Angular 应用里 ng-package.json 文件的作用是什么?
Posted JerryWangSAP
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Angular 应用里 ng-package.json 文件的作用是什么?相关的知识,希望对你有一定的参考价值。
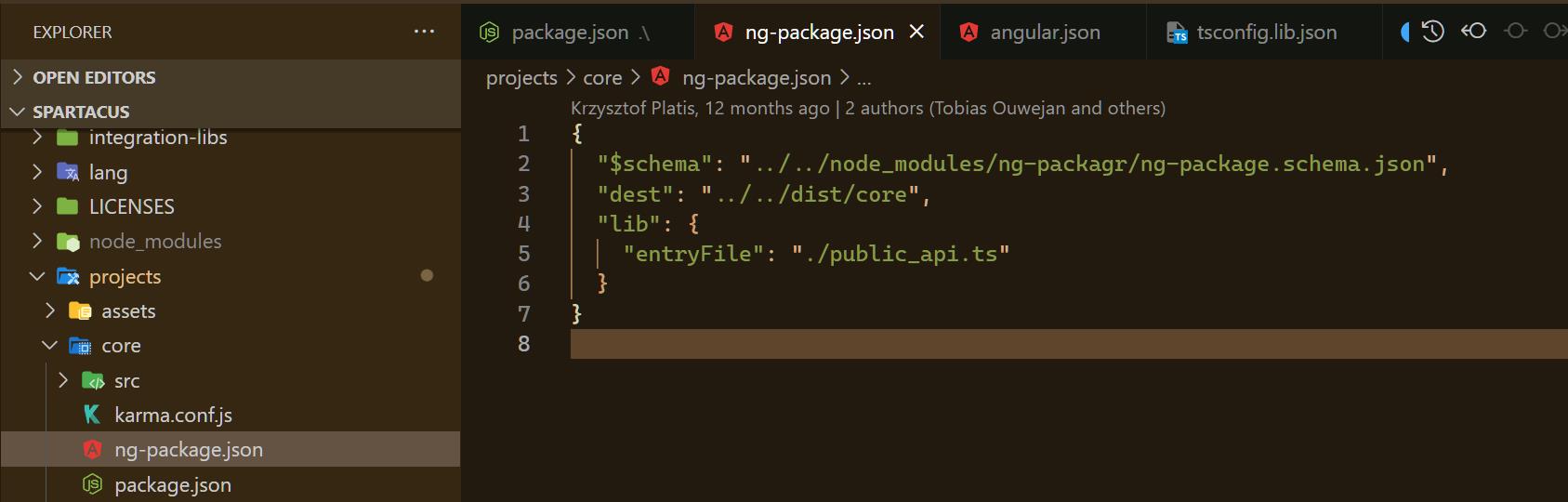
如下图所示:

"$schema": "../../node_modules/ng-packagr/ng-package.schema.json",
"dest": "../../dist/core",
"lib":
"entryFile": "./public_api.ts"
在 Angular 应用中,ng-package.json 文件用于配置 Angular 库的打包和发布。它是 Angular CLI 中 Angular Package Format(APF)的一部分,它为开发者提供了一种简单的方式来创建和打包 Angular 库。
下面是 ng-package.json 文件中一些重要的配置选项:
"lib": 配置库的名称和版本号,以及该库所依赖的其他库和模块。
"dest": 配置打包后的库的输出路径。
"entryFile": 配置库的入口文件。
"whitelistedNonPeerDependencies": 配置库依赖的非同级依赖项,以避免在使用 npm install 安装库时出现错误。
"assets": 配置库打包时需要包含的静态资源,如图像和 CSS 文件。

通过配置 ng-package.json 文件,你可以自定义 Angular 应用中的包的打包方式,从而更好地管理你的代码库,并提高代码的可重用性。
文件 ng-package.schema.json 的作用?
ng-package.schema.json 文件是用来定义 ng-package.json 文件的 JSON Schema 的,它定义了 ng-package.json 文件中允许的属性、类型、格式等信息。通过使用 JSON Schema,可以对 ng-package.json 文件进行语法检查和提示,帮助开发人员正确地编写 ng-package.json 文件。
在 Angular CLI 中,ng-package.json 文件会自动加载 ng-package.schema.json 文件,从而实现自动提示和错误检查的功能。这样,在编写 ng-package.json 文件时,开发人员就可以通过 IDE 或文本编辑器的提示来快速、准确地编写配置,避免因为拼写错误、属性格式不正确等问题导致的打包错误。
总之,ng-package.schema.json 文件是一个很有用的工具,可以帮助开发人员更高效地编写 ng-package.json 文件,并确保打包配置的正确性。
JSON Schema 是一个用于描述 JSON 数据格式的元数据标准,它提供了一种定义 JSON 数据结构和数据格式的方式,从而使得开发者可以更加清晰地定义和验证 JSON 数据。JSON Schema 通常用于描述 RESTful API 的请求和响应数据格式、数据存储和传输格式等。
JSON Schema 定义了一组属性、关键字和数据类型,开发人员可以通过这些属性和关键字来定义 JSON 数据的格式、类型、值域、必选性等约束条件,以及如何处理数据类型转换、默认值、正则表达式验证等细节。通过使用 JSON Schema,开发人员可以确保 JSON 数据格式的正确性、一致性和可靠性,提高系统的健壮性和可维护性。
JSON Schema 的标准由 IETF 维护,目前最新版本是 JSON Schema 2020-12。许多编程语言和工具都支持 JSON Schema,例如 JavaScript 的 Ajv 库、Python 的 jsonschema 库等,这些库可以将 JSON Schema 用于数据验证、模型生成、文档生成等场景。
以上是关于Angular 应用里 ng-package.json 文件的作用是什么?的主要内容,如果未能解决你的问题,请参考以下文章