python学习-day14
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了python学习-day14相关的知识,希望对你有一定的参考价值。
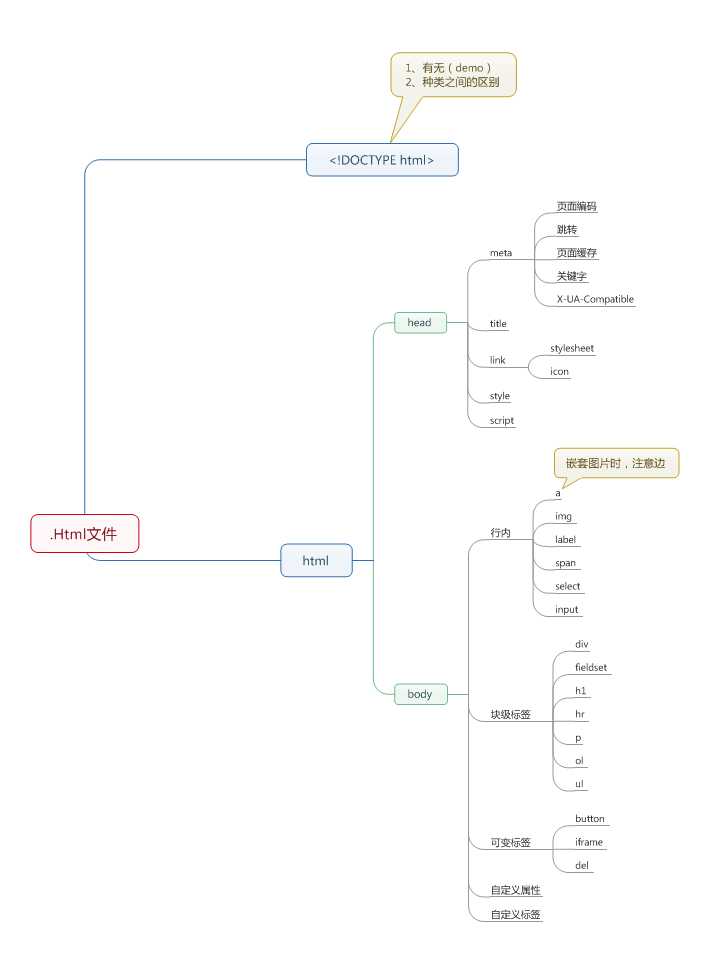
一、HTML
HTML(Hyper Text Markup Language)超文本标记语言,所谓的超文本就是指页面内可以包含图片、链接、甚至音乐,等非文字元素。HTML包含两部分内容:标记标签、文本内容。HTML 就是使用标记标签来描述网页。
HTML中根据闭合方式可以将标签分为:主动闭合标签和自闭和标签。主动闭合标签要有开始标签和结束标签<标签名>文本内容</标签名>;自闭和标签<标签名/>。

1. HTML基本内容
<!DOCTYPE html> 声明使用HTML的版本,声明必须是 HTML 文档的第一行,位于 <html> 标签之前。
必须使用的标签:
1 <html lang="en"> 2 <head> 3 4 </head> 5 <body> 6 7 </body> 8 </html>
<!DOCTYPE~>后面的整个都要用html标签(<html>~</html>)括起来,其中要按照head标签(<head>~</head)和body标签的顺序(<body>~</body>)的顺序进行排列。
在head标签中填写与该文件相关的信息,body标签中填写要在浏览器上显示的内容。另外,在head标签中,只能有一个代表文件标题的title标签。
2. head标签中常用标签:
- <title>网页标题</title> 设置网页标题;
- <meta http-equiv="Content-Type" content="text/html; charset=文字编码" /> 设置网页的编码格式、关键字、内容介绍、跳转等内容
1 <meta name="keywords" content="关键字1,关键字2,…" /> 2 3 <meta name="description" content="内容介绍" /> 4 5 <meta name="author" content="作者姓名" />
这些信息都不会在画面上显示出来,但是搜索引擎在收集信息时要用到。
3. body中常用标签:
- <p></p> 设置段落;
- <h></h> 设置各级标题;
- <br/>换行
- <a href = "URL"></a> 设置跳转链接
常用符号:
- 空格:
- 大于:>
- 小于:<
1 <html lang="en"> 2 <head> 3 <meta charset="UTF-8"> 4 <title>Test</title> 5 <!--<meta http-equiv="Refresh" content="2; Url=http://www.baidu.com"/>--> 6 </head> 7 <body> 8 唐诗 9 10 <h1>静夜思<br /></h1> 11 <h2>李 白</h2> 12 <h3>唐</h3> 13 <p>床前明月光</p> 14 <p>疑是地上霜</p> 15 <p>举头望明月</p> 16 <p>低头思故乡</p> 17 <a href="http://www.baidu.com">百度</a> <!--在本页面打开--> 18 <a href="http://www.baidu.com" target="_blank">baidu</a><!--在新页面打开--> 19 20 21 </body> 22 </html>
二、form标签
form标签用于创建HTML表单,向服务器提交数据
三、table表格
以上是关于python学习-day14的主要内容,如果未能解决你的问题,请参考以下文章