用QStackedWidget,怎么实现窗口切换
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了用QStackedWidget,怎么实现窗口切换相关的知识,希望对你有一定的参考价值。
参考技术A 首先你得使用 QSplitter分割条,把主界面分成两半。 左边一半,你可以使用QListWidget,然后里面的项用图标显示;也可以使用QToolBox类 右边一半,你可以使用QStackedWidget类,将对应的窗口定义为一个个的QWidget,然后使用QStackedWidget的add...本回答被提问者采纳Qt--堆栈窗口(QStackedWidget)的使用
前言:
最近开发上位机需要用到切换窗口的功能,Qt上有多种方法可以实现窗口的切换,其中Qt提供了QStackedWidget类,可以方便地实现窗口切换。
QStackedWidget,顾名思义,就是将widget存放再堆栈中,每个widget都有索引,可以指定索引来显示某一层的widget。以下例程中,使用QListWidget来选择要显示的页面。
Qt Creator提供了丰富的示例和教程,在示例中搜索Stacked Widget便可以找到QStackedWidget的示例。

示例运行后的结果:

以下参照Qt Creator示例创建简单的QStackedWidget工程。
工程包括头文件mystackedwidget.h pages.h和CPP文件mystackedwidget.cpp pages.cpp main.cpp。
pages.h
#ifndef PAGES_H
#define PAGES_H
#include <QWidget>
class Page1 : public QWidget
public:
Page1(QWidget *parent = 0);
;
class Page2 : public QWidget
public:
Page2(QWidget *parent = 0);
;
#endif // PAGES_Hpages.cpp
#include "pages.h"
#include <QtWidgets>
Page1::Page1(QWidget *parent)
: QWidget(parent)
QLabel *pageName = new QLabel(tr("Page1")); //页面设置
QHBoxLayout *myLayout = new QHBoxLayout;
myLayout->addWidget(pageName, 1, Qt::AlignCenter);
setLayout(myLayout);
Page2::Page2(QWidget *parent)
: QWidget(parent)
QLabel *pageName = new QLabel(tr("Page2"));
QHBoxLayout *myLayout = new QHBoxLayout;
myLayout->addWidget(pageName, 1, Qt::AlignCenter);
setLayout(myLayout);
mystackedwidget.h
#ifndef MYSTACKEDWIDGET_H
#define MYSTACKEDWIDGET_H
#include <QWidget>
#include <QListWidget>
#include <QStackedWidget>
class MYStackedWidget : public QWidget
Q_OBJECT
private:
QListWidget *list;
QStackedWidget *pages;
void setLists();
public:
MYStackedWidget(QWidget *parent = 0);
~MYStackedWidget();
public slots:
void changePage(QListWidgetItem *current, QListWidgetItem *previous);
;
#endif // MYSTACKEDWIDGET_Hmystackedwidget.cpp
#include "mystackedwidget.h"
#include "pages.h"
#include <QtWidgets>
MYStackedWidget::MYStackedWidget(QWidget *parent)
: QWidget(parent)
list = new QListWidget;
list->setCurrentRow(0);
pages = new QStackedWidget;
pages->addWidget(new Page1); //往堆栈窗口里面添加页面
pages->addWidget(new Page2);
setLists();
QHBoxLayout *myLayout = new QHBoxLayout;
myLayout->addWidget(list); //设置布局
myLayout->addWidget(pages);
myLayout->setStretchFactor(list, 1); //设置显示列表和窗口的比例1:10
myLayout->setStretchFactor(pages, 10);
setLayout(myLayout);
setWindowTitle(tr("Example of QStackedWidget"));
void MYStackedWidget::setLists()
QListWidgetItem *page1Button = new QListWidgetItem(list); //设置显示列表
page1Button->setText(tr("Page1"));
page1Button->setTextAlignment(Qt::AlignHCenter);
page1Button->setFlags(Qt::ItemIsSelectable | Qt::ItemIsEnabled);
QListWidgetItem *page2Button = new QListWidgetItem(list);
page2Button->setText(tr("Page2"));
page2Button->setTextAlignment(Qt::AlignHCenter);
page2Button->setFlags(Qt::ItemIsSelectable | Qt::ItemIsEnabled);
connect(list, //将显示列表与堆栈窗口关联,点击列表中的按键,显示相应的窗口
SIGNAL(currentItemChanged(QListWidgetItem*,QListWidgetItem*)),
this, SLOT(changePage(QListWidgetItem*,QListWidgetItem*)));
void MYStackedWidget::changePage(QListWidgetItem *current, QListWidgetItem *previous)
if (!current)
current = previous;
pages->setCurrentIndex(list->row(current));
MYStackedWidget::~MYStackedWidget()
mian.cpp
#include "mystackedwidget.h"
#include <QApplication>
int main(int argc, char *argv[])
QApplication a(argc, argv);
MYStackedWidget w;
w.show();
return a.exec();
.pro
#-------------------------------------------------
#
# Project created by QtCreator 2017-01-12T13:49:03
#
#-------------------------------------------------
QT += core gui
greaterThan(QT_MAJOR_VERSION, 4): QT += widgets
TARGET = myStackedWidget
TEMPLATE = app
SOURCES += main.cpp\\
mystackedwidget.cpp \\
pages.cpp
HEADERS += mystackedwidget.h \\
pages.h
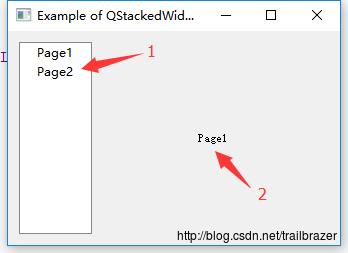
程序运行结果如下:

箭头1处为QListWidget,用于选择要显示的页面
箭头2处为QStackedWidget,用于显示不同页面
总结:用QStackedWidget结合QListWidget来实现页面切换比较简单,主要包括堆栈页面设置,窗口显示列表显示和信号与槽的连接等。Qt Creato给出的示例更加完善,还使用了图标按键,使得界面更加好看。
以上是关于用QStackedWidget,怎么实现窗口切换的主要内容,如果未能解决你的问题,请参考以下文章