python: html
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了python: html相关的知识,希望对你有一定的参考价值。
1. 三把利剑(html css js) css(颜色 位置) js (动)
2. 标签的分类:块级标签和行内标签 块级标签(div h p) 行内标签(span)
3. 标签存在的意义:为了方便操作(css js)
4. 注释的快捷键 CTRL+?
单选框 radio
多选框 checkbox --复选框 checked=‘checked‘ 默认值
上传件 file 依赖form表单的属性 enctype=‘multipart/form-data‘
重置:type =‘reset‘
textarea --多行文本输入
a 标签---- 跳转
/* */ 多行注释
水平剧中 line-height :48px 垂直方向居中
text-align:center 水平方向居中
color字体颜色
font-size:字体大小
font-weight: bold; 字体加粗
居中用line-height
********最重要的属性 float 让标签飘起来,块标签也可以堆叠
子标签float 父标签不显示边框,需要加div style =‘clear:both ;‘
display******用的最广 内联和块级标签进行转换
display:inline
display:block
*******<span 行内 无法设置高度 宽度,padding margin <div 块级可以设置高度 宽度 padding margin 默认占父亲的100%
display inline-block(inline默认有多少占多数)
两个Div的有距离 margin-top
文字两边有边距margin :0 auto 自动居中
图片

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body > <!--没有图片的时候显示alt="美女"--> <a href="http://www.baidu.com"> <img src="754950165766387311.jpg" style="height: 100px; width:100px" title="大美女" alt="美女"> </a> </body> </html>
下拉框

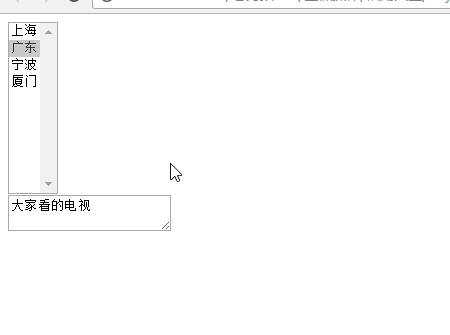
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div> <!--multiple="multiple" 多选 selected="selected" 默认--> <select name="city" size="10" multiple="multiple" > <option value="1">上海</option> <option value="2" selected="selected">广东</option> <option value="3">宁波</option> <option value="4">厦门</option> </select> </div> <div> <textarea name="memo">大家看的电视</textarea> </div> </body> </html>
预期效果

下拉框分组显示

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div> <!--下拉不能选择的--> <select> <optgroup label="河北省"> <option>邯郸</option> <option>石家庄</option> </optgroup> <optgroup label="山西省"> <option>太原</option> <option>平遥</option> </optgroup> </select> </div> </body> </html>

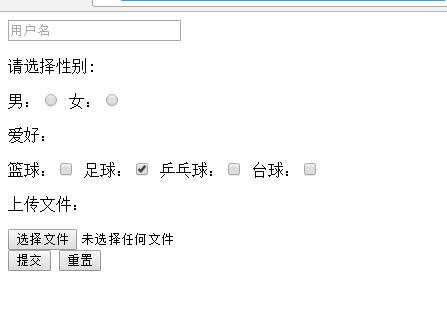
选项

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <form> <div enctype=‘multipart/form-data‘ method=‘POST‘> <input type="text" name="user" placeholder="用户名"/> <!--单选框 默认值用checked--> <p>请选择性别:</p> 男:<input type="radio" name="gender" value="1"/> 女:<input type="radio" name="gender" value="2"/> <!--复选框 默认值用checked--> <p>爱好:</p> 篮球:<input type="checkbox" name="favor" value="1"/ > 足球:<input type="checkbox" name="favor" value="2" checked="checked"/> 乒乓球:<input type="checkbox" name="favor" value="3"/> 台球:<input type="checkbox" name="favor" value="4"/> <p>上传文件:</p> <input type="file" name="fname"/> </div> <input type="submit" value="提交"/> <input type="reset" value="重置"/> </form> </body> </html>

以上是关于python: html的主要内容,如果未能解决你的问题,请参考以下文章
