要在表单中添加一个默认时为选中状态的复选框,应使用啥语句
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了要在表单中添加一个默认时为选中状态的复选框,应使用啥语句相关的知识,希望对你有一定的参考价值。
参考技术A <input type=checkbox checked>android RadioButton怎么设置默认选中
android RadioButto这个控件是不能设置默认选中的,因为这个是谷歌公司源码中规定的要想设置为选中状态,需要手动添加一个属性,属性为checked,把该属性设置为true,设置方法如下:
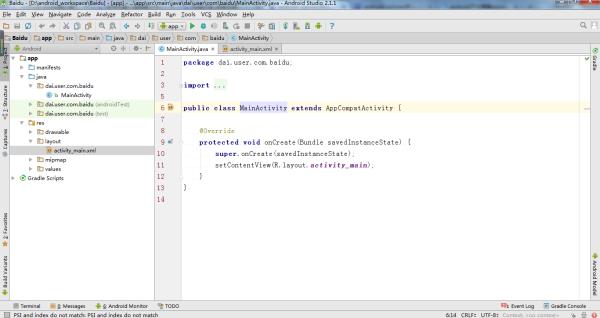
1、使用Android studio创建一个项目,如下图:

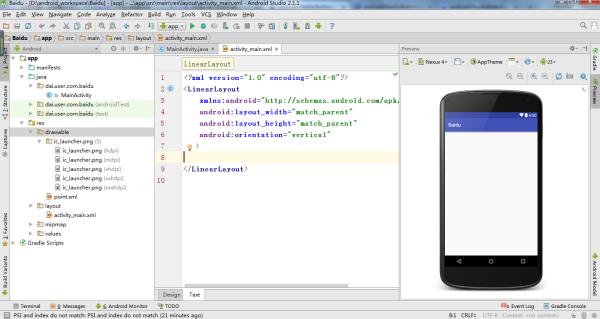
2、打开该项目的XML文件,XML文件如下图:

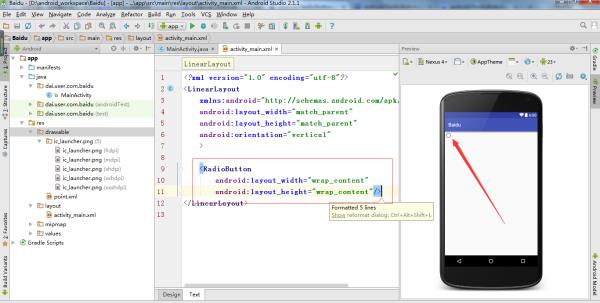
3、为该XML文件添加一个RadioButto控件,并设置其宽高,默认是不选中的,如下图:

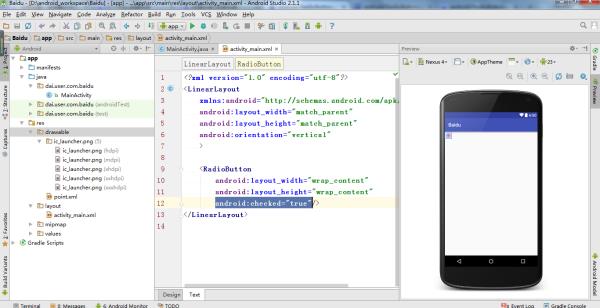
4、添加android:checked="true"即可选中,如下图:

RadioButton就是单选框,可以拥有多个选项,但是只能选择一个,且要依附于RadioGroup存在,要对RadioButton实现是否选中的监听的时候通常在RadioGroup对象上setOnCheckedChangeListener,然后通过id来判别那个RadioButton被选中了,当然也有其他的方法实现,不过这种比较简单实用。 参考技术B RadioButton在xml中定义的时候有个checked属性,设置为true就是默认选中了。
RadioButton就是单选框,可以拥有多个选项,但是只能选择一个,且要依附于RadioGroup存在,要对RadioButton实现是否选中的监听的时候通常在RadioGroup对象上setOnCheckedChangeListener,然后通过id来判别那个RadioButton被选中了,当然也有其他的方法实现,不过这种比较简单实用。 参考技术C xx.setChecked(true);
就是这么简单!
祝你愉快,满意请采纳哦本回答被提问者和网友采纳 参考技术D <RadioGroup
android:id="@+id/sexMenu"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_toRightOf="@id/sex"
android:orientation="horizontal"
android:checkedButton="@+id/radioMan"//重点
>
<RadioButton
android:id="@id/radioMan"
android:text="男"
/>
<RadioButton
android:id="@+id/radioWoman"
android:text="女"
/>
或者
<RadioButton
android:id="@id/radioMan"
android:text="男"
android:checked="true"//重点
/>
<RadioButton
android:id="@+id/radioWoman"
android:text="女"
/>
以上是关于要在表单中添加一个默认时为选中状态的复选框,应使用啥语句的主要内容,如果未能解决你的问题,请参考以下文章
access中一个表单中选中一个复选框其余的也会选中怎么解决