ES6~ES13
Posted 转角90
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ES6~ES13相关的知识,希望对你有一定的参考价值。
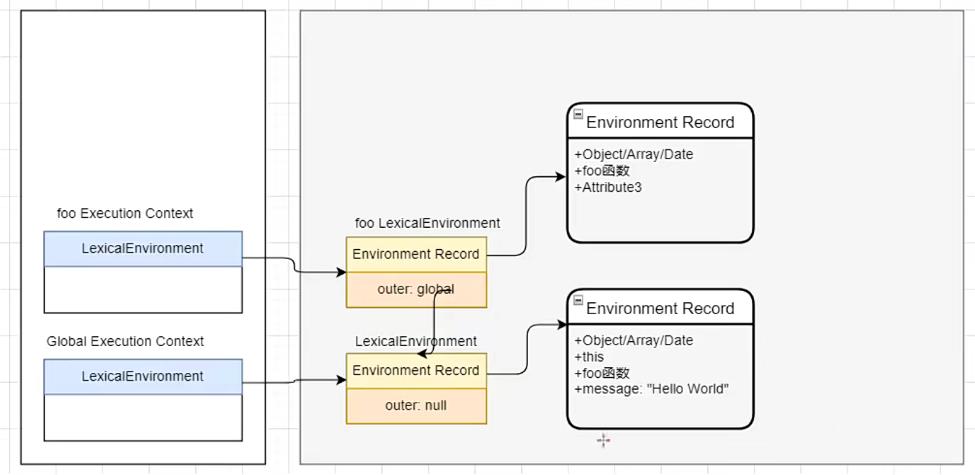
新ECMA代码执行描述
- 词法环境:一种规范类型,用于在词法嵌套结构中定义关联的变量、函数等标识符
- 环境记录
- 声明式环境记录
- 对象式环境记录
- 外部词法环境 Outer
- 环境记录
LexicalEnvironment和VariableEnvironment区别
LexicalEnvironment用于处理let/const声明的标识符
VariableEnvironment用于处理var 和 function声明的标识符

let VS const
let 在使用上和var一样,不同的是变量无法提升,存在暂时性死区,无法在定义前访问
const 定义一个常量,一旦定义无法被修改,如果是引用类型,可以通过引用找到对应的对象,修改对象的内容
let 和 const
1. 不允许重复声明变量,并且都存在暂时性死区,在未定以前无法访问。
2. 不会添加到window上
3. 和位置无关,与执行顺序有关
4. 有块级作用域,块级作用域中定义的函数,可以被外界访问,只能在之后访问
模板字符串
/*
使用一:`内容$var`
使用一:调用函数:fn(参数) fn`参数$name` 标签模板字符串
*/
function foo(...args)console.log(args)
foo`aaa $name bbb $age`
/*
[
[
"aaa ",
" bbb ",
""
],
"ss",
22
]
*/
函数增强
形参
// 默认参数:不会对null做判断
function foo (name=\'hyf\',age=18)
console.log(name,age)
foo() // hyf 18
foo(\'myl\',19) // myl 19
// ES6新增语法 ?? : 判断是否是undefined和null,
function foo (name,age=18)
let _name = name ?? \'hyf\' // 相当于 let _name = (name === null || name === undefined)?\'hyf\':name
console.log(_name)
/*
1. 默认参数形参尽量写到后面
2. 剩余参数形参尽量写到最后
3. 剩余参数形参不会被length计算
*/
// 与解构一起使用
function foo (name,age = name:\'hyf\',age:18)
console.log(name,age)
function foo (name=\'mr\',age=11 = )
console.log(name,age)
箭头函数
- 箭头函数没有显示原型:
let foo = () => ; console.log(foo.prototype) // undefined - 箭头函数不绑定
this,arguments,super参数
展开运算符
let name = [1,2,3,4]
let str = \'abcd\'
let obj =
name:\'hf\',
age:18,
console.log(...name)
console.log(...str)
console.log(...obj) // 无法对不是可迭代对象进行处理
let obj2 =
...obj, // 构建对象字面时可以使用展开运算符
addr:\'ddd\'
console.log(obj2)
展开运算符是一种浅拷贝:
深拷贝:引用拷贝
浅拷贝:值拷贝
数值的表示
进制表示
二进制:0b
八进制:0o
十六进制:0x
长数字表示
// ES12新增: 使用 _ 进行分割
const money = 1000_0000_0000_0000
Symbol的使用
// 解决变量冲突,变量名独一无二,
const s1 = Symbol()
const obj =
[s1]:\'aaa\'
// 描述 ES10
const s2 = Symbol(\'描述\')
console.log(s2.description)
// 获取Symbol对应的key
Object.getOwnPropertySymbols(obj)
// 相同的Symbol
const s3 = Symbol.for(s2.description)
console.log(s3 === s2) // false
const s4 = Symbol.for(s2.description)
console.log(s3 === s4)
// 获取key
Symbol.keyFor(s3) // \'描述\'
Set的使用
// 里面的元素不能重复
let _set = new Set()
// 添加元素
_set.add(11)
_set.add(10)
_set.add(11)
_set.add(12)
_set.add(12)
_set.add(12)
let obj1 =
let obj2 =
_set.add(obj1)
_set.add(obj2)
// 应用场景: 数组的去重
常见属性
- size: 获取Set中元素的个数
常见方法
- add(value)
- delete(value)
- has(value)
- clear()
- forEach(callback,)
WeakSet的使用
弱引用:GC在计数时不会计算在内
1. WeakSet只能存放对象类型
2. 对对像的引用都是弱引用
3. 不可遍历
const weakSet = new WeakSet()
weakSet.add(obj1)
weakSet.add(obj2)
weakSet.add(obj3)
weakSet.delete(obj3)
weakSet.has(obj3) // false
Map的使用
// 可以将对象作为key
const info = name:\'asdf\'
const info2 = age:10
const map = new Map()
map.set(info,99)
map.set(info2,88)
console.log(map)
常见属性
- size: 获取Map中元素的个数
常见方法
- set(key,value)
- get(key)
- delete(key)
- has(key)
- clear()
- forEach(callback,)
WeakMap
1. WeakMap中的key只能是对象
2. 不可遍历
- set(key,value)
- get(key)
- delete(key)
- has(key)
ES7
Array includes
arr.includes(item1) // true/false
指数运算符
3**3 相当于 pow(3,3)
ES8
对象相关的属性
// 1. 获取所有的keys
const keys = Object.keys(obj)
// 2. 获取所有的value
const values = Object.values(obj)
// 3. 获取一个数组,可枚举属性key,value
const items = Object.entries(obj)
for (let [key,val] of items)
console.log(key,val)
字符串填充
let str = \'123\'
str = str.padEnd(4,\'p\') // 123p
str = str.padStart(6,\'0\') // 00123p
Trailing Commas 尾部逗号
function foo(item,item2,)
Object Descriptors
ES9
- Promise finally
ES10
flat flatMap
flat会按照一定的深度进行递归遍历,将遍历到的元素和子数组中的元素组成一个新的数组,进行返回,拉平
let arr = [1,2,3,[34,5,6,7,[9,88,90]]]
let arr1 = arr.flat(1) // 默认拉平1层, Infinity表示无限拉平
// flatMap
let mes = [\'hello hyf\',\'aaa bbb\']
let newMes = mes.flatMap((item)=>
return item.split(\' \')
)
console.log(newMes)
Object.fromEntries
let obj =
name:123,
age:1234
let entries = Object.entries(obj)
let obj1 = Object.fromEntries(obj)
// 应用场景
let url = new URLSearchParams(\'name="hyf"&age=12\')
let urlObj = Object.fromEntries(url)
去除空格
str.trimStart()str.trimEnd()
ES11
BigInt
9007199254740991n+100n 一定正确
?? 空值合并
var name = name1 ?? \'默认值\' // 当name1为null或undefined时使用默认值
可选链
/*
?.
*/
obj?.frind?.running?.()
Global This
通过globalThis获取全局对象
for...in标准化
对for...in 遍历对象进行标准化,遍历的是key
allSettled(ES11)
ES12
FinalizationRegistry
/*
当一个在注册表中注册的对象被回收时,请求在某个时间点调用一个清理回调finalizer
通过register进行注册
*/
let obj = name:\'hyf\',age:18
const finalRegistry = new FinalizationRegistry(()=>
console.log(\'回收了\')
)
finalRegistry.register(obj)
obj = null // 回收了
WeakRefs
let obj = new WeakRef(o) // 弱引用
obj.deref().name
逻辑赋值运算符
let message ||= \'默认值\' // message=message || \'默认值\'
let ms ??= \'默认值\' // ms = ms ?? \'默认值\'
obj && obj.running && obj.running()
let obj = obj && obj.name // obj为undefined时 赋值给obj
let obj1 &&= obj1.name
ES13
方法
at()
Object.hasOwn(obj,propKey)
- 防止对象中有自己的
hasOwnProperty方法 - 更广泛
class中的新成员
class Person
height = 1.88 // 公共实例字段
#intro = \'this is private\' // 私有属性
static total = 30 // 类属性
constructor(name,age)
this.name = name
this.age = age
log()
console.log(this.height,this.#intro)
// 静态代码块
static
console.log(this.height,this.#intro,total)
let p = new Person(\'hyf\',18)
console.log(p.name,p.height,p.age)
总结:
- 公共实例属性
- 私有属性
- 类属性 static
- 静态代码块
以上是关于ES6~ES13的主要内容,如果未能解决你的问题,请参考以下文章
Node v13 / Jest / ES6 — 原生支持没有 babel 或 esm 的模块
ES6深入浅出-13 Proxy 与 Reflect-2.Proxy 代理