python-day52--前端htmlcss
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了python-day52--前端htmlcss相关的知识,希望对你有一定的参考价值。
一、html需掌握的:
1. img标签 属性:src alt title width height 2. a标签 属性:href target 3. ul 标签及li 标签,二者都是块级标签 ul 属性(type:disc circle square none) 4. table 标签及 tr 标签 和 td 标签和 th 标签 属性:border cellpadding cellspacing width rowspan colspan 5. form 表单 input 标签 :type类型 6. select 标签 option 标签 属性:multiple 及 selected 7. lable 标签 属性:for
二、css需要掌握的第一部分:查找标签
1.css三种导入方式:
1.行内式:常用在网站页面最下端,网站的介绍中
缺点:html与css代码杂糅在一起,耦合性太强
2.嵌入式:<style></style>
3.链接式:<link rel="stylesheet" href=""/>
2.css选择器:
一 基本选择器 1 标签选择器 div{ color: red; } 2 id选择器 #p2{ color: red; } 3 class选择器 .c1{ color: red; } 4 通配选择器(了解) * { color: red; } 二 组合选择器 1 后代选择器 .c2 p{ color: red; } 2 子代选择器 .c2>p{ color: red; } 3 毗邻选择器 (了解) .c2+p{ color: red; } 4 兄弟选择器 (了解) .c2~p{ color: red; } 5.多元素选择器 .c2 .c3,.c2~.c3{ color: red; background-color: green; font-size: 15px; } 6. p.c1{ color: red; } 表示的是选择一个既是p标签并且是c1类标签的 7. class=‘s1 c1‘ 标签可以有多个类名 8.属性选择器: (可以自定义属性) 1. [egon] { color: red; } 2. [egon=‘dog‘] { color: red; } 3. p[egon] { color: red; } 选择的是p标签中属性是egon的 如:<p egon="dog">asd</p>
3.伪类: 伪类都是通过: 实现的 伪类的目的:解耦
anchor伪类: 一般和a标签连用
属性:
:link {color: red;} 没有接触过的 链接是 红色
:hover {color: gray;} 鼠标悬浮在链接上 是 灰色
:active {color: green;} 访问时 是 绿色
:visited {color: gold;} 访问完 是 黄色
.outer:hover .inner1{color: gold;}
表示的是 悬浮在outer位置时 outer的后代inner1区域变化颜色
这种情况,只能是后代,其他情况不行
before after 伪类 例:p:before{content:"hello";color:red;}
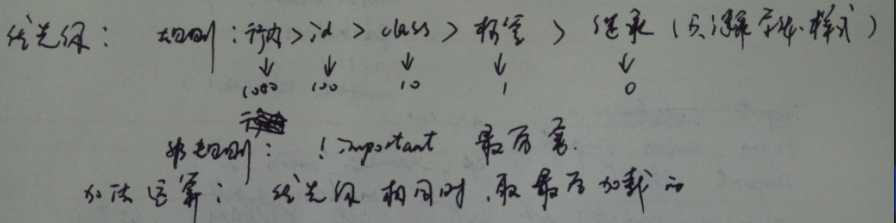
4.选择器优先级:

三、css需要掌握的第二部分:属性操作
1.文本:
1.颜色:十六进制/red/RGB 2.位置: 水平:text-align:left / right / center / justify 垂直:line-height=行高 3.间距:line-height:10px; 4.文本与图片对齐:vertical-align:middle / top / ±数字(+下移,-上移) 注意:动的是图片 5.对 a 标签操作时 一定要定位到 a 标签:text-decoration:none; 去掉a 标签的下划线 6.font-size:10px; 字体大小 7.font-weight:light / bold / broder 调字体粗细 8.font-style:oblique/italic 斜体 9.text-indext:30px; 首行缩进
10.letter-spacing:10px; 字母间距
11.word-spacing:20px; 单词间距
2.内外边距 padding 与margin
padding 内边距 加上padding后盒子区域会变大 padding 简写: padding:50px 上下左右都是50 :50px 20px 上下50 :50px 20px 10px 上 50 左右 20 下 10 :50px 20px 10px 10px 上 50 右 20 下 10 左 10 margin:盒子与盒子的距离(外边距) {width:80%; margin: 0 auto; } 0 表示上下距离,auto 是左右居中
3.边框属性border
border 加上border后盒子区域会变大 属性: 1.border-width 2.border-style 3.border-color 4.简写: border:3px solid red;
4.背景属性
1. background-color: red; 2.background-image: url(""); 3.background-repeat: no-repeat / repeat-x / repeat-y; 图片重复 4.background-position: center; (与background-position:center center一样) background-position: 400px 200px; 背景图片距离左边界400px,上边界200px 5.简写:background:url("") no-repeat center; 图片居中不重复 6.窗口小图片大时,移动图片,在浏览器中调尺寸
5.display 属性
dispaly:inline-block 变成内联块级标签---可以解决块级在一行显示问题
dispaly:none 隐藏盒子
三个盒子,如果中间的盒子设置了dispaly:none ,并且它是三无属性(无边框、无padding、无文本),那么下方盒子就会顶上来
6.overflow 属性
overflow:hidden / auto / scroll
overflow:hidden 解决溢出问题
7.position 定位
1. position:static 默认位置 2. position:fixed 固定位置 例子: position:fixed; top / left / bottom / right :20px (相对可视窗口的距离) 3. position:relative; 相对自己的位置,并且原位置保存 例子: position:relative; top:20px; left:200px; 4. position:absolute; 相对已定位的父级,并且原位置不保存 例子: position:absolute; top:200px; left:200px;
8.float 浮动属性: 解决多个块级标签在一行显示
1.浮动布局的位置:看上一个元素是不是浮动元素,如果是就挨着放,如果不是就另起一行放
2.清除浮动:
1 clear:left; 清除自身左侧不能有浮动元素
2 clear:right; 清除自身右侧不能有浮动元素
3 clear:both; 清除自身左右两侧不能有浮动元素(按照先后顺序判断)
4 父级塌陷问题
以上是关于python-day52--前端htmlcss的主要内容,如果未能解决你的问题,请参考以下文章