打开MASA Blazor的正确姿势4.3:Grid网格布局
Posted functionMC
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了打开MASA Blazor的正确姿势4.3:Grid网格布局相关的知识,希望对你有一定的参考价值。
Grid网格布局,借鉴了Bootstrap,以Flex弹性布局为基础,使用 组件方式,让我们以更加简单直接的行列方式,进行灵活布局,是MASA Blazor中更加推荐的布局方式。如果已经熟悉了Flex弹性布局,上手Grid也会很快。
一、Grid网格布局的相关组件

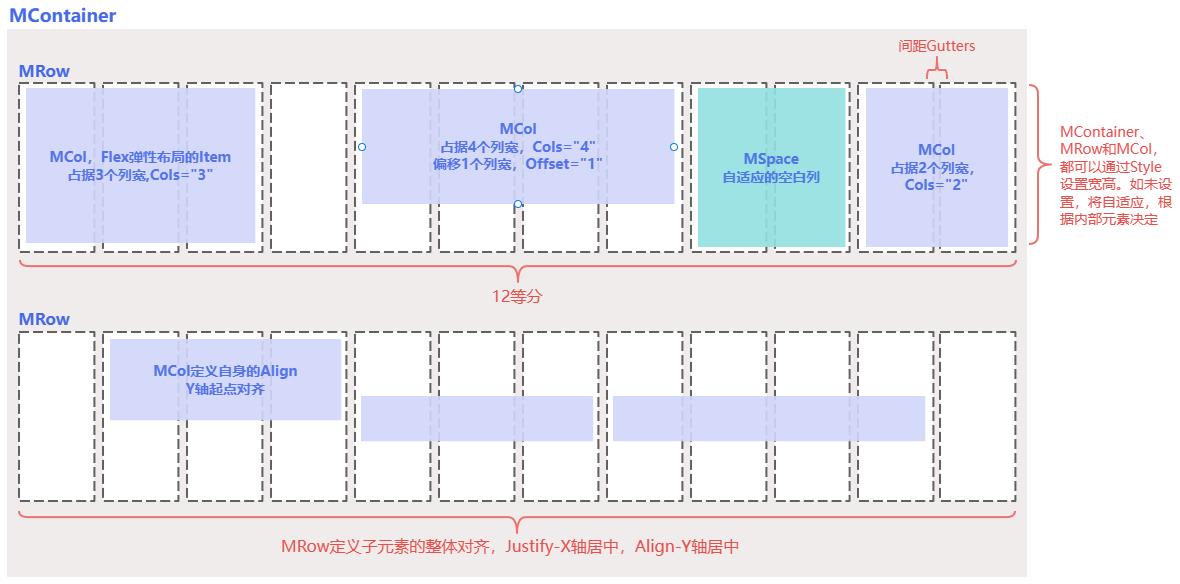
1、MContainer(组织容器)
- MRow的容器。作用是把多个MRow组织起来。虽然叫Container,但并不是Flex弹性布局中的那个Container,可以认为就是一个div。没有MContainer,仅使用MRow和MCol也可以进行网格布局。
- Fluid属性,布尔类型,如为true,则无论视窗多大,容器都自适应视窗大小;如为false,则容器自适应为当前设备的最大宽度后,不再变大。
2、MRow(行)
- MCol的容器。从Flex弹性布局来看,它才是真正的Container,主轴方向为X轴,自左向右排列,是否换行为wrap。
- Justify属性:子元素(MCol)在主轴即X轴方向上的对齐方式。
- Align属性:单行时,子元素在交叉轴即Y轴方向上的对齐方式。
- AlignContent属性:多行时,子元素在交叉轴即Y轴方向上的对齐方式。
- NoGutters属性:布尔类型,确定子元素之间是否有间隔。
- Dense属性:布尔类型,如为true,则收缩。
- Justify、Align和AlignContent支持响应式,如Justify/JustifySm/JustifyMd/JustifyLg/JustifyXl等。
- Grid网格布局将每行划分为12列,子元素MCol通过Cols属性确定自身占据的列数,通过Offset属性定义偏移列数。
3、MCol(列)
- MRow的子元素,不能单独使用。从Flex弹性布局来看,它就是Item。
- Align属性,定义当前列在Y轴方向上的对齐方式,相当于Flex弹性布局的AlignSelf。
- Order属性,定义当前列的排序,相当于Flex弹性布局的Order。支持响应式,不同断点的属性名为Order/OrderSm/OrderMd/OrderLg/OrderXl
- Cols属性:Grid网格布局将每行划分为12列,Cols属性定义占据的列数。支持响应式,不同断点的属性名为Cols/Sm/Md/Lg/Xl
- Offset属性:当前列向右偏移列数。支持响应式,不同断点的属性名为Offset/OffsetSm/OffsetMd/OffsetLg/OffsetXl
4、MSpacer(空白列)
- MRow的子元素,可以使用空白列填充可用空间,或者在两个组件之间留出空间
5、其它行为说明
- 如果MCol或MSpacer未定义占据列数,则均分当前行剩余列数
- 换行wrap行为,举个例子说明,如第1个MCol占据9列,第2个MCol占据4列,当前行排列不下,第2个MCol换行。
- 默认列与列之间有间隔,通过在MRow上设置NoGutters属性,消除间隔。
- MCol的占据列数除了可以设置1~12数值外,可以设置为auto,如【cols="@("auto")"】,根据MCol的子元素确定尺寸。
- 通过设置MCol的Class属性的左或右外边距为auto,可以将同级列强行分开。如【Class="ml-auto"】,当前列会被顶向最右边。
二、Grid网格布局的示例
Grid网格布局的示例,可详见官网>>>
以上是关于打开MASA Blazor的正确姿势4.3:Grid网格布局的主要内容,如果未能解决你的问题,请参考以下文章