webpack-使用篇
Posted 千亿昔
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了webpack-使用篇相关的知识,希望对你有一定的参考价值。
1.新建项目后,安装webpack
npm install webpack -D // 开发环境依赖
npm install webpack -g // 全局安装
安装webpack-cli
npm i webpack-cli -g // 全局安装webpack-cli
不止需要安装webpack,还需要安装webpack-cli, 因为webpack4后加了更多功能,所以需要加入webpack-cli依赖。
// 对于基础内容打包,这边我本来是用了dva,打包提示报错,报错内容如下(应该是虽然引入了webpack,但是没有使用webpack loader 所以无法解析),然后我把入口文件写成一个js函数进行导出,可以成功打包
You may need an appropriate loader to handle this file type, currently no loaders are configured to process this file. See https://webpack.js.org/concepts#loaders
打包命令如下:
webpack ./src/index.js -o dist/index.js
webpack ./src/index.js -o dist/index.js --mode development (开启开发模式, mode:development开发模式 production生产模式
// 解析一些loader
npm install less less-loader --save-dev //less解析成css
在webpack.config.js中进行配置
module: rules: [ test: /\\.less$/i, use: [ // compiles Less to CSS \'style-loader\', \'css-loader\', \'less-loader\', ], , ]
上述添加了好几个loader所以都需要进行安装
npm install css-loader style-loader less-loader less --save-dev
webpack优化篇(四十九):使用 webpack 进行图片压缩
说明
玩转 webpack 学习笔记
图片压缩
要求:基于 Node 库的 imagemin 或者 tinypng API
使用:配置 image-webpack-loader
return
test: /\\.(png|svg|jpg|gif|blob)$/,
use: [
loader: 'file-loader',
options:
name: `$filenameimg/[name]$hash.[ext]`
,
loader: 'image-webpack-loader',
options:
mozjpeg:
progressive: true,
quality: 65
,
optipng:
enabled: false,
,
pngquant:
quality: '65-90',
speed: 4
,
gifsicle:
interlaced: false,
,
webp:
quality: 75
]
;
Imagemin 的优点分析
- 有很多定制选项
- 可以引入更多第三方优化插件,例如:pngquant
- 可以处理多种图片格式
Imagemin 的压缩原理
pngquant:是一款 PNG 压缩器,通过将图像转换为具有 alpha 通道(通常比 24/32 位 PNG 文件小60-80%)的更高效的 8 位 PNG 格式,可显著减小文件大小。pngcrush:其主要目的是通过尝试不同的压缩级别和 PNG 过滤方法来降低 PNG IDAT 数据流的大小。optipng:其设计灵感来自于 pngcrush。optipng 可将图像文件重新压缩为更小尺寸,而不会丢失任何信息。tinypng:也是将 24 位 png 文件转化为更小有索引的 8 位图片,同时所有非必要的 metadata 也会被剥离掉
实战使用 Imagemin
https://github.com/tcoopman/image-webpack-loader
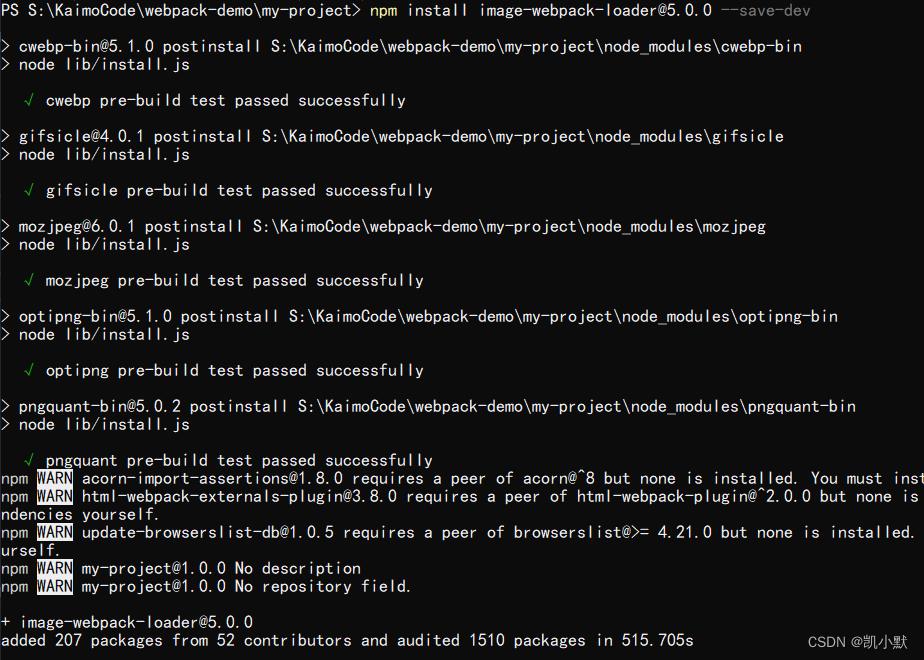
安装依赖:这里使用 5.0.0 版本的
npm install image-webpack-loader@5.0.0 --save-dev

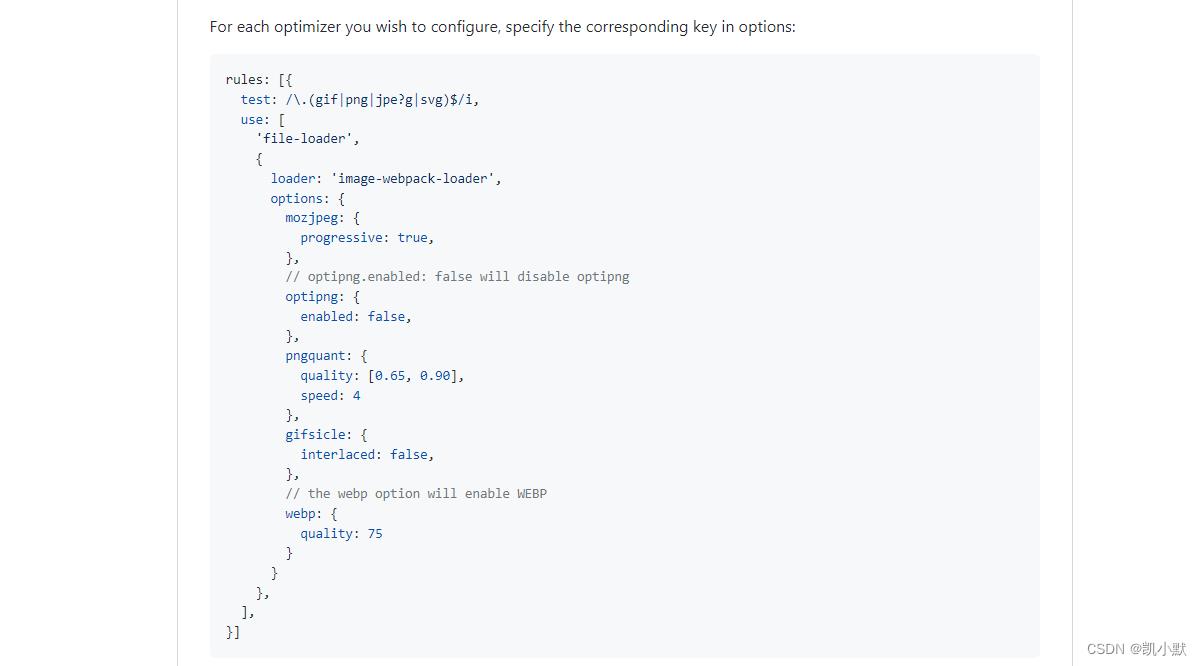
用法

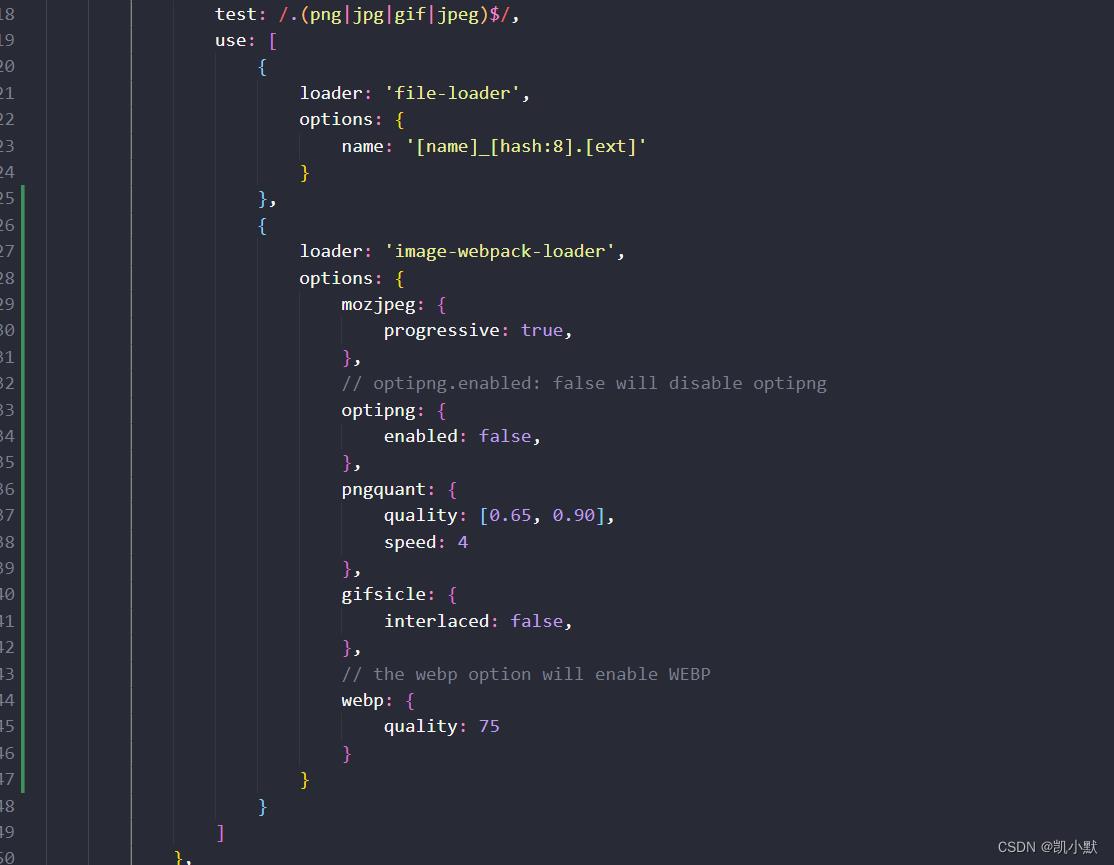
我们添加下面配置
test: /.(png|jpg|gif|jpeg)$/,
use: [
loader: 'file-loader',
options:
name: '[name]_[hash:8].[ext]'
,
loader: 'image-webpack-loader',
options:
mozjpeg:
progressive: true,
quality: 65
,
// optipng.enabled: false will disable optipng
optipng:
enabled: false,
,
pngquant:
quality: '65-90',
speed: 4
,
gifsicle:
interlaced: false,
,
// the webp option will enable WEBP
webp:
quality: 75
]
,

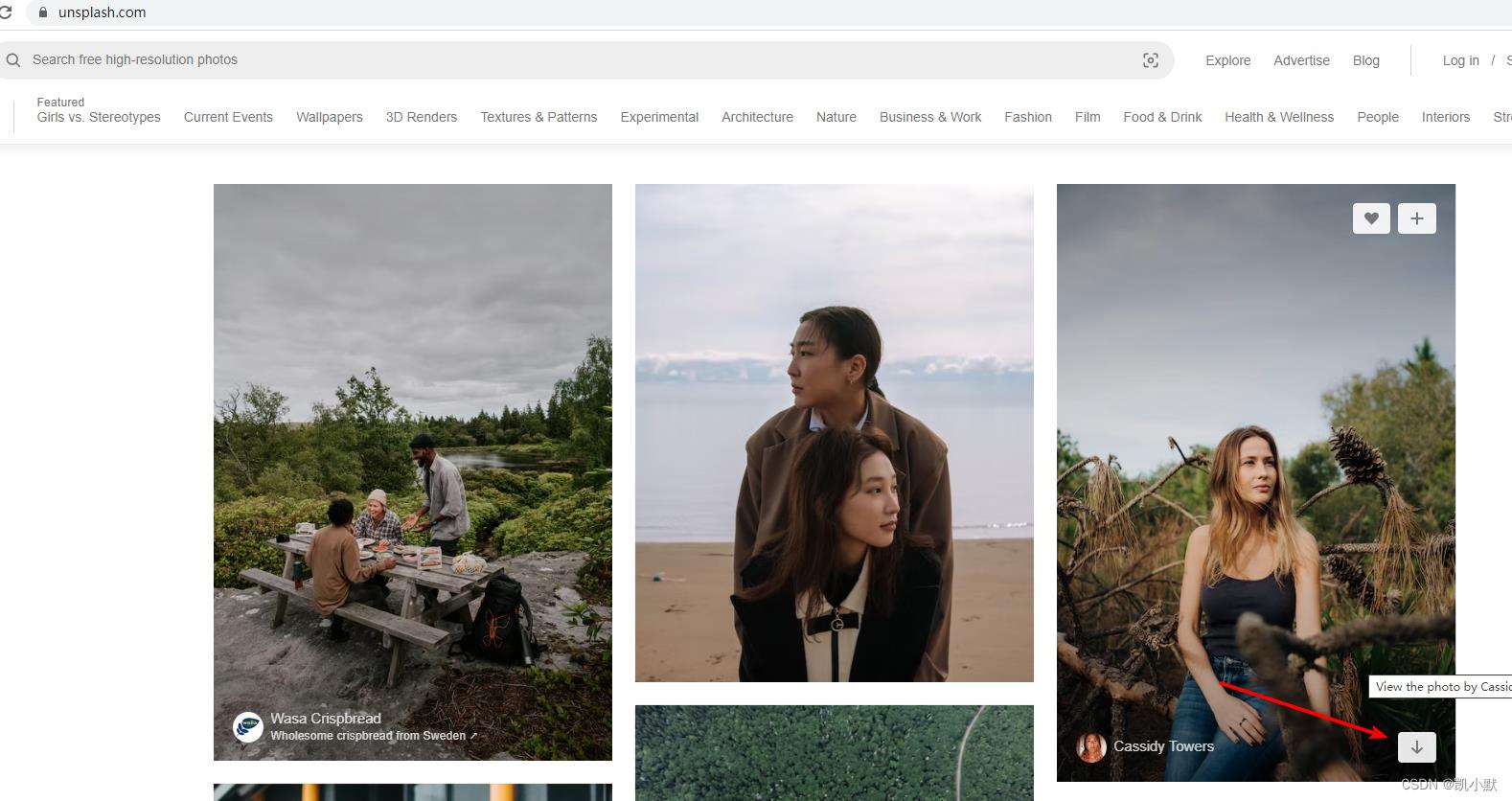
配置完之后,我们去 https://unsplash.com/ 网站下载一张图片,这个网站的图片没有版权问题。

下载下来,我们添加到项目里面使用它,它有 2.17 M。

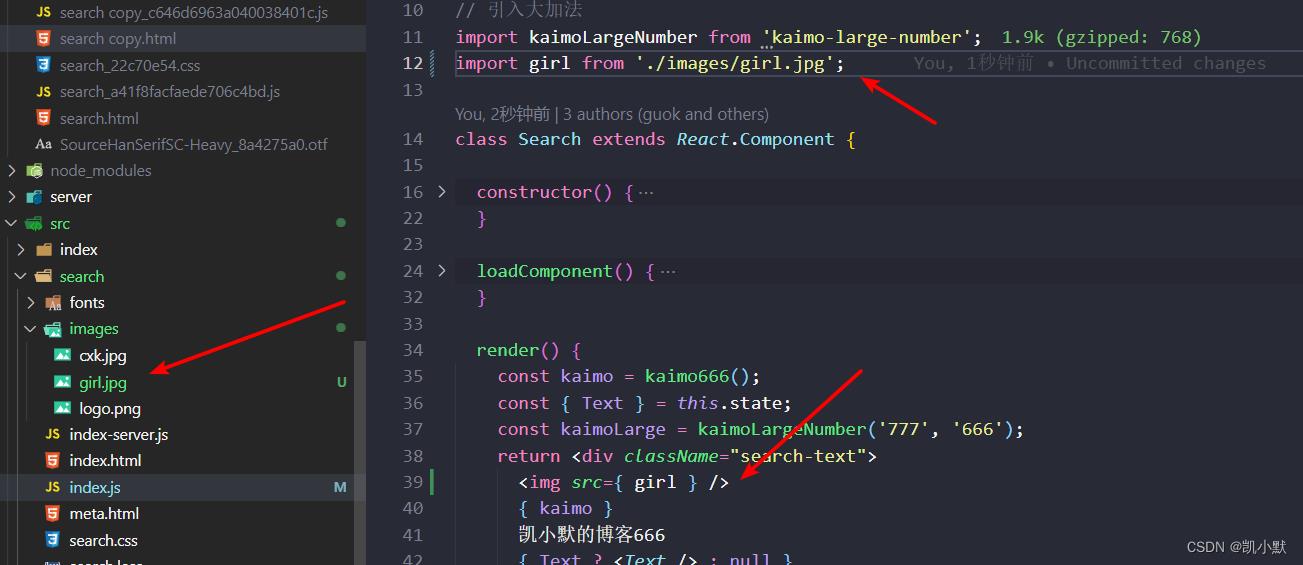
import girl from './images/girl.jpg';
render()
return <div className="search-text">
<img src= girl />
</div>

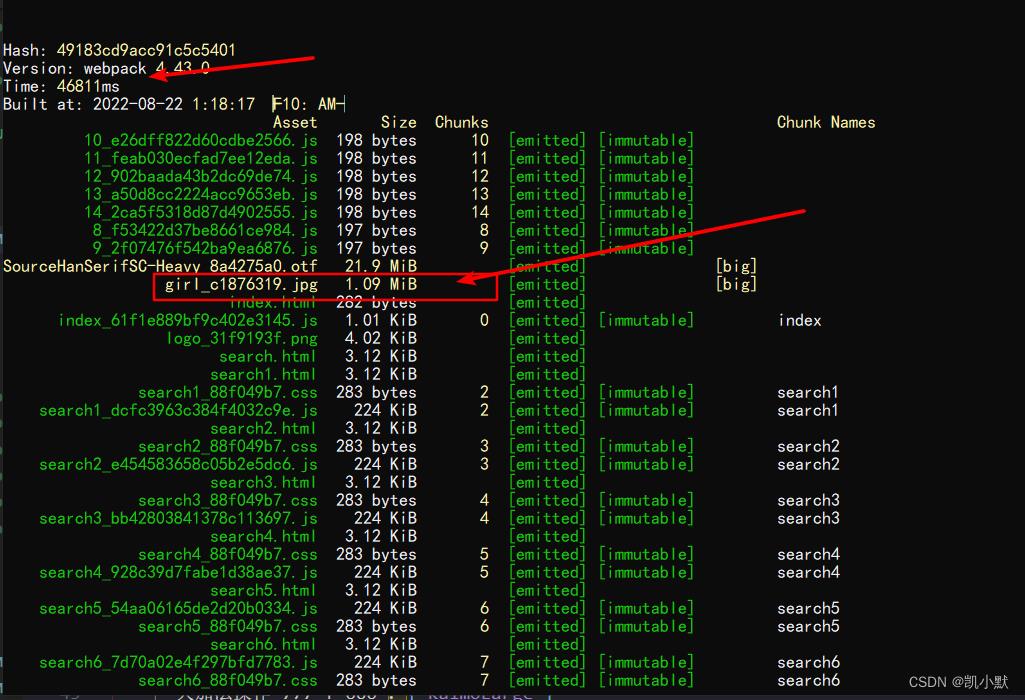
下面运行打包命令,可以看到效果还是很明显的,只有 1.0.9 M 了。

以上是关于webpack-使用篇的主要内容,如果未能解决你的问题,请参考以下文章