在Dreamweaver中 怎样用DIV+CSS来制作网页
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了在Dreamweaver中 怎样用DIV+CSS来制作网页相关的知识,希望对你有一定的参考价值。
div是:HTML <div> 标签
定义和用法
<div> 可定义文档中的分区或节(division/section)。
<div> 标签可以把文档分割为独立的、不同的部分。它可以用作严格的组织工具,并且不使用任何格式与其关联。
如果用 id 或 class 来标记 <div>,那么该标签的作用会变得更加有效。
用法
<div> 是一个块级元素。这意味着它的内容自动地开始一个新行。实际上,换行是 <div> 固有的唯一格式表现。可以通过 <div> 的 class 或 id 应用额外的样式。
不必为每一个 <div> 都加上类或 id,虽然这样做也有一定的好处。
可以对同一个 <div> 元素应用 class 或 id 属性,但是更常见的情况是只应用其中一种。这两者的主要差异是,class 用于元素组(类似的元素,或者可以理解为某一类元素),而 id 用于标识单独的唯一的元素。
实例
文档中的一个部分会显示为绿色:
<div style="color:#00FF00">
<h3>This is a header</h3>
<p>This is a paragraph.</p>
</div>
CSS是:把文件的样式和排版都放在一个文件中,需要用的直接引用那个问题就好了
参考资料:http://zhidao.baidu.com/question/209965874.html
参考技术A 你主要是想问什么?dreamweaver的操作还是不清楚div+css,或者说你不懂怎么写一个页面,div+css也只是一个思想,首先如果要写一个网页的话,你根据需要,首先写出结构,可以一部分一部分的实现,然后用css控制结构的样式,达到你希望的样子。dreamweaver的操作的话,首先创建一个站点,(站点即是一个文件夹)然后根据需要在站点文件夹下创建相应的文件夹,比如存放图片的文件夹,css样式的文件夹,网页的话,一般直接存放在站点文件夹最外面。
建议你问的更详细点。 参考技术B 主要是你需要学习css 找一本css书学习下 不是一句两句 就能说会你的 参考技术C 这个不是一两句能说出来的,看书吧!
《精通css+div网页样式与布局》 我看的是这本。 参考技术D 你只要会使用div+css用什么编辑器不重要
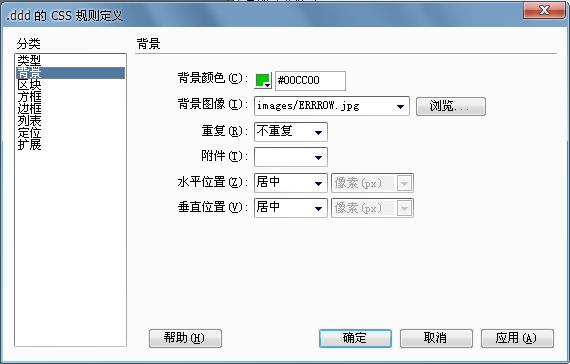
怎样用dreamweaver和css同时使用背景图片和背景颜色?
我设置了不重复,但是还是显示不出效果,是不能对单元格设置背景还是应该对表格还是对body设置背景呢?还用用dreamweaver8.0显示可以有背景颜色效果,但是在ie9,搜狗,firefox等浏览器和dreamweaver cs4下都没有背景颜色效果。
要选择重复下拉菜单里的“不重复”就可以同时使用背景图片和背景颜色,重复了就会大背景颜色覆盖掉
将你的文件发给我 qq 704489751

上面就是同时对一个tag设置背景图片和背景颜色 tag得够大不然图片显示不完全本回答被提问者采纳 参考技术B
同时使用背景图片和背景颜色可以实现,需要如下代码
.testbackground:url("图片链接") center center no-repeat; background-color:#000;或
.testbackground:url("图片链接") #000000 center center no-repeat;注意:
背景图片需要在背景颜色之前;
需要设置多个值时使用background,只需图片链接时可直接用background-img链接;
以上是关于在Dreamweaver中 怎样用DIV+CSS来制作网页的主要内容,如果未能解决你的问题,请参考以下文章