循序渐进Python3 --3-- ?web之dom
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了循序渐进Python3 --3-- ?web之dom相关的知识,希望对你有一定的参考价值。
DOM 文档对象模型(Document Object
Model,DOM)是一种用于HTML和XML文档的编程接口。它给文档提供了一种结构化的表示方法,可以改变文档的内容和呈现方式。我们最为关心的是,DOM把网页和脚本以及其他的编程语言联系了起来。DOM属于浏览器,而不是JavaScript语言规范里的规定的核心内容。
查找元素
1、直接查找
document.getElementById 根据ID获取一个标签document.getElementsByName 根据name属性获取标签集合document.getElementsByClassName 根据class属性获取标签集合document.getElementsByTagName 根据标签名获取标签集合2、间接查找
parentNode // 父节点childNodes // 所有子节点firstChild // 第一个子节点lastChild // 最后一个子节点nextSibling // 下一个兄弟节点previousSibling // 上一个兄弟节点 parentElement // 父节点标签元素children // 所有子标签firstElementChild // 第一个子标签元素lastElementChild // 最后一个子标签元素nextElementtSibling // 下一个兄弟标签元素previousElementSibling // 上一个兄弟标签元素
二、操作
1、内容
innerText 文本outerTextinnerHTML HTML内容outnerHTML value 值2、属性
attributes // 获取所有标签属性setAttribute(key,value) // 设置标签属性getAttribute(key) // 获取指定标签属性例子如下:
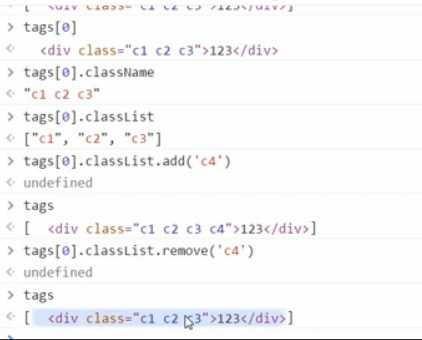
className // 获取所有类名classList.remove(cls) // 删除指定类classList.add(cls) // 添加类4.样式var obj = document.getElementById(‘i1‘)obj.style.fontSize = "32px";obj.style.backgroundColor = "red";
 ----------------------------------------------------------------------------------
----------------------------------------------------------------------------------a.创建标签
// 方式一var tag = document.createElement(‘a‘)tag.innerText = "wupeiqi"tag.className = "c1"tag.href = "http://www.cnblogs.com/wupeiqi" // 方式二b.操作标签
// 方式一var obj = "<input type=‘text‘ />";xxx.insertAdjacentHTML("beforeEnd",obj);xxx.insertAdjacentElement(‘afterBegin‘,document.createElement(‘p‘)) //注意:第一个参数只能是‘beforeBegin‘、 ‘afterBegin‘、 ‘beforeEnd‘、 ‘afterEnd‘ // 方式二var tag = document.createElement(‘a‘)xxx.appendChild(tag)xxx.insertBefore(tag,xxx[1])
6、定时器setInterval 多次定时器clearInterval 清除多次定时器setTimeout 单次定时器clearTimeout 清除单次定时器
document.documentElement.offsetHeight 当前文档占屏幕高度document.documentElement.clientHeight 自身高度tag.offsetHeight 距离上级定位高度tag.offsetTop 父定位标签tag.offsetParent 滚动高度tag.scrollTop
clientHeight -> 可见区域:height + padding clientTop -> border高度 offsetHeight -> 可见区域:height + padding + border offsetTop -> 上级定位标签的高度 scrollHeight -> 全文高:height + padding scrollTop -> 滚动高度 特别的: document.documentElement代指文档根节点看效果: 8、提交表单
8、提交表单 document.geElementById(‘form‘).submit()
9、其他console.log 输出框alert 弹出框confirm 确认框 确定-->true 取消-->false// URL和刷新location.href 获取URLlocation.href = "url" 重定向location.reload() 重新加载
来看一个搜索框默认值点击消失的例子:(内容操作)
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>test</title></head><body> <input id="l1" type="text" value="请输入" onfocus="Clear();" onblur="Writeback();" /> <script type="text/javascript">// 函数名开头必须大写 function Clear() { var tag=document.getElementById(‘l1‘); if(tag.value == "请输入"){ tag.value = ""; } } function Writeback() { var con=document.getElementById("l1"); if(con.value === ""){ con.value = "请输入" } } </script></body></html>
静态对话框 实现(dom 样式操作)<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>test</title> <style> .hide{ display: none; } .shadow{ position: fixed; left:0; right: 0; top:0; bottom: 0; background-color: rgba(0,0,0,.5); z-index: 100; } .middle{ position: fixed; height: 200px; width: 400px; top:50%; left:50%; margin-left:-200px; margin-top:-100px; background-color: #cccccc; z-index: 101; } .mid1{ margin-left: 100px; margin-top: 120px; } .mid2{ float: right; margin-right: 100px; margin-top: 120px; } </style></head><body> <input type="button" value="测试" onclick="Showup();"/> <div id="l1" class="shadow hide"></div> <div id="l2" class="middle hide"> <input id="l3" type="button" value="确定" class="hide mid1" onclick="Goaway();" /> <input id="l4" type="button" value="取消" class="hide mid2" onclick="Goaway();" /> </div> <script type="text/javascript"> function Showup() { var tag1 = document.getElementById("l1"); var tag2 = document.getElementById("l2"); var tag3 = document.getElementById("l3"); var tag4 = document.getElementById("l4"); tag1.classList.remove("hide"); tag2.classList.remove("hide"); tag3.classList.remove("hide"); tag4.classList.remove("hide"); } function Goaway() { var tag1 = document.getElementById("l1"); var tag2 = document.getElementById("l2"); var tag3 = document.getElementById("l3"); var tag4 = document.getElementById("l4"); tag1.classList.add("hide"); tag2.classList.add("hide"); tag3.classList.add("hide"); tag4.classList.add("hide"); } </script></body></html>
全选 取消 反选 的实现<!DOCTYPE html><html><head lang="en"> <meta charset="UTF-8"> <title></title></head><body> <input type="button" value="全选" onclick="CheckAll();"/> <input type="button" value="取消" onclick="CancelAll();"/> <input type="button" value="反选" onclick="ReverseCheck();"/> <table border="1" > <thead> </thead> <tbody id="tb"> <tr> <td><input type="checkbox" /></td> <td>111</td> <td>222</td> </tr> <tr> <td><input type="checkbox" /></td> <td>111</td> <td>222</td> </tr> <tr> <td><input type="checkbox" /></td> <td>111</td> <td>222</td> </tr> <tr> <td><input type="checkbox" /></td> <td>111</td> <td>222</td> </tr> </tbody> </table> <script> function CheckAll(ths){ var tb = document.getElementById(‘tb‘); var trs = tb.childNodes; for(var i =0; i<trs.length; i++){ var current_tr = trs[i]; if(current_tr.nodeType==1){ var inp = current_tr.firstElementChild.getElementsByTagName(‘input‘)[0]; inp.checked = true; } } } function CancelAll(ths){ var tb = document.getElementById(‘tb‘); var trs = tb.childNodes; for(var i =0; i<trs.length; i++){ var current_tr = trs[i]; if(current_tr.nodeType==1){ var inp = current_tr.firstElementChild.getElementsByTagName(‘input‘)[0]; inp.checked = false; } } } function ReverseCheck(ths){ var tb = document.getElementById(‘tb‘); var trs = tb.childNodes; for(var i =0; i<trs.length; i++){ var current_tr = trs[i]; if(current_tr.nodeType==1){ var inp = current_tr.firstElementChild.getElementsByTagName(‘input‘)[0]; if(inp.checked){ inp.checked = false; }else{ inp.checked = true; } } } } </script></body></html>
点赞小列子的实现:(创建,操作标签--document.createElement)<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>test16</title></head><body> <a style="top: 100px;position: relative;" onclick="Favor(this);">点赞</a> <script > function Favor(ths){ // ths => this => 当前触发的标签 var top = 49; var left = 71; var op = 1; var fontSize = 18; var tag = document.createElement(‘span‘); tag.innerText = ‘+1‘; tag.style.position = ‘absolute‘; tag.style.top = top + "px"; tag.style.left = left + "px"; tag.style.opacity = op; tag.style.fontSize = fontSize + ‘px‘; ths.parentElement.appendChild(tag); var interval = setInterval(function(){ top -= 10; left += 10; fontSize += 5; op -= 0.1; tag.style.top = top + "px"; tag.style.left = left + "px"; tag.style.opacity = op; tag.style.fontSize = fontSize + ‘px‘; if(op <= 0.2){ clearInterval(interval); ths.parentElement.removeChild(tag); } }, 50); } </script></body></html>
定时器列子:<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title></title></head><body> <div id="status" style="color: red;"> </div> <input type="submit" onclick="DeleteStatus();" value="删除" /> <script> function DeleteStatus(){ var s = document.getElementById(‘status‘); s.innerText = ‘删除成功‘; setTimeout(function(){ s.innerText = ""; },5000); } </script></body></html>
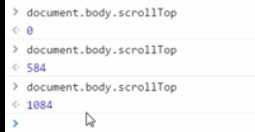
返回顶部:(document.body.scrollTop)<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title></title> <style> .back{ position: fixed; right: 20px; bottom: 20px; color: red; } .hide{ display: none; } </style></head><body onscroll="BodyScroll();"> <div style="height: 2000px;background-color: #dddddd;"></div> <div id="back" class="back hide" onclick="BackTop();">返回顶部</div> <script> function BackTop(){ document.body.scrollTop = 0; } function BodyScroll(){ var s = document.body.scrollTop; var t = document.getElementById(‘back‘); if(s >= 100){ t.classList.remove(‘hide‘); }else{ t.classList.add(‘hide‘); } } </script></body></html>
dom提交表单
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title></title></head><body> <form id="f1"> <input type="text" /> <input type="submit" value="提交"/> <a onclick="Submit()">提交</a> </form> <script> function Submit(){ var form = document.getElementById(‘f1‘); form.submit(); } </script></body></html>
跑马灯<!DOCTYPE html><html> <head> <meta charset=‘utf-8‘ > <title>欢迎blue shit莅临指导 </title> <script type=‘text/javascript‘> function Go(){ var content = document.title; var firstChar = content.charAt(0) var sub = content.substring(1,content.length) document.title = sub + firstChar; } setInterval(‘Go()‘,1000); </script> </head> <body> </body></html>
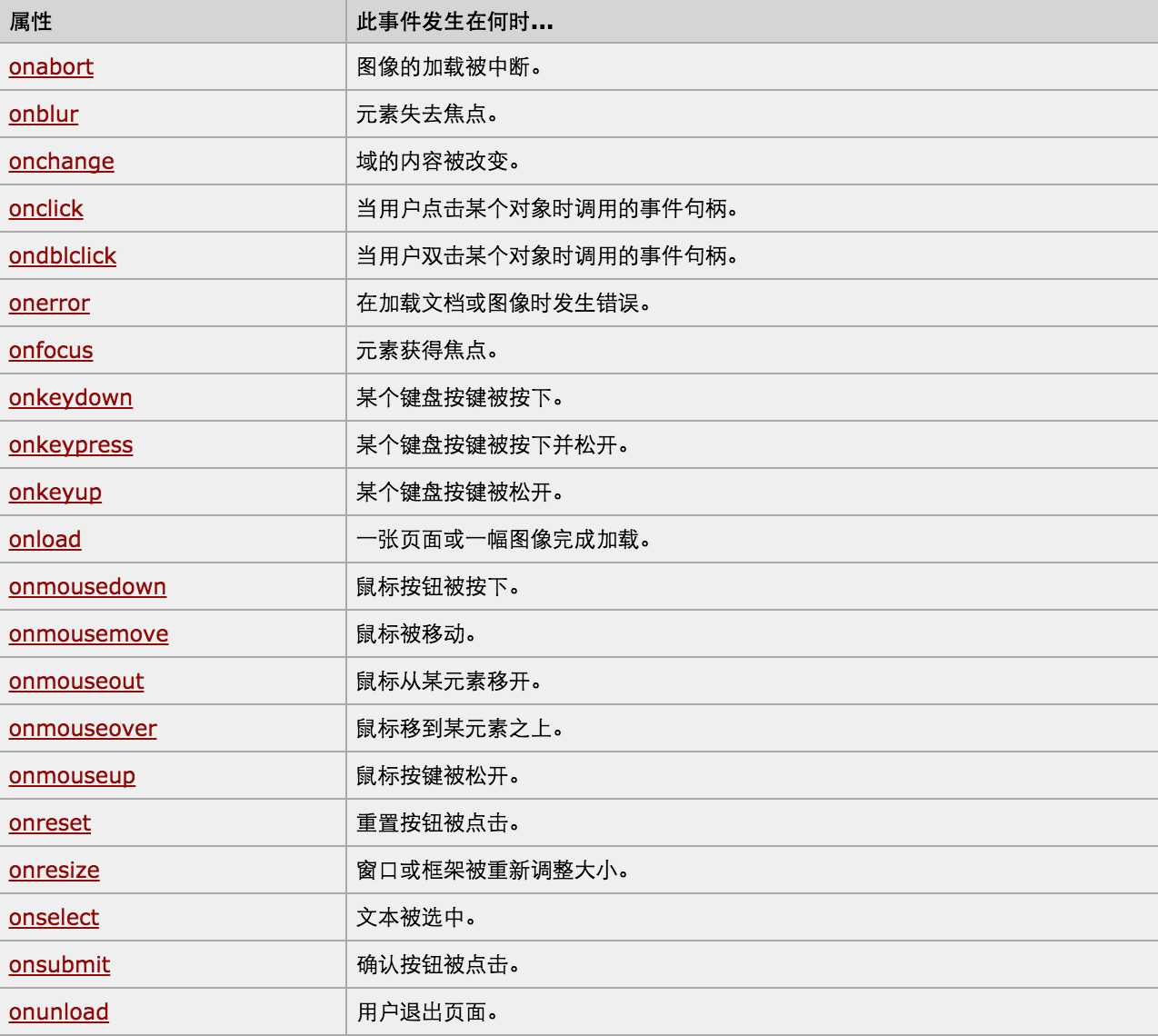
三、事件

注意:this 当前触发事件的标签;全局绑定事件 windows.onkeydown = function()event 包含事件相关内容默认事件: 自定义优先:a标签 form标签 默认优先: checkbox 基于此,可以实现用户输入验证。
event示例:
window.onkeydown = function(event){ //console.log(event); if(event.keyCode == 27){ HideModal(); } }
用户验证示例:<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title></title></head><body> <form action="http://www.baidu.com"> <input type="text" id="username" /> <input type="submit" value="提交" onclick="return SubmitForm();" /> </form> <script> function SubmitForm(){ var user = document.getElementById(‘username‘); if(user.value.length > 0 ){ // 可以提交 return true; }else{ // 不可提交,提示错误 alert(‘用户名输入不能为空‘); return false; } } </script></body></html>
事件优先级示例:<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title></title></head><body> <a href="http://www.baidu.com" onclick="ClickB();">百度</a> <form> <input type="text" /> <input type="submit" onclick="ClickB();" /> </form> <input type="checkbox" onclick="ClickB();" /> <script> function ClickB(){ alert(123); } </script></body></html>
以上是关于循序渐进Python3 --3-- ?web之dom的主要内容,如果未能解决你的问题,请参考以下文章