js 如何清除setinterval
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js 如何清除setinterval相关的知识,希望对你有一定的参考价值。
求解
定义了一个计时器,用完了之后还一直在转,怎么把它清楚掉|?
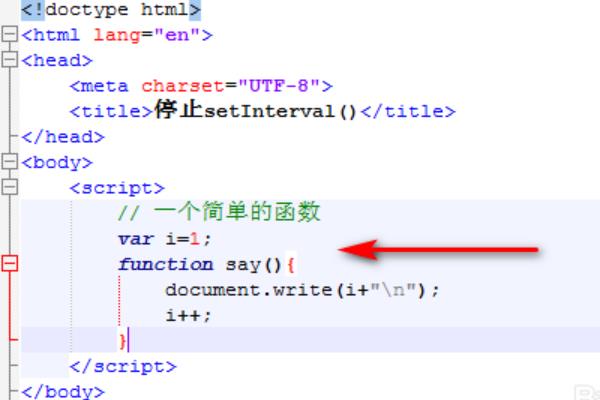
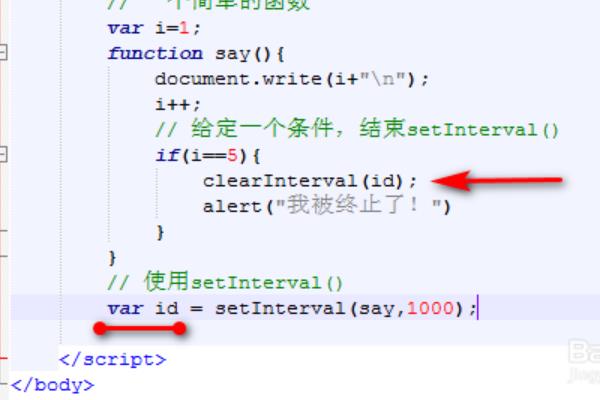
1、定义一个函数,用于自增打印。

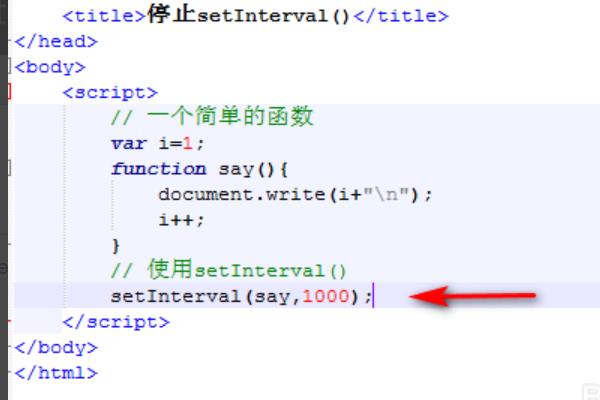
2、使用setInterval()调用并执行函数。

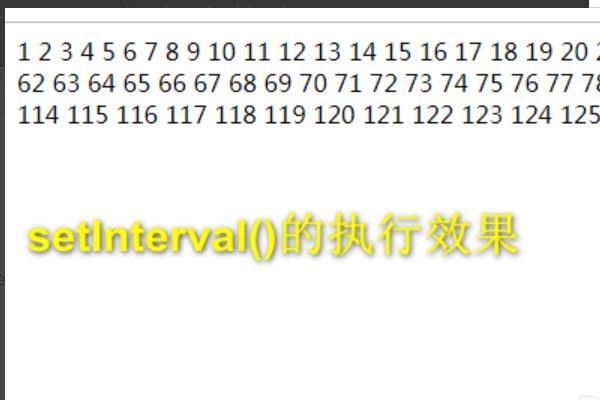
3、保存文件,并观察setInterval()的执行效果。

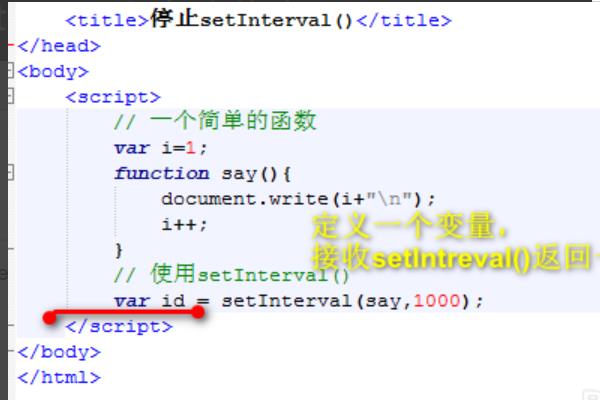
4、定义一个变量,接收setIntreval()返回一个标识符。

5、使用clearInterval()在指定条件时,终止setInterval()。

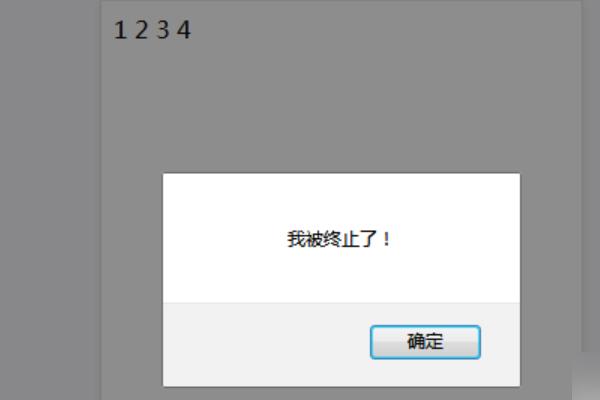
6、保存文件,查看执行效果。

需要准备的材料分别有:电脑、html编辑器、浏览器。
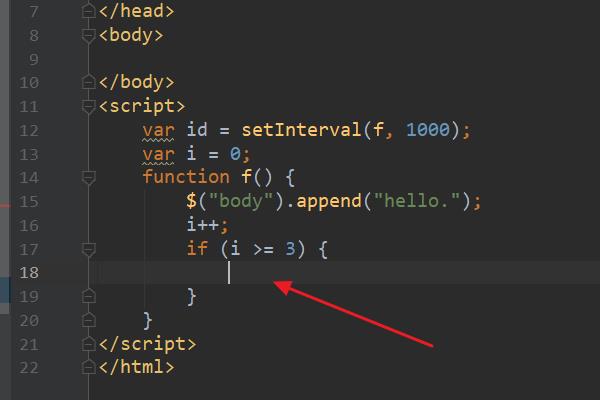
1、首先,打开html编辑器,新建html文件,例如:index.html,编写问题基础代码。

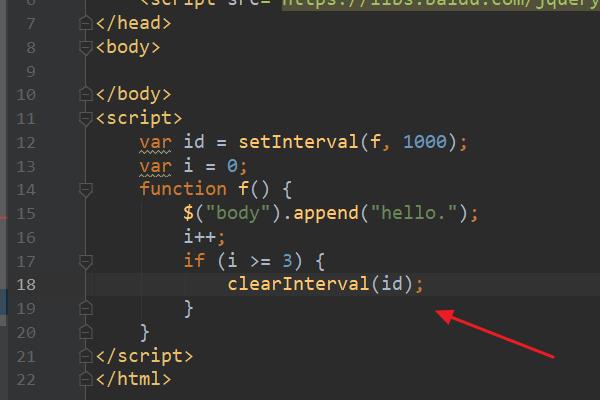
2、在index.html中的<script>标签中,输入js代码:clearInterval(id);

3、浏览器运行index.html页面,此时会发现setInterval定时器只调用了3次来打印“hello”,之后成功被清除了。

window.clearInterval(id);
clearInterval() 方法可清除setinterval
clearInterval() 方法的参数必须是由 setInterval() 返回的 ID 值。
参考技术C clearInterval()只是停止计时器,并不能清除计时器,如果再重新启动该计时器,计时器则会累加(如计时器id每秒+1,你clear后又重新创建计时器,则此时id每秒+2) 参考技术D var id=window.setInterval(function() ,1000);window.clearInterval(id);
如何在函数内清除此 setInterval?
【中文标题】如何在函数内清除此 setInterval?【英文标题】:How do I clear this setInterval inside a function? 【发布时间】:2011-02-23 11:20:59 【问题描述】:通常,我会将间隔设置为一个变量,然后像 var the_int = setInterval(); clearInterval(the_int); 一样将其清除,但为了让我的代码能够正常工作,我将它放在一个匿名函数中:
function intervalTrigger()
setInterval(function()
if (timedCount >= markers.length)
timedCount = 0;
google.maps.event.trigger(markers[timedCount], "click");
timedCount++;
, 5000);
;
intervalTrigger();
我该如何清除这个?我试了一下,并尝试var test = intervalTrigger(); clearInterval(test); 确定,但没有奏效。
基本上,一旦我的谷歌地图被点击,我需要这个停止触发,例如
google.maps.event.addListener(map, "click", function()
//stop timer
);
【问题讨论】:
【参考方案1】:setInterval 方法返回一个句柄,您可以使用该句柄来清除间隔。如果你想让函数返回它,你只需返回方法调用的结果:
function intervalTrigger()
return window.setInterval( function()
if (timedCount >= markers.length)
timedCount = 0;
google.maps.event.trigger(markers[timedCount], "click");
timedCount++;
, 5000 );
;
var id = intervalTrigger();
然后清除间隔:
window.clearInterval(id);
【讨论】:
注意:您不需要引用全局范围。setInterval 和 window.setInterval 一样好用。
明确表达通常是个好习惯。一些 linter 会抱怨隐式使用全局范围,而 window. 可以。【参考方案2】:
// Initiate set interval and assign it to intervalListener
var intervalListener = self.setInterval(function () someProcess(), 1000);
function someProcess()
console.log('someProcess() has been called');
// If some condition is true clear the interval
if (stopIntervalIsTrue)
window.clearInterval(intervalListener);
【讨论】:
【参考方案3】:the_int=window.clearInterval(the_int);
【讨论】:
【参考方案4】:我能想到的最简单的方法:添加一个类。
只需添加一个类(在任何元素上)并检查区间内是否存在。我相信,这比任何其他方式都更可靠、更可定制和跨语言。
var i = 0;
this.setInterval(function()
if(!$('#counter').hasClass('pauseInterval')) //only run if it hasn't got this class 'pauseInterval'
console.log('Counting...');
$('#counter').html(i++); //just for explaining and showing
else
console.log('Stopped counting');
, 500);
/* In this example, I'm adding a class on mouseover and remove it again on mouseleave. You can of course do pretty much whatever you like */
$('#counter').hover(function() //mouse enter
$(this).addClass('pauseInterval');
,function() //mouse leave
$(this).removeClass('pauseInterval');
);
/* Other example */
$('#pauseInterval').click(function()
$('#counter').toggleClass('pauseInterval');
);body
background-color: #eee;
font-family: Calibri, Arial, sans-serif;
#counter
width: 50%;
background: #ddd;
border: 2px solid #009afd;
border-radius: 5px;
padding: 5px;
text-align: center;
transition: .3s;
margin: 0 auto;
#counter.pauseInterval
border-color: red;
<!-- you'll need jQuery for this. If you really want a vanilla version, ask -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>
<p id="counter"> </p>
<button id="pauseInterval">Pause/unpause</button></p>【讨论】:
以上是关于js 如何清除setinterval的主要内容,如果未能解决你的问题,请参考以下文章