如何在JS滚动图片中加上左右箭头
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何在JS滚动图片中加上左右箭头相关的知识,希望对你有一定的参考价值。
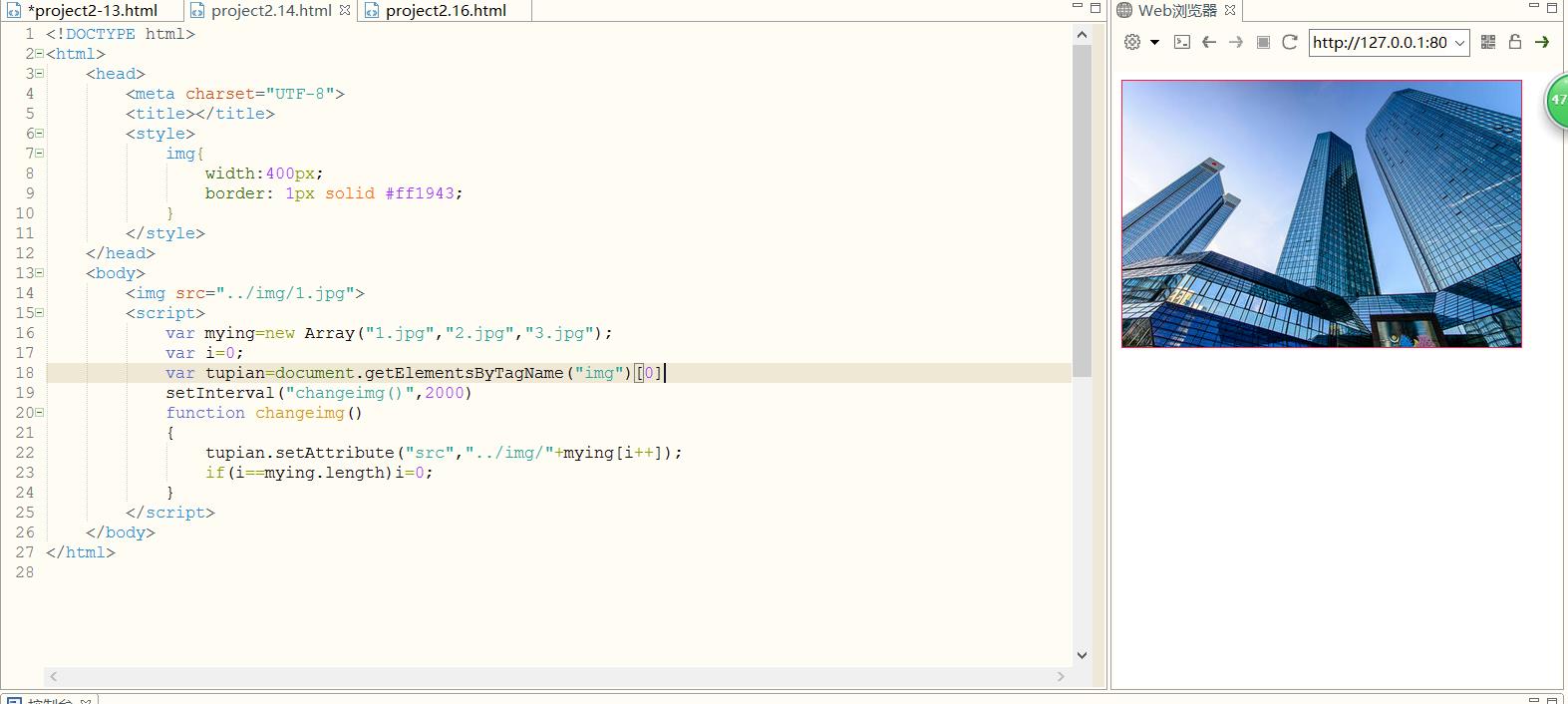
下图是源代码和我想加入的箭头样式....
才学网页不久,现在想在JS滚动图片里加上可以点的左右箭头,请问该怎么加
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
img
width:400px;
border: 1px solid #ff1943;
</style>
</head>
<body>
<img src="../img/1.jpg">
<script>
var mying=new Array("1.jpg","2.jpg","3.jpg");
var i=0;
var tupian=document.getElementsByTagName("img")[0]
setInterval("changeimg()",2000)
function changeimg()
tupian.setAttribute("src","../img/"+mying[i++]);
if(i==mying.length)i=0;
</script>
</body>
</html>

前后分别设置一个伪元素
<!DOCTYPE html><html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
img
width:400px;
height:250px;
border: 1px solid #ff1943;
div
width: 400px;
height:250px;
position: relative;
div:hover:before
content:"<";
display:block;
width:30px;
height:60px;
background:rgba(0,0,0,.3);
position:absolute;
top:40%;
left:0px;
text-align:center;
line-height:60px;
font-size:30px;
color:#fff;
div:hover:after
content:">";
display:block;
width:30px;
height:60px;
background:rgba(0,0,0,.3);
position:absolute;
top:40%;
right:-1px;
text-align:center;
line-height:60px;
font-size:30px;
color:#fff;
</style>
</head>
<body>
<div>
<img src="1.jpg">
</div>
<script>
window.onload = function()
var mying = new Array("1.jpg","2.jpg","3.jpg");
var i = 0;
var tupian = document.getElementsByTagName("img")[0]
setInterval(changeimg,2000);
function changeimg()
tupian.setAttribute("src",mying[i++]);
if(i == mying.length)
i=0;
;
</script>
</body>
</html>
这是我按你的代码上修改的,你可以看下。图片用的是我自己的,所以图片路径不一样,注意。
追问恩恩,请问您的这个 点了后图片可以手动进行左右切换么...我路径改完之后点框框图片没有反应,还是自己2秒一刷....如果您可以切换的话,那我再自己研究下,可能是我改的时候出了问题
追答我没有加点击后的,可以切换图片的事件,只是实现了一个hover效果。
追问......那您看您这两天有没有时间帮我加一下,没有的话也没关系,我还会采纳的
追答链接:http://pan.baidu.com/s/1qYDRddq 密码:e7p8
参考技术A <!DOCTYPE html><html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
img
width:400px;
border: 1px solid #ff1943;
#wrap>*
float:left;
#wrap>a
text-decoration:none;
</style>
</head>
<body>
<div id="wrap">
<a href="###" onclick="lef()">
<<
</a>
<img src="../img/1.jpg">
<a href="###" onclick="rig()">
>>
</a>
</div>
<script>
var mying=["1.jpg","2.jpg","3.jpg"];
var i=0;
var tupian=document.getElementsByTagName("img")[0];
var inte=setInterval("changeimg()",2000);
function changeimg()
tupian.src="../img/"+mying[i++];
if(i==mying.length) i=0;
wrap.onmouseenter=function()
clearInterval(inte);
wrap.onmouseleave=function()
inte=setInterval("changeimg()",2000);
var lef=function()
--i;
i=i<0?mying.length-1:i;
tupian.src="../img/"+mying[i];
var rig=function()
++i;
i=i>mying.length-1?0:i;
tupian.src="../img/"+mying[i];
</script>
</body>
</html>
以上是关于如何在JS滚动图片中加上左右箭头的主要内容,如果未能解决你的问题,请参考以下文章