[vue3]npm创建环境
Posted LeoShi2020
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了[vue3]npm创建环境相关的知识,希望对你有一定的参考价值。
1. npm安装 vue cli
[root@Python 20230401VUE3]# npm install -g @vue/cli
2. 查看 vue版本
[root@Python 20230401VUE3]# vue --version
@vue/cli 5.0.8
3. 创建项目
[root@Python 20230401VUE3]# vue create hello-world
4. 执行项目
$ cd hello-world
$ npm run serve
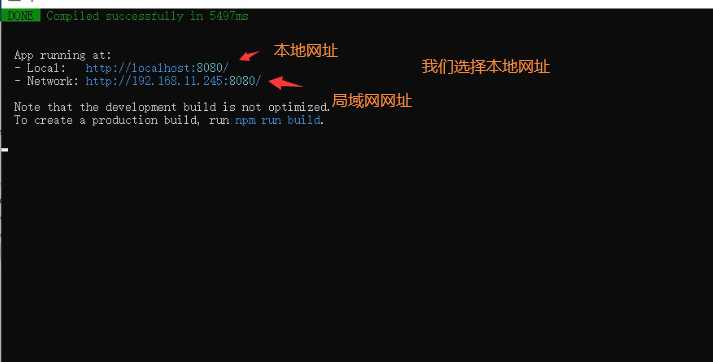
App running at:
- Local: http://localhost:8080/
- Network: http://10.105.212.1:8080/
Vue环境搭建和项目创建
vue项目
环境搭建
node
node ~~ python:node是用c++编写用来运行js代码的
npm(cnpm) ~~ pip:npm是一个终端应用商城,可以换国内源cnpm
vue ~~ django:vue是用来搭建vue前端项目的
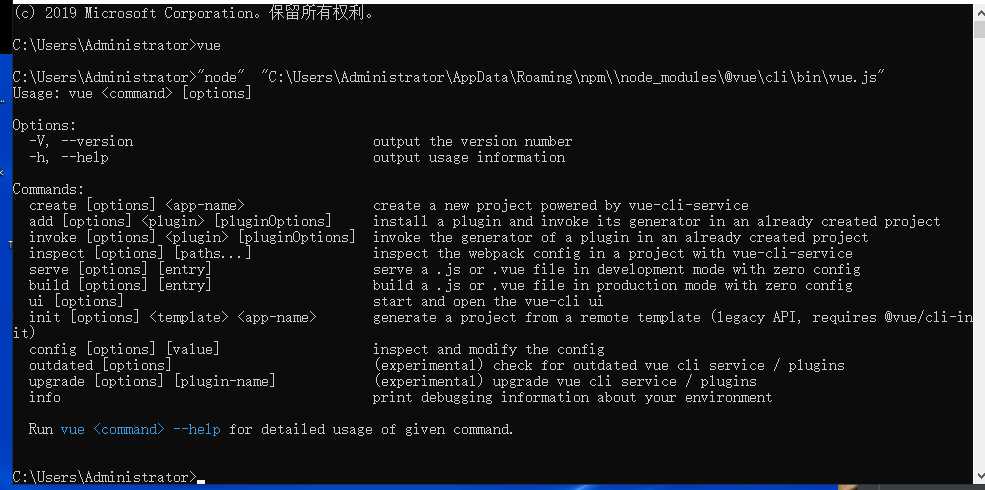
打开cmd输入vue,如果现实如下图一致,说明已经安装vue.若没安装会显示‘vue‘ 不是内部或外部命令,也不是可运行的程序或批处理文件。

我们使用npm 安装和python解释的pip功能差不多相当于软件商店。npm是由node提供的。
官网下载nodenode官网Windows选择Windows安装,mac选择macos安装。
下载完成双击打开,next》勾选我同意》选择安装地址(可以默认,也可以自己选择)》next》直到完成。
重新打开cmd输入node,检查是否安装成功。
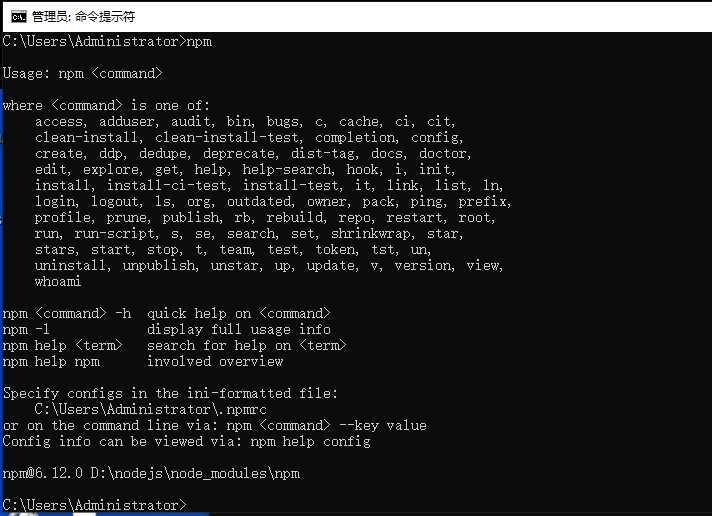
ctrl+c按两次退出,然后输入npm可以进入应用商城,显示结果如下。

npm list 可以查看已安装项目。
因需要从国外下载资源所以比较慢,换源安装cnpm
npm install -g cnpm --registry=https://registry.npm.taobao.org安装vue项目脚手架
cnpm install -g @vue/cli注:7或8终端安装失败时,可以清空 npm缓存 再重复执行失败的步骤
npm cache clean --force
项目创建
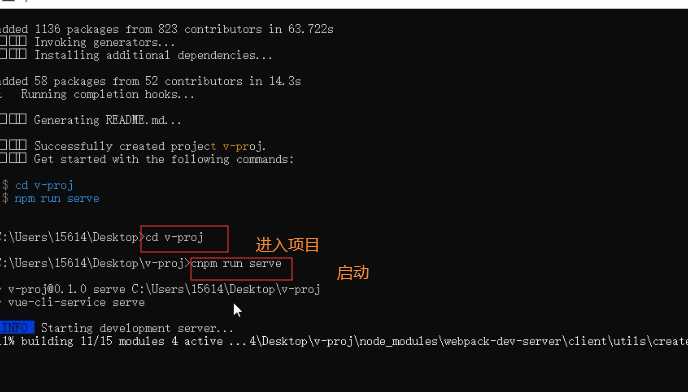
第一种:通过命令行创建
创建项目需要线选择项目目录(默认为当前目录),进入存放项目的目录,如 cd Desktop进入桌面(看自己情况而定,基本语法:cd 想要放的文件夹的地址)
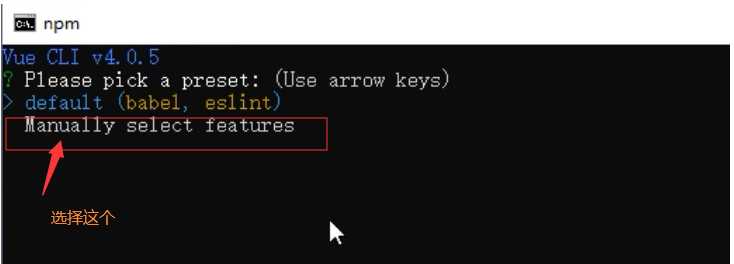
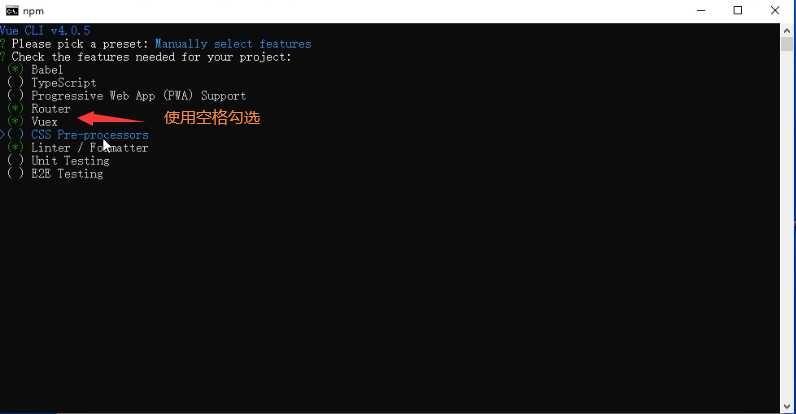
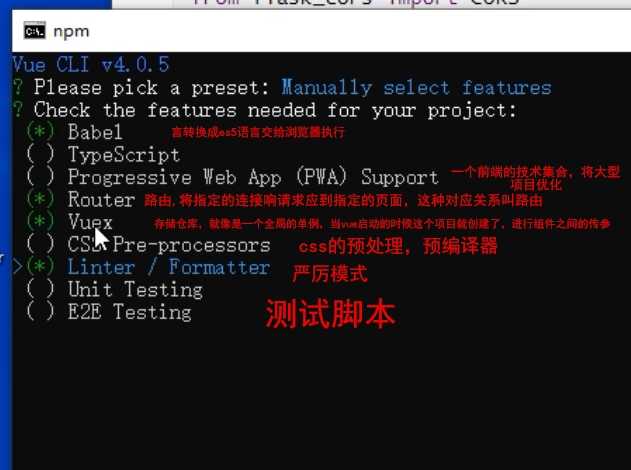
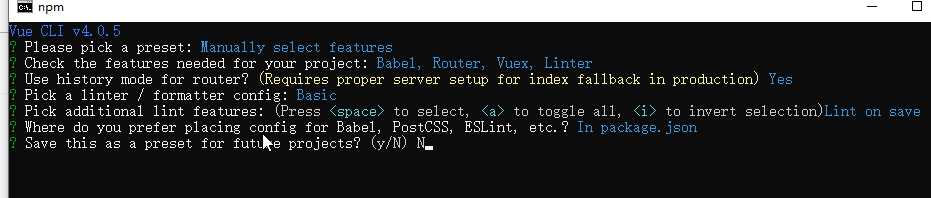
vue create proj-a: 创建一个项目名为proj-a的vue项目,创建成功后会让你选择y或者n(字母大写为推荐项),输入y

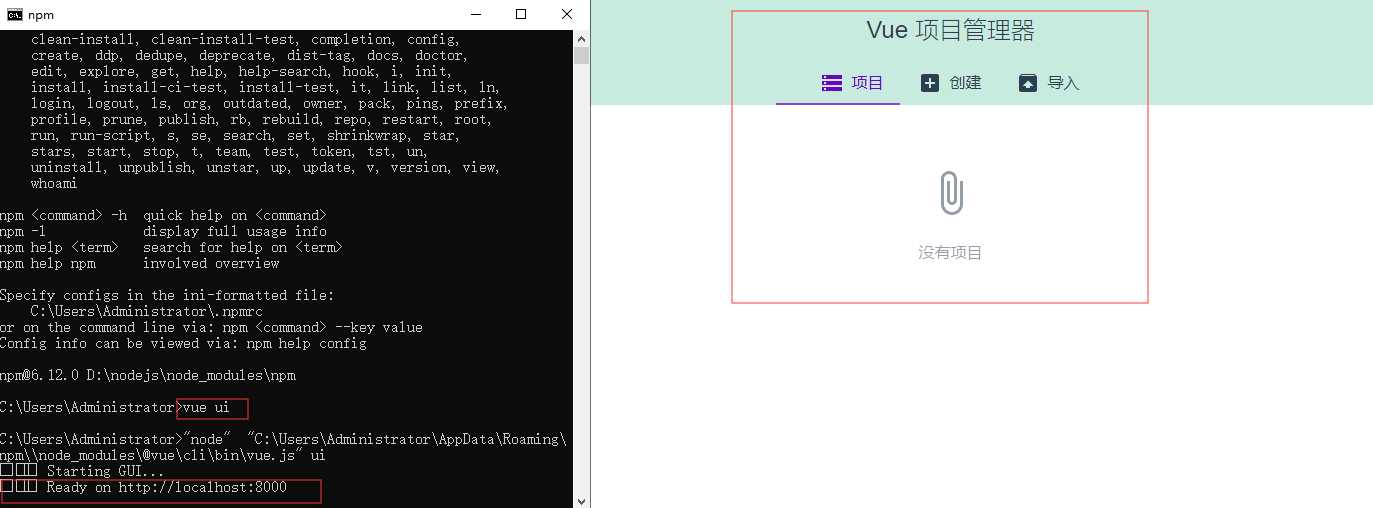
第二种:vue ui



vue项目目录结构分析
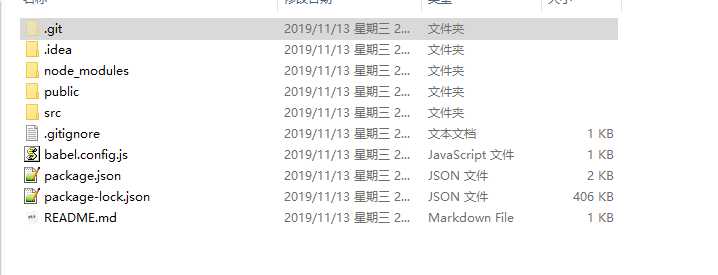
├── v-proj
| ├── node_modules // 当前项目所有依赖,一般不可以移植给其他电脑环境
| ├── public
| | ├── favicon.ico // 标签图标
| | └── index.html // 当前项目唯一的页面
| ├── src
| | ├── assets // 静态资源img、css、js
| | ├── components // 小组件
| | ├── views // 页面组件
| | ├── App.vue // 根组件
| | ├── main.js // 全局脚本文件(项目的入口)
| | ├── router
| | | └── index.js// 路由脚本文件(配置路由 url链接 与 页面组件的映射关系)
| | └── store
| | | └── index.js// 仓库脚本文件(vuex插件的配置文件,数据仓库)
| ├── README.md
└ └── package.json等配置文件
下载项目依赖

cmd输入
npm run serve

以上是关于[vue3]npm创建环境的主要内容,如果未能解决你的问题,请参考以下文章