【参考方案2】:始终指定 line-height 属性 - 如果不指定,可能会导致 word-break: break-all; 属性失败。
【讨论】:
【参考方案3】:我使用代码来防止所有长字符串、url等..
-ms-word-break: break-all;
/* Be VERY careful with this, breaks normal words wh_erever */
word-break: break-all;
/* Non standard for webkit */
word-break: break-word;
-webkit-hyphens: auto;
-moz-hyphens: auto;
hyphens: auto;
【讨论】:
【参考方案4】:word-break:break-all 是一种享受
【讨论】:
【参考方案5】: 显示:块; 溢出:隐藏; 文本溢出:省略号; 宽度:200px; // 或者任何最适合你的【讨论】:
【参考方案6】:通常 Cells 会自然而然地执行此操作,但您可以使用以下命令强制 div 执行此操作:
div
width: 950px;
word-wrap: break-word;
display: table-cell;
【讨论】:
【参考方案7】:刚刚在here 上提到了这一点,但可能与这个问题更相关。很快最好的属性将是溢出包装。如果它得到实施,最好的价值是:
*
overflow-wrap:hyphenate.
在 iphone 或 firefox 上撰写本文时,似乎还没有以任何方式得到支持,并且 overflow-wrap:hyphenate 甚至不在工作草案中。
同时我会使用:
p
word-wrap: break-word;
-moz-hyphens:auto;
-webkit-hyphens:auto;
-o-hyphens:auto;
hyphens:auto;
【讨论】:
轰隆隆!在这里解决了我所有的问题。谢谢@adriatiq!【参考方案8】:word-wrap: break-word; 在 IE7+、FF 3.5 和支持 Webkit 的浏览器(Safari/Chrome 等)中可用。要处理 IE6,您还需要声明 word-wrap: break-all;
如果 FF 2.0 不在您的浏览器矩阵中,那么使用这些是一个可行的解决方案。不幸的是,它没有在单词被破坏的前一行连字,这是一个印刷噩梦。我建议使用 Paolo 建议的连字符,这是不显眼的 JavaScript。非 JavaScript 用户的后备将是不带连字符的断词。我暂时可以忍受。这个问题很可能出现在 CMS 中,其中网页设计师无法控制将输入哪些内容或在何处实施换行符和软连字符。
我查看了W3 specification,其中讨论了 CSS3 中的连字符。不幸的是,似乎有一些建议,但还没有具体的建议。似乎浏览器供应商还没有实现任何东西。我已经检查了 Mozilla 和 Webkit 的专有代码,但没有任何迹象。
【讨论】:
这对我有用。世界上大多数人现在都有 IE7+、FF3.5+ 或 Webkit,所以我认为你已经准备好使用 word-wrap: break-word。【参考方案9】:这个问题以前在这里被问过:
Who has solved the long-word-breaks-my-div problem? (hint: not ***) word wrap in css / js CSS: how can I force a long string (without any blank) to be wrapped in XUL and/or HTML CSS overflow with long URL长话短说:
就 CSS 解决方案而言,您有:overflow: scroll; 强制元素显示滚动条,overflow:hidden; 只是切断任何多余的文本。有 text-overflow:ellipsis; 和 word-wrap: break-word;,但它们只是 IE(break-word 在 CSS3 草案中,所以它将成为 5 年后的解决方案)。
底线是,如果通过将文本换行到下一行来阻止这种情况发生对您来说非常重要,那么唯一合理的解决方案是注入&shy;(软连字符),<wbr>(分词标记) 或&#8203;(零宽度空格,与&shy; 减去连字符的效果相同)在您的字符串服务器端。但是,如果您不介意 Javascript,那么 hyphenator 似乎相当可靠。
【讨论】:
我已将此标记为该问题的“解决方案”,但对我而言,它仍然存在一些漏洞...break-word 基本上是我要查看的内容,其他选项可以插入手动换行符、空格、连字符等,但仍不能整齐地换行。 不幸的是,对于这个特定的问题没有简洁或优雅的解决方案。在支持断词之前,我们都只是勉强过活。 如果您最终在服务器端换行,并且您使用的是 PHP,则可以使用 wordwrap 函数。 即使断词也不能真正彻底解决问题。它会破坏不应该被破坏的简短单词(至少在 Firefox 上)。理想情况下,它只会对长于 div 宽度的单词进行中断。对于比 div 宽度短的单词,它应该将其移动到下一行。 嘿,是我,五年后。你是对的!【参考方案10】:希望有一天我们能够访问 CSS3 中的 word-wrap 属性:Force Wrapping: the 'word-wrap' property。
总有一天……
【讨论】:
以上是关于Delphi 分割字符串,很长的字符串。的主要内容,如果未能解决你的问题,请参考以下文章