什么是前端开发领域中的 time to first byte 指标
Posted JerryWangSAP
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了什么是前端开发领域中的 time to first byte 指标相关的知识,希望对你有一定的参考价值。
在前端开发领域中,time to first byte(TTFB)指标是指浏览器发出请求后,服务器第一次返回数据所花费的时间,即从请求发送到收到第一个字节的时间。这个时间包括了浏览器发出请求到服务器接收到请求、处理请求并返回响应的时间。
TTFB 是一个重要的性能指标,因为它直接影响到用户的体验。较长的 TTFB 会导致用户在等待服务器响应的过程中等待时间过长,这会使用户感觉网站或应用程序加载速度缓慢。而较短的 TTFB 可以使用户快速地访问网站或应用程序,提高用户满意度和使用体验。
在前端开发过程中,可以通过一些技术手段来优化 TTFB,例如减少页面请求、使用 CDN 加速等等。同时,监控 TTFB 指标也是进行性能优化的重要手段之一,开发者可以通过浏览器的开发工具或者一些性能监控工具来查看 TTFB 的具体数值,并进行分析和优化。
分析 time to first byte 的工具有哪些?
分析 time to first byte 的工具有很多,以下是一些常用的工具:
-
WebPageTest:WebPageTest 是一个在线工具,它可以帮助你测试网站的加载速度和性能。在测试中,WebPageTest 会显示 time to first byte,以及其他有关网站性能的度量指标。
-
GTmetrix:GTmetrix 是另一个在线工具,可以测试网站的性能和速度。它提供了 time to first byte,以及其他有关网站性能的度量指标。
-
Pingdom:Pingdom 是一款常用的性能测试工具,它可以帮助你测试网站的加载速度和可用性。它提供了 time to first byte 和其他有关网站性能的指标。
-
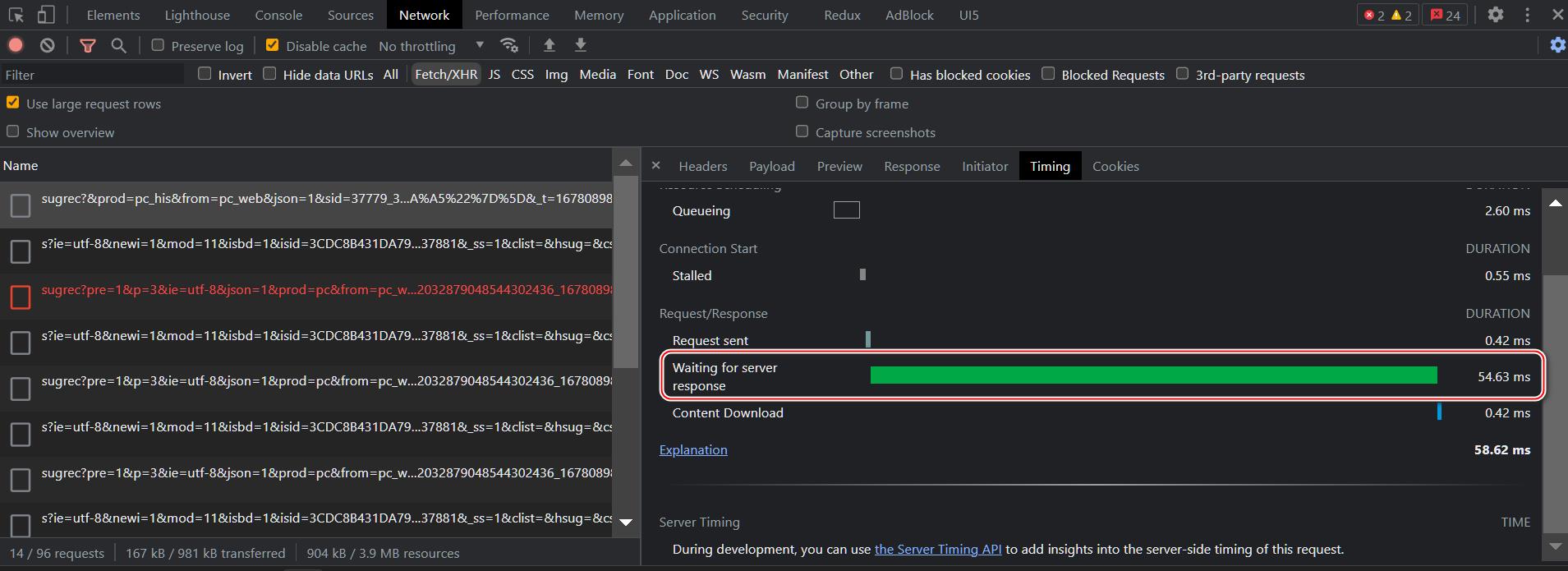
Chrome 开发者工具:Chrome 开发者工具是浏览器内置的工具,可以帮助开发人员分析网站的性能。其中,Network 面板可以显示每个请求的 time to first byte。
如下图所示:

这些工具都可以帮助开发人员分析 time to first byte,并找出可能影响网站性能的问题。
以上是关于什么是前端开发领域中的 time to first byte 指标的主要内容,如果未能解决你的问题,请参考以下文章
javascript 如果浏览器JS API支持,则此片段将Time to First Paint,Connection type和Speed发送到第一个网络跃点。脚本s