css的background-image图像显示不出来的原因
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了css的background-image图像显示不出来的原因相关的知识,希望对你有一定的参考价值。
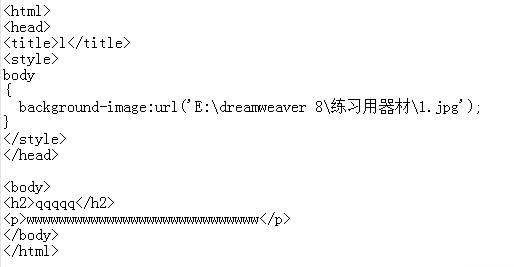
如图,不知道什么原因显示不了,只有写成url('1.jpg‘)然后将文件和图片放一起才能显示,路径我是从位置哪一行复制的,应该不可能会出错,这到底是什么问题

可能的原因有以下几点:
图片路径有误,导致无法加载图片
图片格式浏览器不支持,如图片是webp格式的,但用户使用的是低版本的浏览器,无法识别webp格式的图片
图片已损坏,损坏的图片无法被打开
图片并非自己的资源,采用其他站点的图片,而对方站点做了防盗链处理,返回了错误的状态码,如返回403
设置了background-position,但数值设置的不正确,导致图片没有出现在正确的位置
对应的解决方法:
更正图片的路径,将图片地址放到浏览器地址栏中,看能否访问
使用兼容性好的图片格式,如jpg、png
替换成正常的图片
将其他网站上的图片保存到自己站点中
设置正确的background-position
写成绝对路径了,你放网上给人家浏览,别人电脑e盘可没你那张图,是显示不出来的。
理论上绝对路径也是能显示的,但有些浏览器可能不支持中文字符或有空格的目录名。
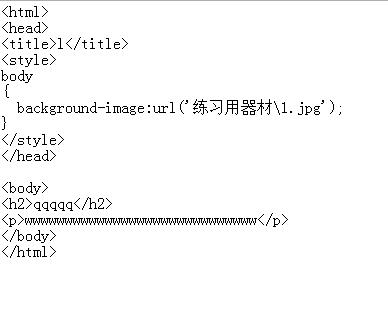
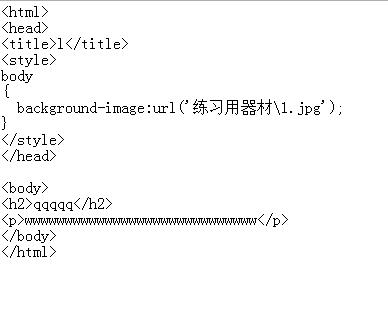
记住,一律用相对路径:就是写成url(1.jpg)、url(../1.jpg)这种。追问

改成这样然后放在dreamweaver 8文件夹里还是没效果,必须改成1.jpg然后和图片放一起才有效,这是怎么回事

大哥,上面我不是说了不要用中文目录?
先别忙着做网页,先去网上百度下:web 相对路径,把这个概念搞懂了再继续。
以上是关于css的background-image图像显示不出来的原因的主要内容,如果未能解决你的问题,请参考以下文章
网页设计:添加背景图像css代码 background-image:url(bg.jpg) bac