HTTP报文结构分析&HTTP请求方法剖析
Posted YuFu
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HTTP报文结构分析&HTTP请求方法剖析相关的知识,希望对你有一定的参考价值。
HTTP报文结构分析

HTTP的报文头大体可以分为四类,分别是:
通用报文头,请求报文头,响应报文头和实体报文头
在HTTP/1.1里一共规范了47种报文头字段
通用报文头

请求报文头

响应报文头

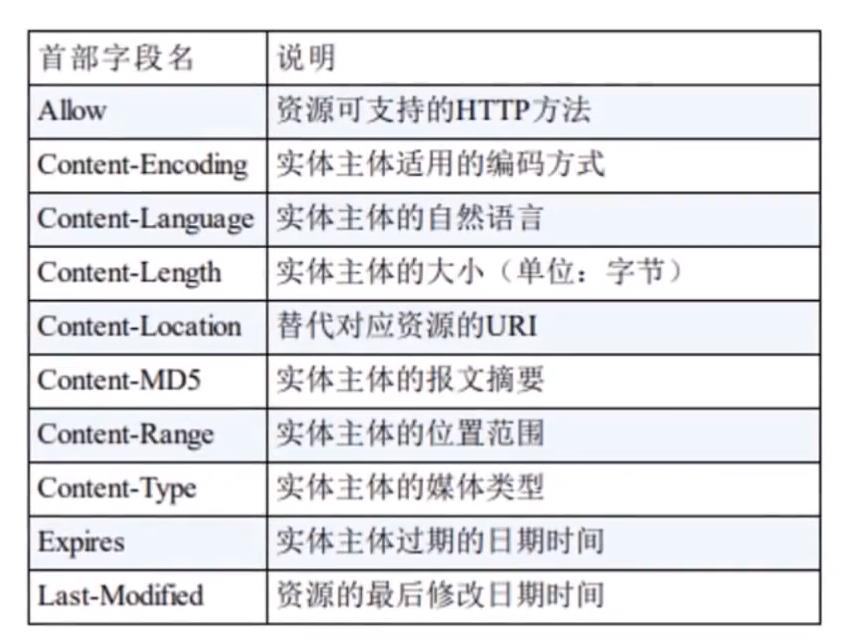
实体报文头

ACCEPT
作用:浏览器端可以接受的媒体类型
Accept:text/html代表浏览器可以接受服务器回发的类型为text/html也就是我们常说的html文档,如果服务器无法返回text/html类型的数据,服务器应该返回一个406错误(Non Acceotable)
如果想要给显示的媒体类型增加优先级,则使用q=来额外表示权重值;重值q的范围是0~1(可精确到小数点后3位)且1位最大值,不指定权重q值时,默认权重为q=1.0.当服务器提供多种内容时,将会首先返回权重值最高的媒体类型
Accept-Encoding
作用:浏览器申明自己接受的编码方法,通常指定压缩方法,是否支持压缩,支持什么吗压缩方法(gzip,deflate)
Accept-Language
作用:
浏览器申明自己接受的语言
客户端在服务器有中文版资源的情况下,会请求其返回中文版对应的响应,没有中文版时,则请求返回英文版的响应
Connection
Connection:Keep-alive 当一个网页打开完成后,客户端和服务器之间用于传输HTTP数据的TCP连接不会关闭,如果客户端再次访问这个服务器上的网页,会继续使用这一条已经建立的连接
Connection:close 代表一个Request完成后,客户端和服务器之间用于传输HTTP数据的TCP连接会关闭,当客户端再次发送Request,需要重新建立TCP连接
Host
作用:请求报头域主要用于指定被请求资源的Interent主机和端口号,它通常从HTTP URL中提取出来的
Referer
当浏览器向web服务器发送请求的是时候,一般会带上Referer,告诉服务器我是从哪个页面链接过来的,服务器籍此可以获得一下信息用于处理
User-Agent
作用:告诉HTTP服务器,客户端使用的操作系统和浏览器的名称和版本
很多情况下我们会通过User-Agent来判断浏览器类型,从而进行不同的兼容设计
Content-Type
作用:说明了报文体内对象的媒体类型


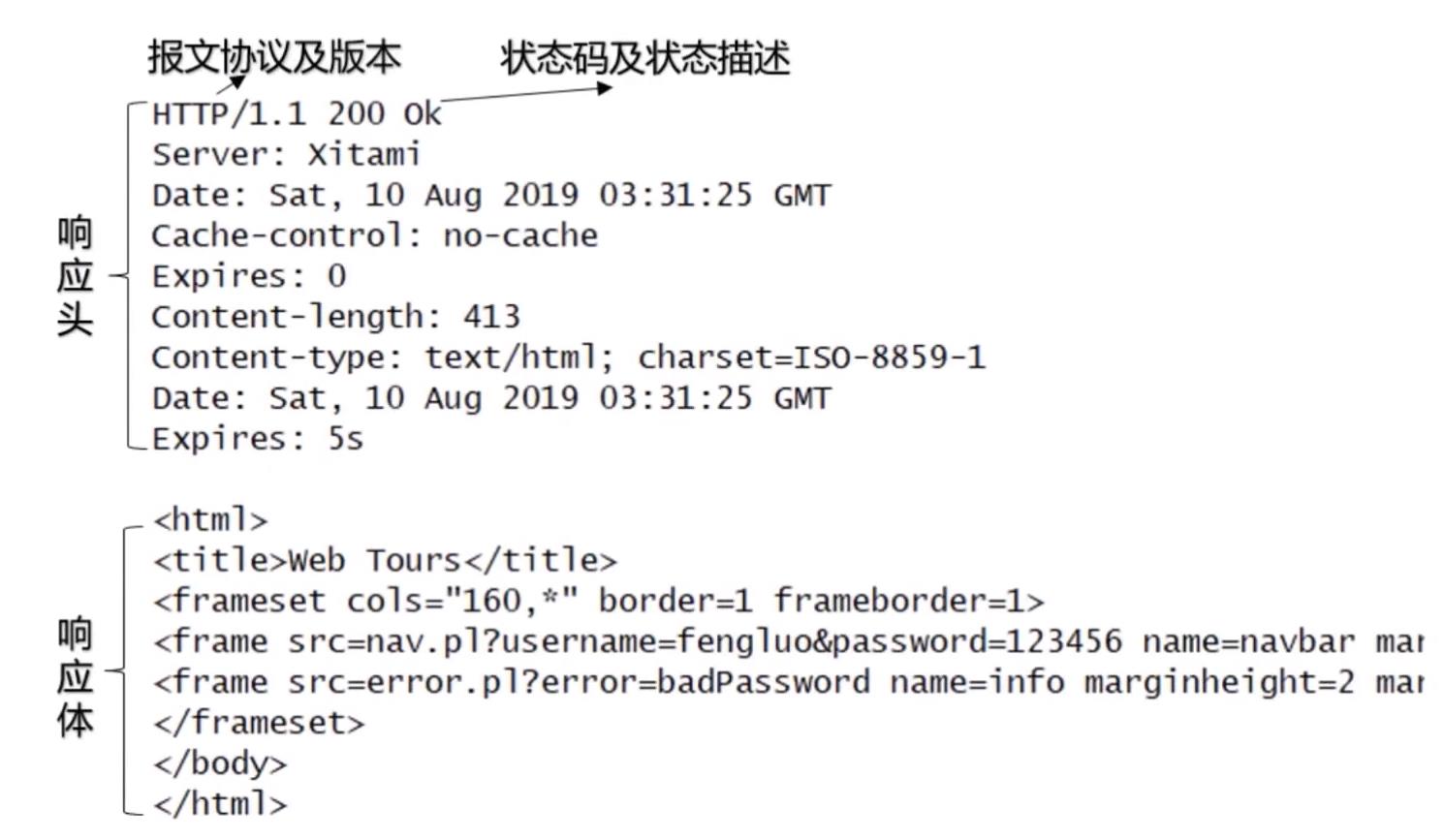
HTTP报文结构分析-响应报文

HTTP请求方法剖析
常用方法

GET获取资源
GET方法用来请求访问已被URI识别的资源
指定的资源经服务器端解析后返回响应内容
GET方法也可以用来提交表单和其他数据
同时,浏览器对于提交URL的长度也有所限制
POST
POST方法与GET功能类似,一般用来传输实体的主体
POST方法的主要目的不是获取响应主体的内容
PUT
从客户端向服务器传送的数据取代指定的文档的内容
PUT方法与POST方法最大的不同是:PUT是幂等的,而POST是不幂等的
因此,我们更多时候将PUT方法用作传输资源
HEAD/DELETE
HEAD:类似于GET请求,只不过返回的响应中没有具体的内容,用于获取报头
DELETE:请求服务器删除指定的资源
OPTIONS
用来查询针对请求URL指定的资源支持的方法
TRACE/CONNECT
TRACE:
回显服务器收到的请求,主要用于测试或诊断
CONNECT:
开启一个客户端与所有请求资源之间的双向沟通的同道,它可以用来创建隧道

HTTP概念&协议报文结构&请求响应数据报分析
文章目录
前言
HTTP是应用层应用最广泛使用协议之一,非常非常重要。
浏览器获取到网页,就是基于HTTP。它是浏览器和服务器之间的交互桥梁。
可以通过多抓抓包分析来多练习
一、HTTP的概念、特点、工作过程、应用场景
1.概念
HTTP ,全称HyperText Transfer Protocol,即 “超文本传输协议” 是一种使用非常广泛的 应用层协议 。
关于它,我们可以做以下拆分超文本&传输&协议。超文本意为传输内容不仅限与文字,还可能是音频、视频等;传输即表示从A运到B,代表这是一个双向协议;协议即这是计算机之间进行交互的行为规范,是对组织数据的格式要求。
2.特点
优点:简单、灵活易于扩展、应用广泛和跨平台
缺点:明文传输不安全、无状态
应用广泛和跨平台性:这里主要是因为不管是台式机还是手机上的浏览器都可以使用http;
关于这里的简单和灵活易于扩展,我们之后讲过它的数据报格式会更容易理解;
关于这里的两个缺点,我们稍后会提到,这里不再过多解释。
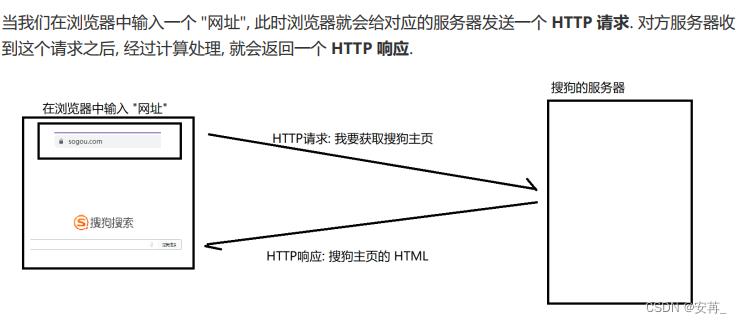
3.工作过程

4.应用场景
打开任意一个浏览器,都会使用到http或者说https协议。
这里的https是http的plus版本,https解决了http不安全的缺陷。
5.相关术语
这里边先简单介绍几个会用到的术语,方便后续理解。
URL
URL:Uniform Resource Locator,统一资源定位符.资源在哪,在哪个服务器的哪个文件,是互联网上的具体位置
它描述了这个资源请求的地址。通俗的讲,它就是网址。
URI是唯一资源标识符,是身份标识,为了和别的资源分开,实际开发中,很多情况下,两个会混用,不做区分。
代理
代理又称为网络代理,是一种特殊的网络服务。允许一个网络终端(通常是客户端)与另一个网络终端(通常是服务器)进行非直接连接。有些网关、路由器等网络设备具有代理网络的功能。
它起到的效果是把我们客户端和服务器交互的过程记录下来,方便我们进行调试观察。
代理的常见状态有:浏览器插件、软件等。
代理分为:正向代理和反向代理。正向代理即客户端代理,服务器不知道实际发起请求的客户端;反向代理即服务器代理,客户端不知道实际提供服务的服务端。
fidder和其他代理可能是冲突的,所以安装时无法使用可以先把别的代理程序关闭。
HTTPS功能
https是基于Http弄出来的plus版本协议,当下互联网大部分服务器都是https的。
fiddler默认不能抓https的包,需要手动启用https并安装证书。

Fidder
这里的是一个抓包工具,本质上是个代理。
抓包
抓包(packet capture)就是将网络传输发送与接收的数据包进行截获、重发、编辑、转存等操作,也用来检查网络安全。抓包也经常被用来进行数据截取等。
二、HTTP协议报文格式查看方式
在应用层,数据是以文本形式进行传输的,那就意味着HTTP 也是通过文本进行传输的。
在此之前,我们需要先知道怎么查看它的协议。这里我们使用的是专门抓取应用层数据报的工具Fiddler,他本质上是一个代理,通过这个工具分析一次 HTTP 请求/响应中的细节。
这里,我们通过打开浏览器中的搜狗网页进行解释此工具的基本使用。
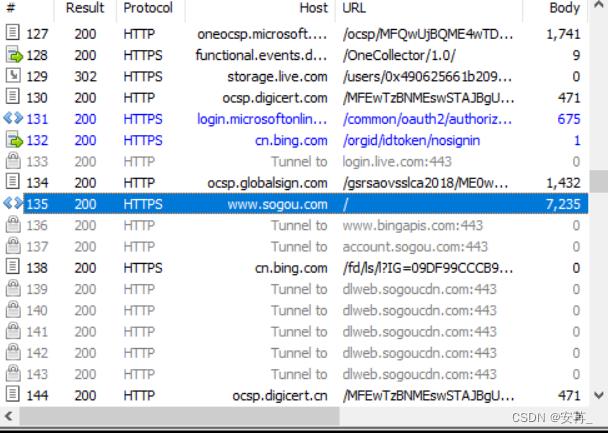
1.首先,ctrl+a+delete,清空所有的抓到的所有包,打开浏览器,搜索搜狗网页
ctrl+a+delete全部删除,删除当前包。重新搜索,可以看到这些就是浏览器再访问搜狗主页的时候,产生的http请求
浏览器打开一个页面,对应的http请求可能是一个也可能是多个,这些请求都是浏览器发的,用户感知不到。
蓝色的代表返回的是一个html页面,黑色的代表单纯的返回数据
多抓抓,积累经验
2.http请求的查看、响应的查看
双击左侧请求列表中的请求,我们就可以在右侧查看它的请求详细内容了。
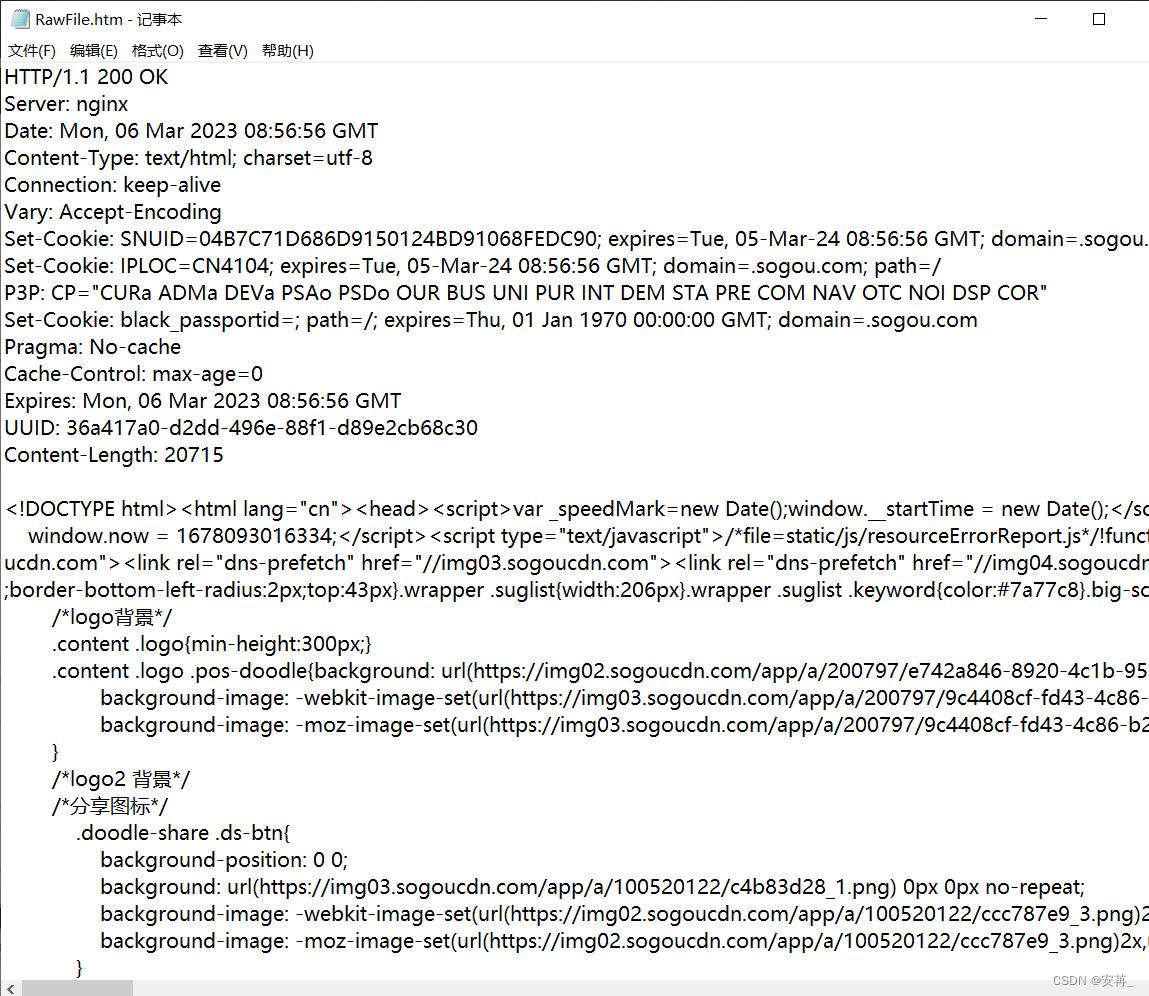
之后选中右上方中raw:http请求是有一定格式的,fiddler是按照格式解析,呈现出不同的显示效果,我们分析主要看最原始的效果。
看不清的话,可以点击这个:View in Notedpad,以记事本的形式查看
对于请求数据报而言,上边的http请求,其实是一个行文本格式的数据。【相较于tcp这样的二进制文件,更方便我们直接观察】
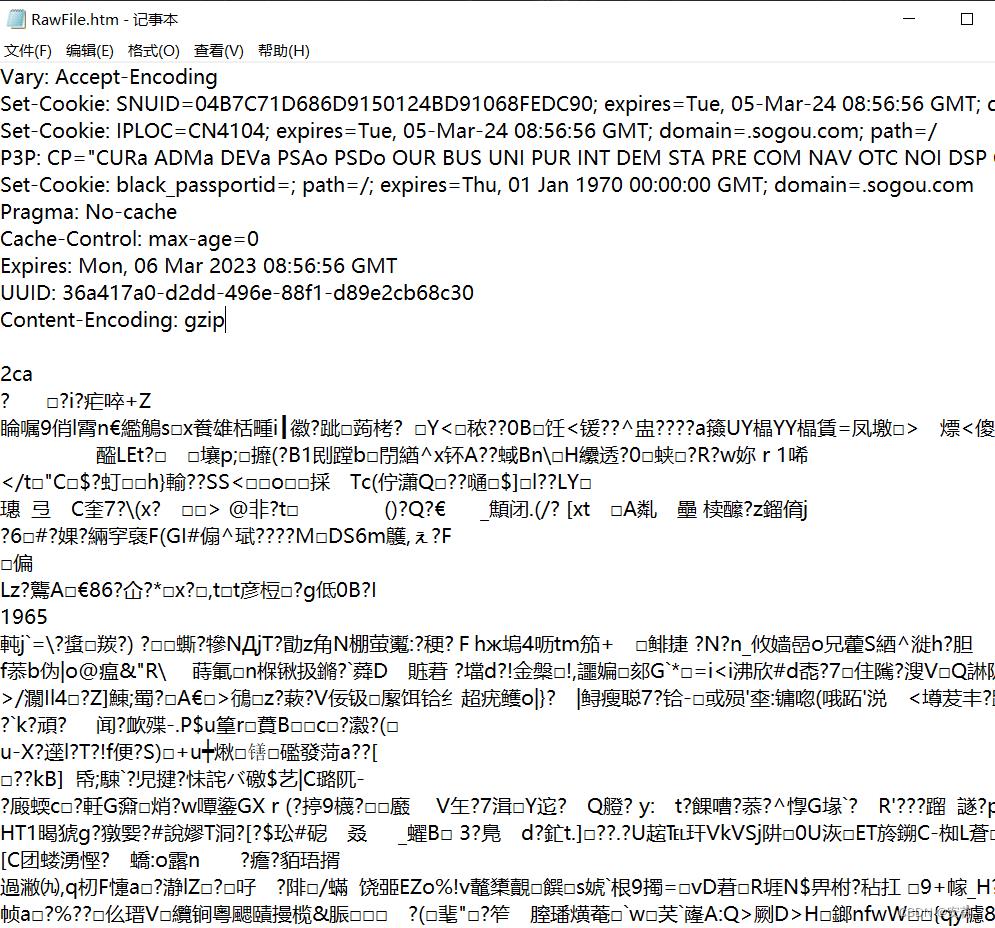
对于响应数据报,这里的响应也可以通过记事本形式打开

但是我们继续往下看,就会发现它可能会有乱码,这是为什么?我们又该如何解决呢?

这是因为响应数据本身也是文本,但是有的服务器会对响应进行压缩【表达相同含义,但是体积可以减小】(变成二进制了),压缩是为了节省带宽,降低成本。【cpu、内存、硬盘、带宽里带宽最贵】
对于浏览器而言,它会自动解压缩。而我们当然可以手动解压缩,下边就是具体的解压方式:按下decode那个黄色的按钮,再次通过记事本查看就可以了。


三、HTTP协议数据报格式解读
http请求数据报
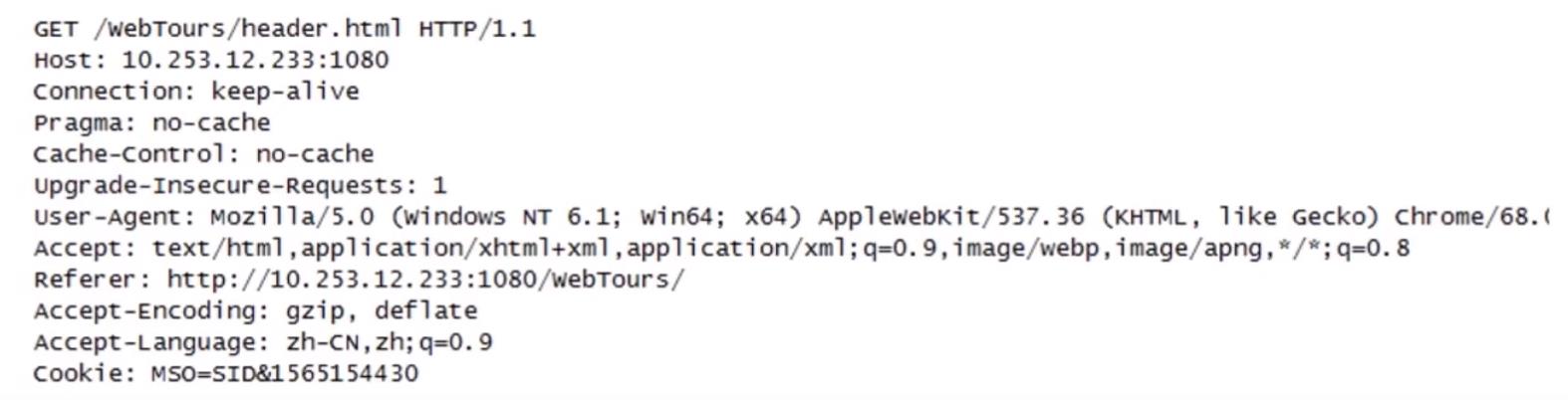
每个http请求分为4个部分:首行、请求头、空行、请求正文
例如,对于get请求
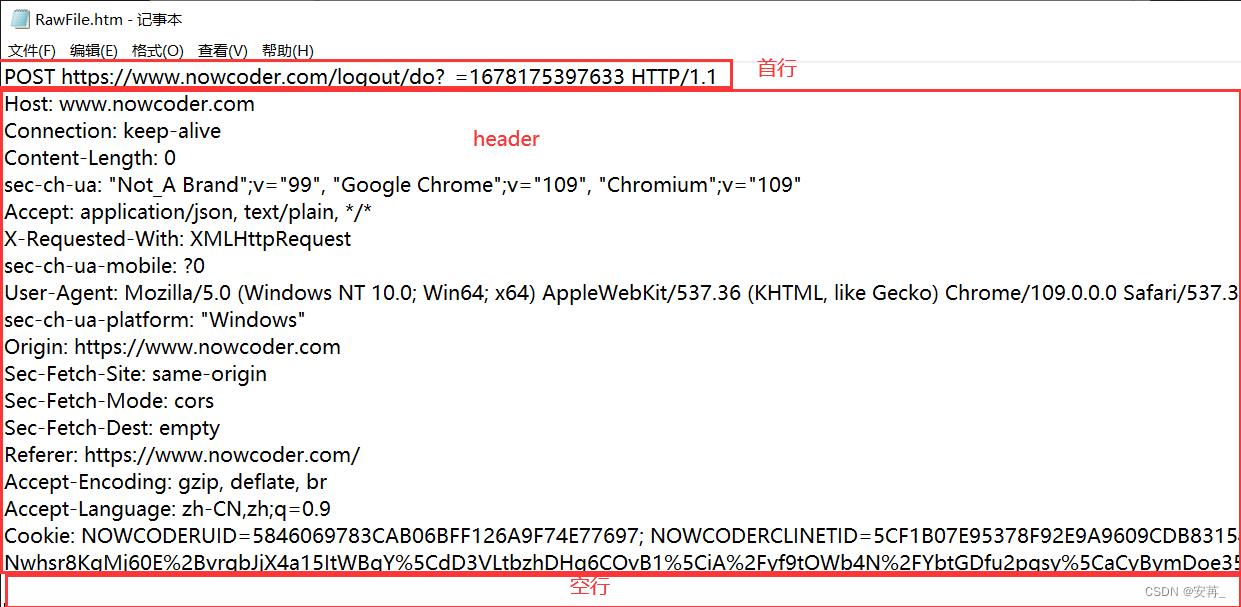
另外还有一个空行,但是一般没有body对于post请求【这里我们通过牛客网的登陆来触发post请求】
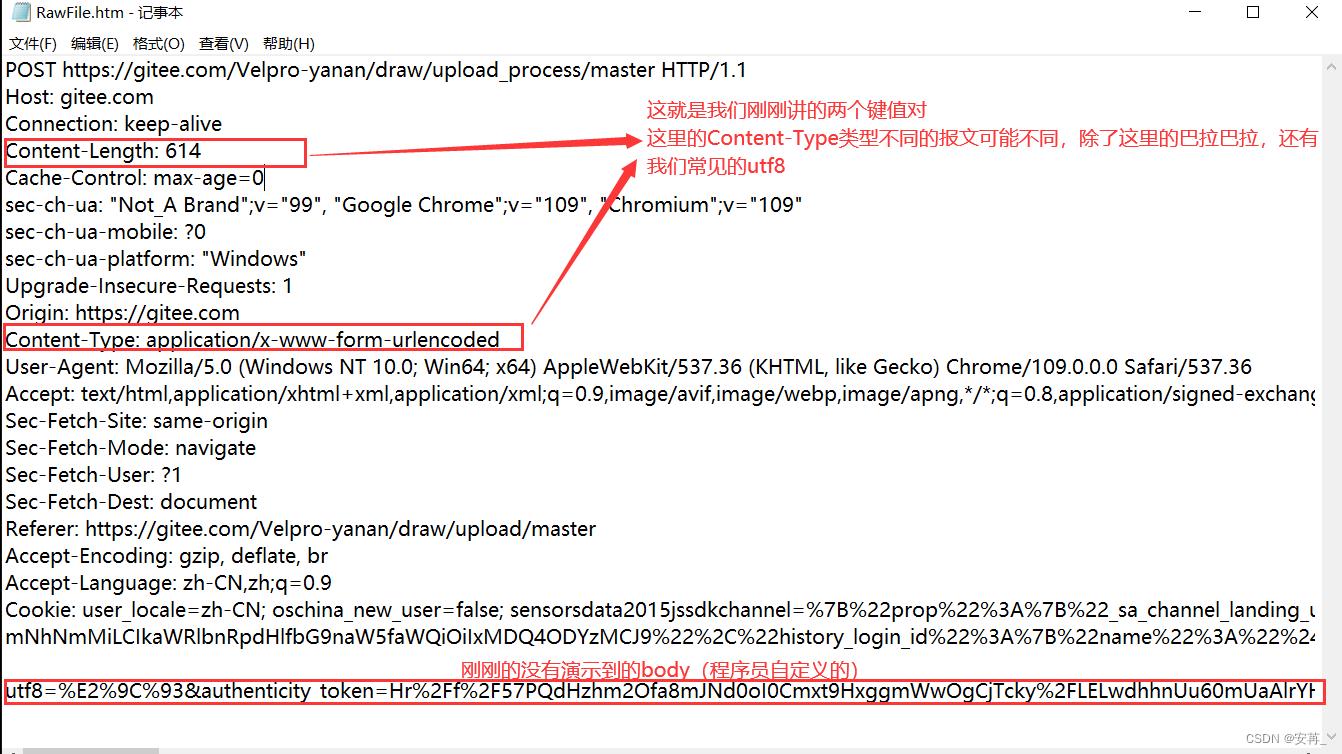
对于它而言,一般四个部分都会有,其中body的内容是程序员自定义的。但是也有些特别的没有,就比如这里
Part1:首行
首行又分为3部分:http方法、URL、HTTP协议版本号
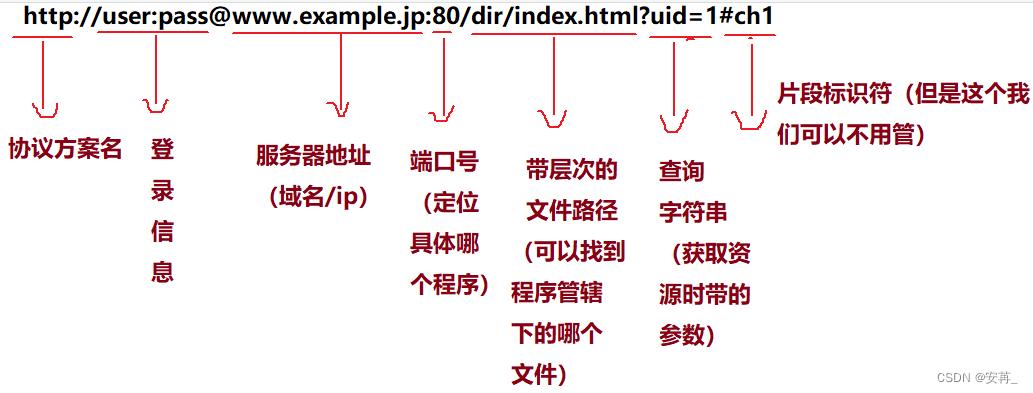
关于URL
上边我们已经知道,url是统一资源定位符。下边我们来对他进行进一步的解读。
url:URL不是HTTP专属,很多协议都可以使用。它的协议格式时由rfc系列文档定义的。

很显然,看起来它很复杂,但实际上我们只关注url最核心的四个部分:
- 域名/ip
- 端口号
- 带层次的路径
- 查询字符串
另外,url里边的几个部分,有些是可以“省略”的,并且,总的来说,我看到的更多的还是“省略”的样子比较多。
-
端口:省略端口的时候,浏览器会提供一个默认的端口。对于http而言,默认端口时80,对于https而言,默认端口时443
-
带文件的层次路径:/代表根目录,http服务器的根目录
例如:http://www.sogou.com/ 这里边就是省略了端口,“省略了带层次的路径”。
http版本号:这里使用的是1.1版本
综上所述:url可以记忆成这个样子——协议名称://ip:端口号/路径?查询字符串
关于http方法
方法描述了这次请求的语义,这次想做什么。或许我们可以这样理解,这次请求中使用了什么方法,那么这次请求就属于什么类型。例如使用了get方法就叫做get请求,使用了post方法就叫做post请求等。
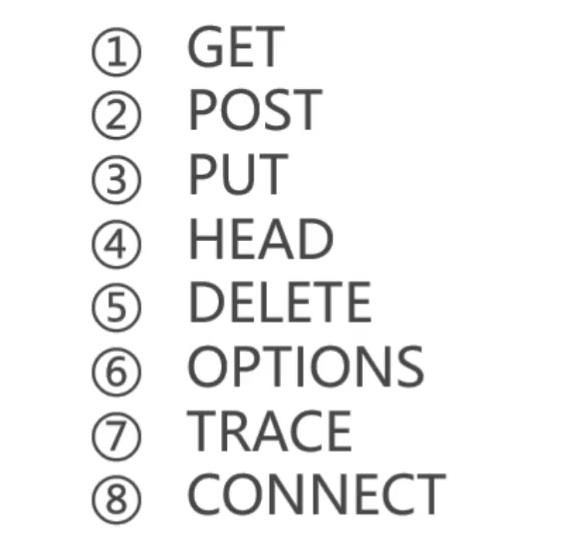
下边是常见的方法:
| 方法 | 说明 |
|---|---|
| GET | 获取资源 |
| POST | 传输实体主体 |
| PUT | 传输文件 |
| HEAD | 获得报文首部 |
| DELETE | 删除文件 |
| OPTIONS | 询问支持的方法 |
| TRACE | 追踪路径 |
| CONNECT | 要求用隧道协议链接代理 |
| LINK | 建立和资源之间的练习 |
| UNIQUE | 断开连接关系 |
而实际开发中,大部分方法用不到。最常见的就是get和post,其中GET常用于获取服务器上的某个资源 ,POST 多用于提交用户输入的数据给服务器(例如登陆页面) , 其他的会用但是不多。所以这里我们重点说get和post方法。
除此以外,实际开发过程中,这里的语义仅供参考!!
接下来,我们就正式的看get和post。
Get请求
在此之前,我们需要解决一个问题,怎么看get请求呢?或者说怎么触发get请求的发送呢?
常见的有这几个:
-
在浏览器地址栏中直接输入url
-
html里的link、a、script、img……
link:浏览器遇到link标签,会自动的发起一个请求,去请求css文件的内容
script:浏览器遇到script标签,会自动的发起一个请求,去请求js文件的内容
img:浏览器遇到img标签,会自动的发起一个请求,去请求查看图片的内容
a:点击超链接,会自动跳转
-
通过js构造
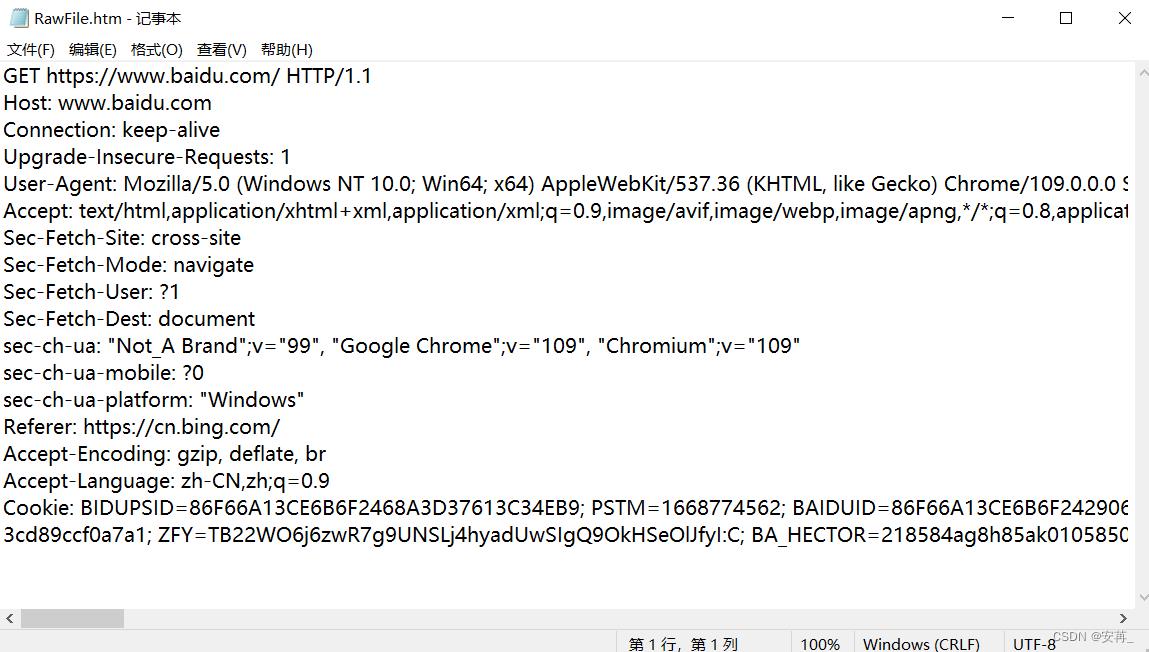
这里我们以查看百度主页,抓到的请求数据包为例。下边是抓包方法(可略)
1.打开fiddler
2.打开google,浏览器中输入百度,按下回车
3.查看fiddler中蓝色的跟百度相关的,最靠前的一个(目前我反正是凭感觉)
4.使用记事本打开
回看上边讲get请求
Post方法
在此之前,我们需要解决一个问题,怎么看post请求呢?或者说怎么触发post请求的发送呢?
常见的有这几个:
- 登陆
- 上传文件
回看上边讲post请求
【经典面试题】GET和POST区别
实际上,两者并没有本质区别。甚至说,大部分场景下,两者之间是可以相互替代。但是实际开发中,会有一些习惯用法的区别,如下所示
- 信息传递上:GET一般没有body,post一般有body。get也可以给服务器传递信息,但是get传递的信息,一般是放在query string里,而post一般是放在body。
- 语义/应用场景差别上:get请求一般是用于从服务器获取数据,post一般是用于给服务器提交数据
- 幂等性设定上:get通常会被设计成幂等的,post不要求幂等。[什么是幂等?相同的输入,得到的结果是确定的,输出是稳定的]
- 结果缓存上:get是可以被缓存的,post一般不能被缓存(把请求的结果保存下来,下次请求就不必再请求了,直接取缓存结果了)
其他方法
大概记住它们的名字和语义即可。
- PUT 与 POST 相似,只是具有幂等特性,一般用于更新
- DELETE 删除服务器指定资源
- OPTIONS 返回服务器所支持的请求方法
- HEAD 类似于GET,只不过响应体不返回,只返回响应头
- TRACE 回显服务器端收到的请求,测试的时候会用到这个
- CONNECT 预留,暂无使用
关于HTTP协议版本号
HTTP 往往是基于传输层的 TCP 协议实现的. (HTTP1.0, HTTP1.1, HTTP2.0 均为TCP, HTTP3 基于 UDP实现)
目前我们主要使用的还是 HTTP1.1 和 HTTP2.0 .
这里我们讨论的 HTTP 以 1.1 版本为主
Part2:请求头(header)
即请求报文中,介于首行和空行之间的内容。
这里的header就是一堆键值对。每一行就是一个键值对。
下边我们对几个比较重要的进行解读。
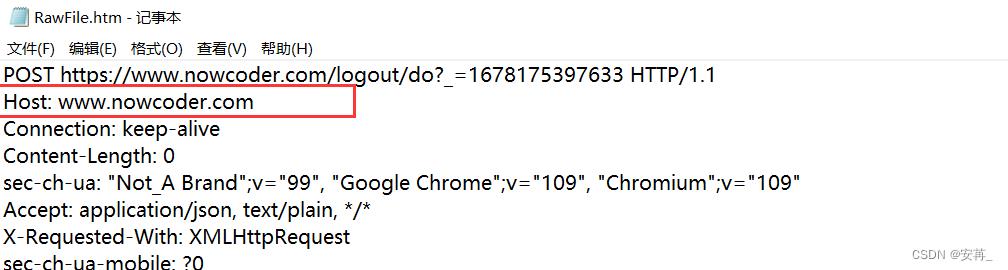
Host

host:描述了服务器所在的地址和端口。这里的地址和端口用来描述我们最终访问的目标。
这个内容和url大概率是相同的,但是也有一定情况是不同的。例如个别需要代理参与访问的地址。
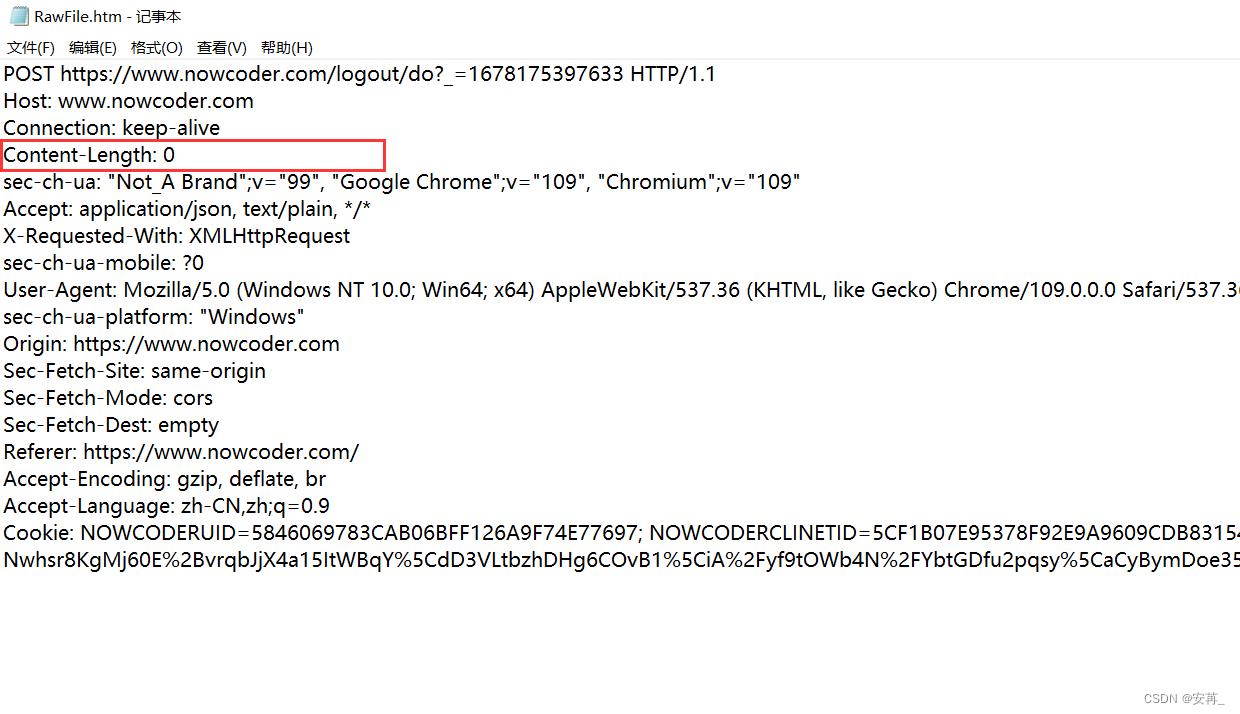
Connect-Length和Content-Type

如果没有body,请求中没有这两个字段;若有body,则必有。
这里的post请求比较特殊,没有body,所以,没有content-type。
下边我们再抓个包,再举个有这两个键值对的例子。

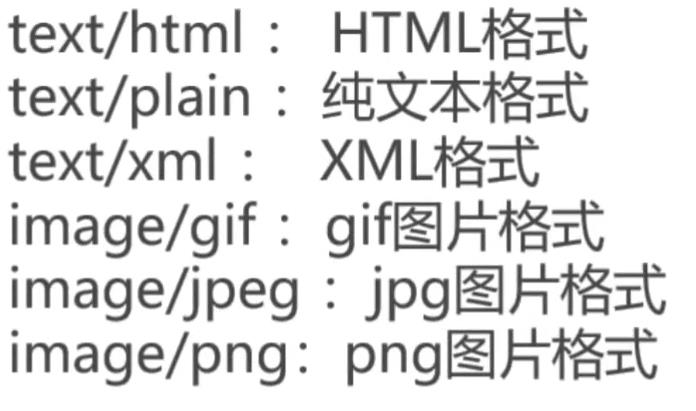
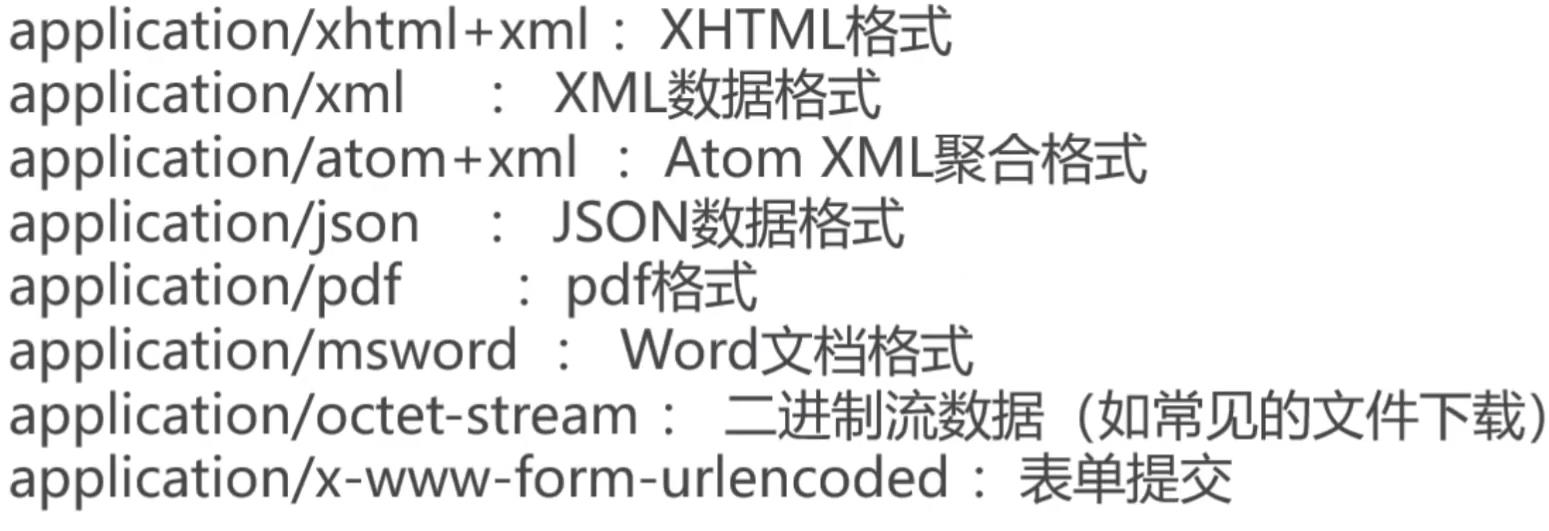
Content-Type取值:application/json、text/html,text/cs,image/png,image/jpg,sutf8、application(form标签构造的body)等
User-Agent(简称UA)

UA描述了当前浏览器和操作系统的版本。现在主要用于区分PC和移动端(毕竟分辨率什么的需要匹配)
Referer
reference表示了当前页面的“来源”,是从哪个页面跳转过来的 。
如果直接通过地址栏输入地址,直接点击收藏夹……这些都是没有reference。
由于Http是明文传输,所以很容易发生“运营商劫持案件”。这其实就是再传输过程中,reference被运营商恶意更改了。
因此,有了https(http+ssl)。
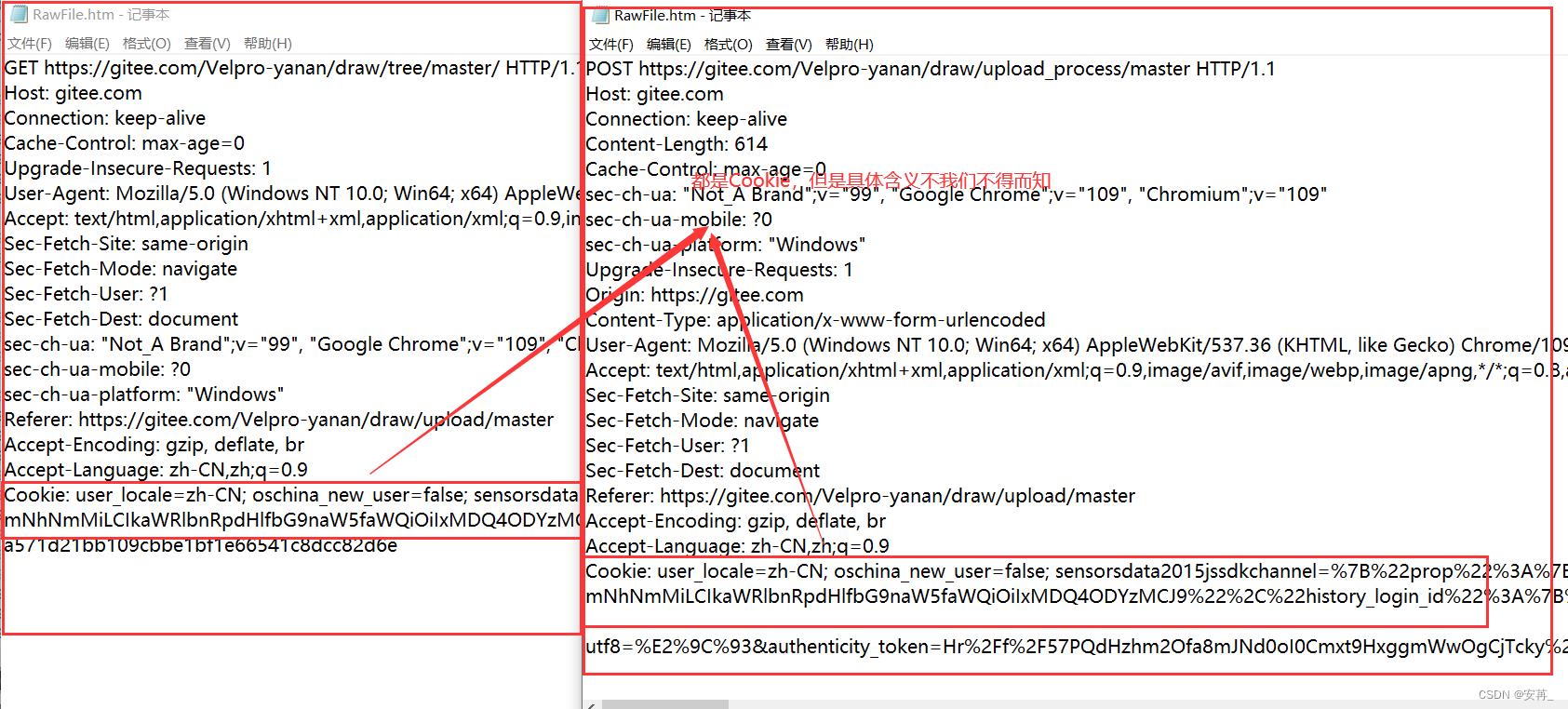
Cookie
它本质上是浏览器给网页提供的本地存储数据的机制。它类似于“上下文”的一个东西。
处于安全角度考虑,网页默认是不允许访问计算机硬盘的。但是有些任务的完成非用存储空间不可,所以就http协议中就有了cookie。
浏览器本身对于网页访问硬盘做出了明确规定,一旦发现传输过来的内容是cookie了,那么就相当于给它画个圈圈,只要不越界,就不管它。
cookie是以键值对的方式来组织数据的,但内容不仅限于键值对,还有(登陆)过期时间【越敏感的(一般是跟钱相关的,过期时间就越短)】。而cookie中具体存什么内容,那些数据的含义又是什么,只有开发整个程序代码的程序员自己知道。


下边,我们来思考几个问题:
- Cookie是从哪来的?
它来自于服务器,取决于服务器。
服务器根据http响应的包头部分(Set-Cookie字段)。
- Cookie是在哪存的
存在于浏览器/硬盘中。
不同的浏览器,各自存各自的cookie。存储的方式:浏览器+域名进行细 分的。
例如:


-
Cookie要到哪里去?
回到服务器中。
客户端同一时刻有很多。每次客户端访问服务器时,就会自动的把cookie的内容带入到请求中,服务器就能知道当前客户端的状态。
例如:我们登陆gitee,会有一个弹窗,问我们是否保存密码。选择保存之后,我们下次访问这个网站的时候,就可以直接登陆,浏览器发送请求的时候就会自动带上这个cookie。
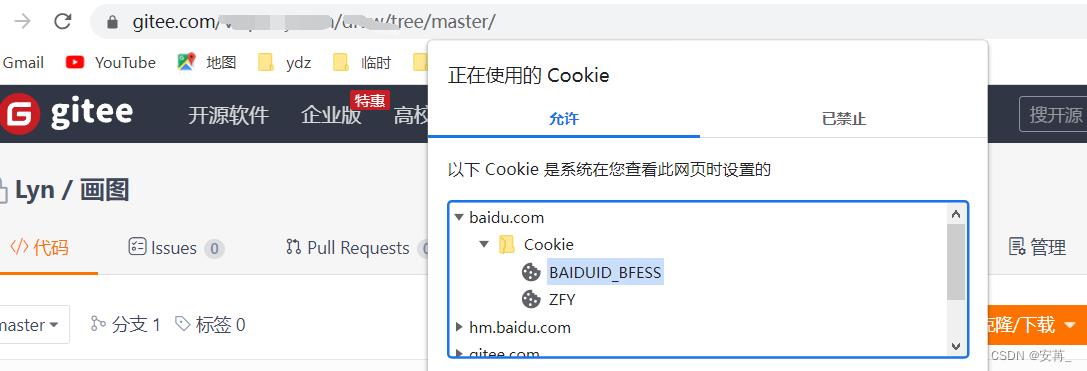
下边,我们来看看cookie长什么样子:
查看方式:网址输入栏的小锁,点开,正在使用cookie,点开,就是下边的样子了,这里边就是以键值对的形式存在浏览器上,存在硬盘上的。

Part3:空行
即空行。(听君一席话,胜听一席话hhh)
Part4:请求正文
一般而言,post请求有,get请求没有,但是这不是绝对的。
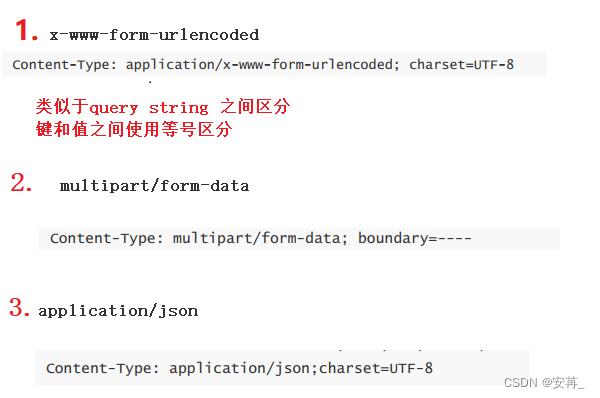
正文中的内容格式和 header 中的 Content-Type 密切相关 。下边是几个比较常见的

http响应数据报
每个http请求分为4部分:首行、响应头、空行、响应正文
整体上跟请求差不多,但是细节上会有不同。
Part1:首行
协议名称、版本号、状态码、状态码描述

状态码
状态码描述了这次响应的结果(成功/失败+原因)
下边是常见类别的状态码(这个表格列在这里只记住大类即可):
| 类别 | 原因 | |
|---|---|---|
| 1xx | informational(信息性状态码) | 接收的请求正在处理【hold on】 |
| 2xx | Success(成功状态码) | 请求正常处理完毕【here you go】 |
| 3xx | Redirection(重定向状态码) | 需要进行附加操作以完成请求【go away】 |
| 4xx | Client Error(客户端错误状态码) | 服务器无法处理请求【you fucked up】 |
| 5xx | Server Error(服务器错误状态码) | 服务器处理请求出错【I fucked up】 |
下边,介绍的几个,需要记住具体状态了:
| 状态码 | 状态描述 |
|---|---|
| 200 | OK(成功了) |
| 404 | Not Found(访问的资源不存在,在服务器上没找到) |
| 403 | Forbidden(访问被拒绝,没有权限)【例如别人试图访问我的私有仓库】 |
| 302 | Move temporary(临时重定向 ,类似于呼叫转移,点击此链接跳转另个页面) |
| 301 | (Moved Permanently)永久重定向 |
| 500 | (Internal Server Error ) |
| 504 | Gateway Time Out(超时,gateway是网关,是网络的入口) |
| 405 | Method Not Allowed (对方的服务器不一定都支持所有的方法,或者用户被禁止使用 ) |
302这样的响应报文中会在header里带有个location属性,通过这个属性来描述要跳转到那个新的地址
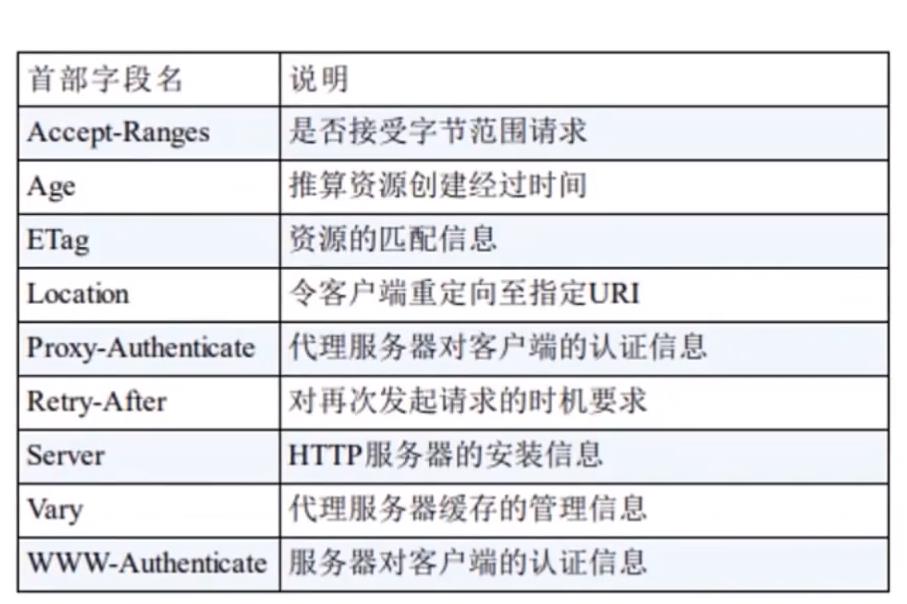
Part2:响应头

Content-Type
响应中的 Content-Type 常见取值有以下几种:
- text/html : body 数据格式是 HTML
- text/css : body 数据格式是 CSS
- application/javascript : body 数据格式是 JavaScript
- application/json : body 数据格式是 JSON
注意跟请求中的进行区分!!!
其他的键值对基本和请求中的没有区别。
Part3:空行
同请求。表示header的结束,是一个标志。
Part4:响应正文(body)
与Content-Type相关,与请求中类似。
其实就是html的内容
浏览器和http服务器之间使用http协议进行交互,其他网站的使用的服务器就是http服务器,发送的是http请求,收到的响应就是http响应
补充:HTTP中程序员中可以自定义的
- URL中的路径
- URL中query string
- header中的键值对
- header中cookie中的键值对
- body
其他基本均不可!!!
以上是关于HTTP报文结构分析&HTTP请求方法剖析的主要内容,如果未能解决你的问题,请参考以下文章