Python开发之--前端 HTML基础
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Python开发之--前端 HTML基础相关的知识,希望对你有一定的参考价值。
一:HTML介绍
HTML:超文本标记语言,标准通用标记语言下的一个应用。包括“头”部分(英语:Head)、和“主体”部分(英语:Body),其中“头”部提供关于网页的信息,“主体”部分提供网页的具体内容。
超文本: 就是指页面内可以包含图片、链接,甚至音乐、程序等非文字元素。
标记语言: 标记(标签)构成的语言.
网页==HTML文档,由浏览器解析,用来展示的
静态网页:静态的资源,如xxx.html
动态网页:html代码是由某种开发语言根据用户请求动态生成的

平常我们就是先通过浏览器(也就是客户端)输入网址去访问页面,百度(即服务端)再把信息传递给我们,在打开的页面右键检查一下就会发现一大堆代码,其实这就是这个页面的HTML实现代码,
我们来写一个服务端的py文件来看一下客户端和服务端的之间的信息传递,来看代码的实现

import socket def main(): sock = socket.socket(socket.AF_INET, socket.SOCK_STREAM) sock.bind((‘localhost‘,8089)) sock.listen(5) while True: connection, address = sock.accept() buf = connection.recv(1024) print(buf.decode("utf8")) connection.sendall(bytes("HTTP/1.1 201 OK\\r\\n\\r\\n","utf8")) connection.sendall(bytes("<h1>Hello,World</h1>","utf8")) connection.close() if __name__ == ‘__main__‘: main()
我们在网页上输入端口号就可以看到我们在py文件里写的内容,而浏览器也会把内容发给我们

GET / HTTP/1.1 Host: 127.0.0.1:8089 Connection: keep-alive Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,*/*;q=0.8 Upgrade-Insecure-Requests: 1 User-Agent: Mozilla/5.0 (Windows NT 6.2; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/49.0.2623.22 Safari/537.36 SE 2.X MetaSr 1.0 Accept-Encoding: gzip, deflate, sdch Accept-Language: zh-CN,zh;q=0.8
我们也可以在新建一个html文件把我们想要展示的内容写在里面,在py文件里面已打开文件的形式读取。
在后面我们还会介绍一下css和jss,以及他们之间的关系,这个在后面会有介绍。
二:HTML的入门学习
来看一下html的文件格式:
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
hello yuan
<h1>yuan</h1>
</body>
</html>
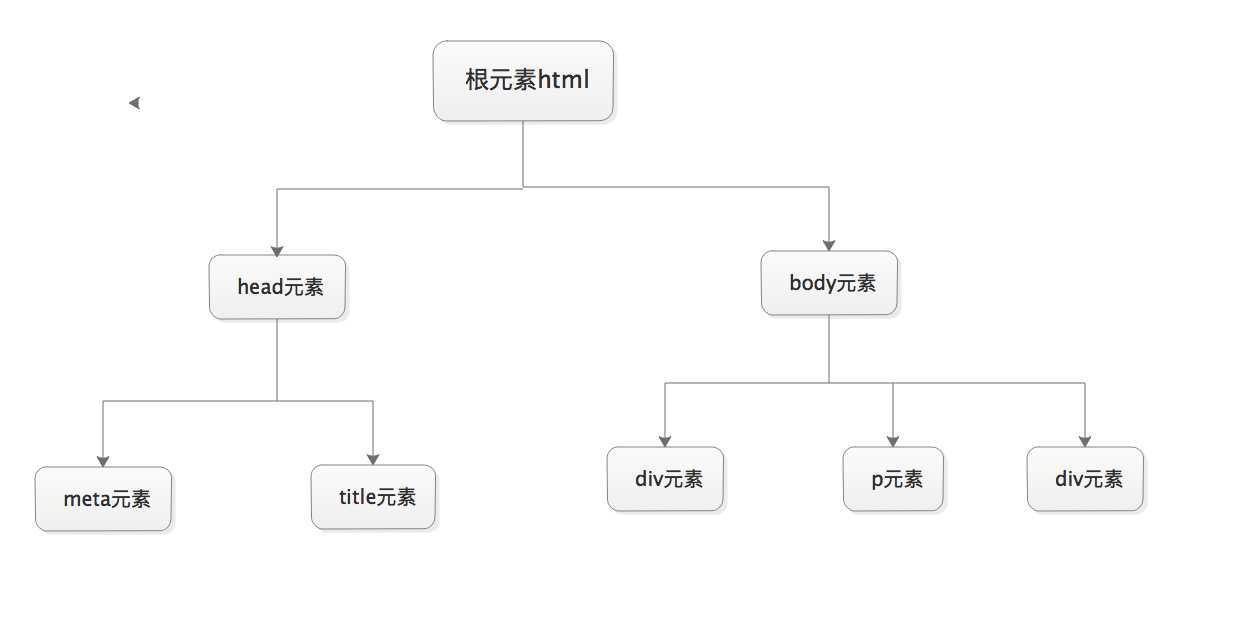
下面是html的树结构:此处为借鉴别人的图片
2.1什么是标签?
1 是由一对尖括号包裹的单词构成 例如: <html> *所有标签中的单词不可能以数字开头. 2 标签不区分大小写.<html> 和 <HTML>. 推荐使用小写. 3 标签分为两部分: 开始标签<a> 和 结束标签</a>. 两个标签之间的部分 我们叫做标签体. 4 有些标签功能比较简单.使用一个标签即可.这种标签叫做自闭和标签.例如: <br/> <hr/> <input /> <img /> 5 标签可以嵌套.但是不能交叉嵌套. <a><b></a></b>
2.2标签的属性:
1 通常是以键值对形式出现的. 例如 name="alex" 2 属性只能出现在开始标签 或 自闭和标签中. 3 属性名字全部小写. *属性值必须使用双引号或单引号包裹 例如 name="alex" 4 如果属性值和属性名完全一样.直接写属性名即可. 例如 readonly
2.3具体有哪些标签?
2.31 head标签
meta
<meta> meta标签的组成:meta标签共有两个属性,它们分别是http-equiv属性和name 属性,不同的属性又有不同的参数值,这些不同的参数值就实现了不同的网页功能。 1: name属性主要用于描述网页,与之对应的属性值为content,content中的内容主要是便于搜索引擎机器人查找信息和分类信息用的。 1<meta name="keywords" content="meta总结,html meta,meta属性,meta跳转"> 2<meta name="description" content="老男孩培训机构是由一个老的男孩创建的"> 2: http-equiv顾名思义,相当于http的文件头作用,它可以向浏览器传回一些有用的信息,以帮助正确和精确地显示网页内容,与之对应的属性值为content, content中的内容其实就是各个参数的变量值。 1<meta http-equiv="Refresh" content="2;URL=https://www.baidu.com"> //(注意后面的引号,分别在秒数的前面和网址的后面) 通俗的来说就是做刷新用的 2<meta http-equiv="content-Type" charset=UTF8"> 3<meta http-equiv = "X-UA-Compatible" content = "IE=EmulateIE7" /> 用来做兼容的
非meta标签
<title>oldboy</title>
<link rel="icon" href="http://www.jd.com/favicon.ico"> 这个语句就是比如说京东就是前面的那个图标JD
<link rel="stylesheet" href="css.css">
<script src="hello.js"></script>
2.32 body标签
2.321 基本标签(块级标签(block)和内敛标签()inline)通俗来讲块级标签就是单独占一部分除了他自己其他不能用,内敛就是一行可以与多个值,

<hn>: n的取值范围是1~6; 从大到小. 用来表示标题. <p>: 段落标签. 包裹的内容被换行.并且也上下内容之间有一行空白. <b> <strong>: 加粗标签. <strike>: 为文字加上一条中线. <em>: 文字变成斜体. <sup>和<sub>: 上角标 和 下角表. <br>:换行. <hr>:水平线 <div><span>
注意下div标签就是什么都不做,即它的内容以及格式不会变化,因为后面我们会大量使用一个标签,我们不希望内容改变,所以呢每一个标签都有自己得一个功能。
块级标签:<p><h1><table><ol><ul><form><div>
内联标签:<a><input><img><sub><sup><textarea><span>
所有标签通分为块级标签和内敛标签
block(块)元素的特点 ① 总是在新行上开始; ② 高度,行高以及外边距和内边距都可控制; ③ 宽度缺省是它的容器的100%,除非设定一个宽度。 ④ 它可以容纳内联元素和其他块元素 inline元素的特点 ① 和其他元素都在一行上; ② 高,行高及外边距和内边距不可改变; ③ 宽度就是它的文字或图片的宽度,不可改变 ④ 内联元素只能容纳文本或者其他内联元素 对行内元素,需要注意如下 设置宽度width 无效。 设置高度height 无效,可以通过line-height来设置。 设置margin 只有左右margin有效,上下无效。 设置padding 只有左右padding有效,上下则无效。注意元素范围是增大了,但是对元素周围的内容是没影响的。 特殊字符 < >;";©®
2.33 图形标签(img)

src: 要显示图片的路径.
alt: 图片没有加载成功时的提示.
title: 鼠标悬浮时的提示信息.
width: 图片的宽
height:图片的高 (宽高两个属性只用一个会自动等比缩放.)
2.34 超链接标签 锚标签 <a>

href:要连接的资源路径 格式如下: href="http://www.baidu.com" target: _blank : 在新的窗口打开超链接. 框架名称: 在指定框架中打开连接内容. name: 定义一个页面的书签. 用于跳转 href : #id.(锚)
2.35 列表标签

<ul>: 无序列表 <ol>: 有序列表 <li>:列表中的每一项. <dl> 定义列表 <dt> 列表标题 <dd> 列表项
2.36 表格标签<table>

border: 表格边框. cellpadding: 内边距 cellspacing: 外边距. width: 像素 百分比.(最好通过css来设置长宽) <tr>: table row <th>: table head cell <td>: table data cell rowspan: 单元格竖跨多少行 colspan: 单元格横跨多少列(即合并单元格) <th>: table header <tbody>(不常用): 为表格进行分区.
2.37 表单标签<form>
表单用于向服务器传输数据。
表单能够包含 input 元素,比如文本字段、复选框、单选框、提交按钮等等。
表单还可以包含textarea、select、fieldset和 label 元素。
2.371 表单属性:
HTML 表单用于接收不同类型的用户输入,用户提交表单时向服务器传输数据,从而实现用户与Web服务器的交互。表单标签, 要提交的所有内容都应该在该标签中. action: 表单提交到哪. 一般指向服务器端一个程序,程序接收到表单提交过来的数据(即表单元素值)作相应处理,比如https://www.sogou.com/web method: 表单的提交方式 post/get 默认取值 就是 get(信封) get: 1.提交的键值对.放在地址栏中url后面. 2.安全性相对较差. 3.对提交内容的长度有限制. post:1.提交的键值对 不在地址栏. 2.安全性相对较高. 3.对提交内容的长度理论上无限制. get/post是常见的两种请求方式.
2.372 表单元素
<input> 标签的属性和对应值

type: text 文本输入框 password 密码输入框 radio 单选框 checkbox 多选框 submit 提交按钮 button 按钮(需要配合js使用.) button和submit的区别? file 提交文件:form表单需要加上属性enctype="multipart/form-data" name: 表单提交项的键.注意和id属性的区别:name属性是和服务器通信时使用的名称;而id属性是浏览器端使用的名称,该属性主要是为了方便客 户端编程,而在css和javascript中使用的 value: 表单提交项的值.对于不同的输入类型,value 属性的用法也不同: 1 type="button", "reset", "submit" - 定义按钮上的显示的文本 2 type="text", "password", "hidden" - 定义输入字段的初始值 3 type="checkbox", "radio", "image" - 定义与输入相关联的值 checked: radio 和 checkbox 默认被选中 4 readonly: 只读. text 和 password 5 disabled: 对所用input都好使.
上传文件:
def index(request): print request.POST print request.GET print request.FILES for item in request.FILES: fileObj = request.FILES.get(item) f = open(fileObj.name, ‘wb‘) iter_file = fileObj.chunks() for line in iter_file: f.write(line) f.close() return HttpResponse(‘ok‘)
2.38 <select> 下拉选标签属性

name:表单提交项的键. size:选项个数 multiple:multiple <option> 下拉选中的每一项 属性: value:表单提交项的值. selected: selected下拉选默认被选中 <optgroup>为每一项加上分组
2.39 <textarea> 文本域
1 name: 表单提交项的键. 2 3 cols: 文本域默认有多少列 4 5 rows: 文本域默认有多少行
<label> 1 <label for="www">姓名</label> 2 <input id="www" type="text"> <fieldset> 1 <fieldset> 2 <legend>登录吧</legend> 3 <input type="text"> 4 </fieldset>
