事件循环
Posted 转角90
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了事件循环相关的知识,希望对你有一定的参考价值。
进程和线程
- 进程:计算机运行的程序,操作系统管理程序的一种方式
- 线程:运行调度的最小单位,被包含在进程中
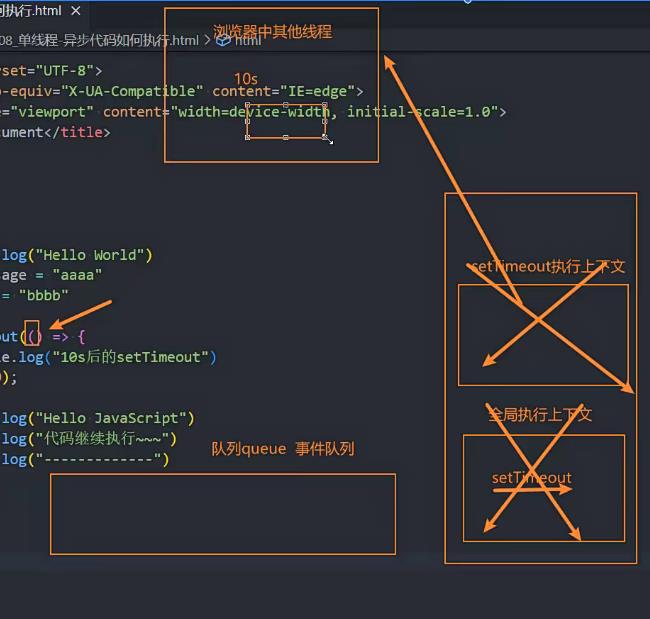
浏览器的事件循环
1. JavaScript是单线程的,但JavaScript的线程应该有自己的容器进程:浏览器,node
2. 浏览器是多进程的,每开一个tab,就新增一个进程,每个进程中有多个线程如: javascript线程
3. 单线程,同一时刻只能做一件事,如果这件事很耗时,意味着阻塞
4. 事件队列:setTimeout,点击操作,网络请求、Promise
5. 事件队列是在执行上下文栈为空时执行

宏任务和微任务
事件队列中分为:
宏任务:macrotask, 如:ajax、setTimout、setInterval、DOM监听、UI Readering等
微任务:microtask, 如:Promise的then回调,Mutation Observer API、queueMicroTask()等
队列执行顺序:每次执行宏任务之前,会先执行微任务队列,必须保证微任务队列为空,如果不为空则依旧执行微任务
错误处理方案
/*
throw new Error()
throw \'异常错误\'
try
catch (error)
finally
// 无论成功或失败都会执行
*/
以上是关于事件循环的主要内容,如果未能解决你的问题,请参考以下文章