jsp调用js的变量
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jsp调用js的变量相关的知识,希望对你有一定的参考价值。
只要能把js的变量赋给jsp的变量即可,如果可以,求各位大大把详细的实现写一下,还有我的要求是同一jsp页面!
<%
String num=(String)request.getParameter("inputTagName");
out.print(num);
%>
<html>
<script>
var getNum=window.dialogArguments;
document.getElementById("inputTagName").value=getNum;
fm1.submit();
</script>
<body>
<form action="action.jsp" method="post" name="fm1" id="fm1">
<center>
<table cellspacing="10" >
<tr>
<td>标题:</td>
<td><input id="titleName" /></td>
</tr>
<tr>
<td>作者:</td>
<td><input id="creator"/></td>
</tr>
<tr>
<td>时间:</td>
<td><input id="creatTime"/></td>
</tr>
<tr>
<td>新闻类型:</td>
<td>
<select id="newsType" >
<option>请选择类型</option>
</select>
</td>
</tr>
<tr>
<td>内容:</td>
<td><textarea rows="10" id="content"></textarea></td>
</tr>
</table>
</center>
<div style="position:absolute; left: 837px; top: 15px;">
<p><input value="修改" /></p></div>
<input type="hidden" id="inputTagName" name="inputTagName">
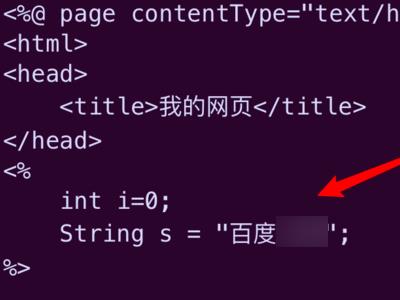
1、首先在jsp页面上,定义二个变量。

2、然后在页面下方,添加一个js脚本块。

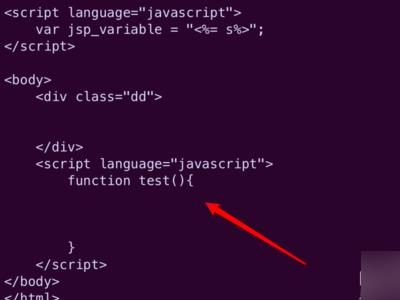
3、在脚本块里定义一个js变量,然后使用jsp的输出标记,输出jsp的变量s,赋值给js变量。

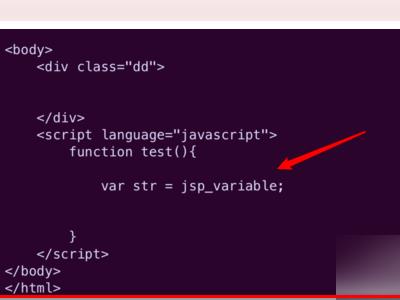
4、在页面里有一个js脚本方法,假设这个方法要用到jsp的变量。

5、可以直接使用js的那个变量就行了,因为这个变量就是使用jsp输出标记赋值jsp的变量值的。

6、最后运行jsp页面,在浏览器的控制台,可以看到输出的值就是jsp定义的变量的值了。

SP 页面通常嵌入 JS 代码,且 JS、JSP之间需要相互使用一些变量的值,但JSP代码在服务器运行、JS代码在客户端浏览器运行,所以涉及到JS和JSP值传递问题。其交互方式如下:
JS使用JSP中的变量:
<%
String test = "I am testing !"; // JSP片段中定义变量
%>
<SCRIPT LANGUAGE = "JavaScript" >
var tmp = "<%=test %>"; // 通过 "<%=javaCode %>" 引用jsp中的变量、方法等,注意:一定要加双引号
alert(tmp);
</SCRIPT >

扩展资料
Js文件函数中调用另一个Js文件函数的方法:
在项目中Js文件需要完成某一功能,但这一功能的大部分代码在另外一个Js文件已经完成,只需要调用这个文件实现功能。
html 文件
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>html文件</title>
</head>
<body>
<script src="a.js"></script>
<script src="b.js"></script>
</body>
</html>
参考技术B 兄弟您搞错了,您没有搞明白js和jsp的原理,jsp在生成页面的时候已经初始化所有的变量,js只是在jsp往客户段输出的时候生成的,js是运行在客户端的,jsp是服务器端的。要想把js的变量传个jsp,办法只有一个:在jsp在客户端生成页面后使用js给jsp的域即input赋值,放在form中再做一次提交。比如:
<form action="action.jsp" method="post" name="fm1" id="fm1">
<input type="hidden" id="inputTagName" name="inputTagName">
</form>
<script>
document.getElementById("inputTagName").value="1234";
fm1.submit();
</script>
这样您就可以在action.jsp页面中使用 request.getParameter("inputTagName"); 获取变量值了。本回答被提问者采纳 参考技术C 我不知道你的目的是要在页面加载的时候用js给hidden赋值呢,还是在点击修改时用js给hidden赋值,并将修改内容提交;所以我把两种方法都写出来供你参考。
第一种(页面加载的时候用js给hidden赋值):
1、在<body>标签中加上onload事件
把:
<body>
改为:
<body onload="setValue()">
2、在js中写加载事件方法
把:
<script>
var getNum=window.dialogArguments;
document.getElementById("inputTagName").value=getNum;
fm1.submit();
</script>
改为:
<script>
function setValue()
var getNum=window.dialogArguments;
document.getElementById("inputTagName").value=getNum;
//alert(document.getElementById("inputTagName").value);//这里取消注释可以查看是否赋值成功
//fm1.submit();//这句不注释就会直接将form里的值提交
</script>
第二种(在点击修改时用js给hidden赋值,并将修改内容提交):
1、给修改按钮加个控件类型和点击事件:
把:
<input value="修改" />
改为:
<input type="button" value="修改" onclick="setValue()"/>
2、在js里写个对应的事件方法:
把
<script>
var getNum=window.dialogArguments;
document.getElementById("inputTagName").value=getNum;
fm1.submit();
</script>
改为:
<script>
function setValue()
var getNum=window.dialogArguments;
document.getElementById("inputTagName").value=getNum;
//alert(document.getElementById("inputTagName").value);//这里取消注释可以查看是否赋值成功
fm1.submit();
</script> 参考技术D <%%>不能实现js对jsp代码的赋值
常规解决方法:
在jsp中设置一个隐藏元素,如:
<input type='hidden' name='startDate' id='startDate' value=''>
在你的js时间方法中,将的时间值赋给上面的隐藏元素:
document.getElementById('startDate').value = 你得到的时间
最后在jsp中通过request().getParameter()获取
String startDate = request().getParameter("startDate ");
记得将startdate放到form中
以上是关于jsp调用js的变量的主要内容,如果未能解决你的问题,请参考以下文章