html5新增
Posted 转角90
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了html5新增相关的知识,希望对你有一定的参考价值。
语义化元素
- header:头部元素
- nav:导航元素
- section:定义文档某个区域的元素
- article:内容元素
- aside:侧边栏元素
- footer:尾部元素
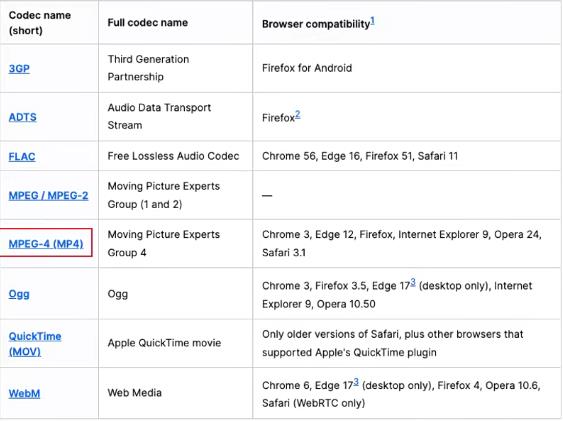
音频、视频元素
-
audio

-
video


<!-- 兼容写法 audio与video一样写法-->
<video src="./xx.mp4" muted controls width=\'600\'>
<source src="./xx.ogg">
<source src="./xx.webm">
<p>
当前浏览器不支持视频播放
</p>
</video>
全局属性
- data-*=“value”
- dataset
white-space
- normal
- nowrap
- pre
- pre-wrap
- pre-line
text-overflow
- clip
- ellipsis
css中函数
-
var:使用css定义的变量
:root --color:red; --bg-color:blue; .child color:var(--color) -
calc:计算css值,通常用于计算元素的大小或位置
-
blur:毛玻璃高斯模糊效果
- blur(radius):radius模糊半径,越大越模糊
- filter:将模糊或颜色偏移等应用于元素
- backdrop-filter:为元素后面的区域添加模糊或其他效果
-
gradient:颜色渐变
- linear-gradient
- radial-gradient
- repeating-linear-gradient
- repeating-radial-gradient
浏览器前缀
- -o-:Opera
- -xv-:Opera
- -ms-:IE
- mso-:IE
- -moz-:Firefox
- -webkit-:Safari、Chrome
css属性刚开始还没有称为标准,浏览器为了防止后续会修改名字给新的属性添加了浏览器前缀
BFC
- margin折叠问题
BFC(Block Formatting Context),元素在标准流里都是属于一个FC的。同一个BFC中相邻两个box的margin会折叠

-
解决浮动高度塌陷
- 浮动元素父级元素高度必须是auto
- 浮动元素父级元素触发BFC,形成独立的块级格式上下文
.fater overflow:hidden;- BFC的高度是auto的情况下,是如下计算高度的
- 如果有行内元素,会计算行高顶部和底部的距离
- 如果有块级元素,底层块级上边缘和最底层块级下边缘之间的距离
- 如果有绝对定位元素,将会被忽略
- 如果有浮动元素,那么会增加高度以包含这些浮动元素
媒体查询
介绍
提供给开发者针对不同设备需求进行定制化开发的一个接口
使用
-
方式一:媒体查询与@import结合使用
<style> @import url(\'./xxx.css\') (max-width:800); </style> -
方式二:link标签
<link rel="stylesheet" media="(max-width:800px)" href="./xxx.css"></link> -
方式三:@media
@media (max-width:800px) body xxxx
媒体类型
- screen:主要用于屏幕
- all:默认隐式类型,全部
- print:打印预览模式下在屏幕上查看分页材料和文档
- speech:主要用于语音合成器
媒体特性
- 通常会将媒体特性描述为一个表达式
- 每条媒体特性表达式都必须用括号括起来

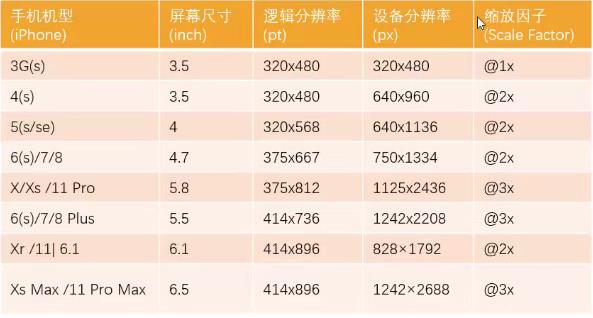
常见移动端设备

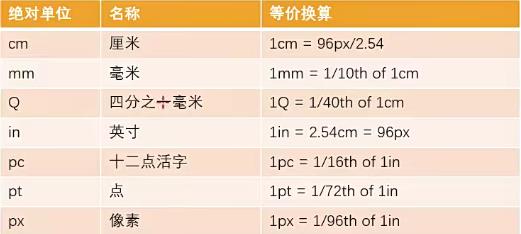
CSS常见单位
绝对长度单位

相对长度单位
- em: 相对于自己的font-size
- rem:
- vw/vh:
- ex: 字符"x"的高度
- ch: 数字"0"的宽度
- lh: 元素的line-height
像素
- 设备像素:物理像素,显示器上的真实像素,分辨率
- 设备独立像素:逻辑像素
- CSS像素
DPR
设备像素比window.devicePixelRatio
PPI
每英寸像素,1英寸=2.54cm=96px
meta元素
<meta charset="utf-8">
<!--编译指令 告诉IE浏览器取模仿哪个浏览器的行为-->
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="">
- name属性值:
- viewport:视口
- author:作者
- robots:爬虫、协作搜寻器,对此页面进行处理,规定哪些可以爬取
- Copyright:版权声明
- description: 对页面内容进行描述
- keywords: 关键字,搜索引擎收录
- baidu-site-verification:百度验证
- applicable-device: 应用设备
link
- rel
- alternate: 替换
- stylesheet
- shortcut icon: shortcut兼容写法
以上是关于html5新增的主要内容,如果未能解决你的问题,请参考以下文章