DOM操作
Posted 转角90
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了DOM操作相关的知识,希望对你有一定的参考价值。
DOM和BOM
DOM对象是文档(document)对象,页面中每一个元素(Element)抽象为一个个对象,
BOM是浏览器对象, navigator、location、history等对象
document对象
Document节点表示的整个载入的网页,它的实例是全局的document对象,它是DOM的入口,可以从document访问任意节点
- html元素:
document.documentElement - body元素:
document.body - head元素:
document.head - 文档声明:
document.doctype
// 节点之间的导航
// 获取节点的导航
var bodyEl = document.body
// 1.1 获取body所有子节点
console.log(bodyEl.childNodes)
// 1.2 获取body的第一个子节点
var firstChild = bodyEl.firstChild
// 1.3 获取body中的注释
console.log(firstChild.nextSibling)
// 1.4 获取body的父节点
console.log(bodyEl.parentNode)
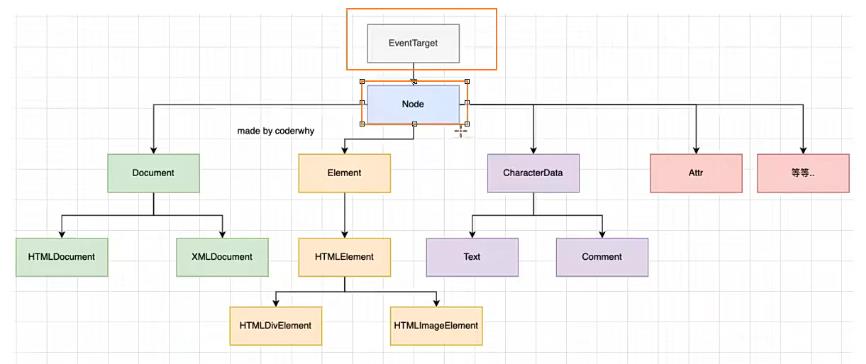
DOM继承关系图

节点导航
- parentNode
- previousSibling
- nextSibling
- childNodes
- firstChild
- lastChild
元素之间导航
- children
- firstElementChild
- lastElementChild
- parentElement
- previousElementSibling
- nextElementSibling
childeNodes与children的区别:childeNodes获取所有节点(注释、文本、换行.....),children获取所有子元素。
form表单
- document.forms
- document.forms[0].elements
- document.forms[0].elements.nameArg
获取元素的方法

nodeType节点类型

data/innerHTML/textContent/outerHTML
- data/nodeValue 针对非元素节点获取文本内容
- innerHTML box中的元素开始结束标签都会拿到
- textContent 只会获取文本内容
- outerHTML box本身都会拿到
hidden
if (boxEl.hidden === false)
boxEl.hidden = true
else
boxEl.hidden = false
boxEl.hidden = !boxEl.hidden
attribute
- 方法
- el.hasAttribute(name):
- el.getAttribute(name):
- el.setAttribute(name,value)
- el.removeAttribute(name)
- attributes
- 大小写不敏感
- 值总是字符串类型
- 标准的attribute,会在DOM对象上创建property,可以通过el.attr 获取
className/style/classList
// className
boxEl.className = \'xx aa\'
// style
boxEl.style.color = \'res\'
boxEl.style.fontSize = \'14px\'
boxEl.style.cssText = \'color:res;font-size:14px\' // 会覆盖
// 读取style
console.log(boxEL.style.fontSize)
console.log(getComputedStyle(boxEL).xxx)
// classList
/*
el.classList.add(class)
el.classList.remove(class)
el.classList.toggle(class): 如果存在则移除,如果不存在则添加
el.classList.contains(class): 检查给定类,返回true/false
*/
data-*/dataset
<h1 data-name="aa"></h1>
<script>
var h = document.querySelector("h1")
console.log(h.dataset.name) // aa
</script>
创建元素
// document.write(xx)
// boxE1.innerHTML = \'xxx\'
// 最推荐:document.createElement(\'h2\')
var h2El = document.createElement(\'h2\')
h2El.className = \'aa\'
h2E1.classList.add(\'bb\')
h2El.textContent = \'标题\'
// 将创建的元素插入
var boxEl = document.querySelector(\'.box\')
boxEl.append(h2E1)
/*
插入元素方式:
node.append(...nodes or string)
node.prepend(...nodes or string)
node.before(...nodes or string)
node.after(...nodes or string)
node.replaceWith(...nodes or string)
*/
移除元素
/*
boxEl.remove()
*/
克隆元素
/*
boxEl.cloneNode(true) true表示深度克隆
*/
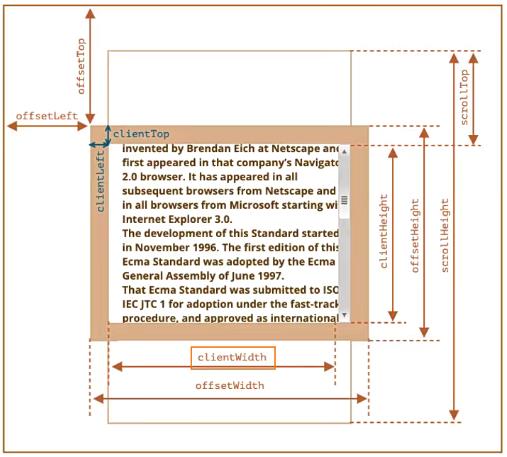
位置

- clientWidth=contentWidth+padding
- clientHeight = contentHeight + padding
- clientTop = border-top
- clientLeft = border-left
- offsetWidth: 元素完整的宽度 border+padding+contentWidth+滚动条
- offsetTop:距离父元素Y
- offsetLeft:距离父元素X
- scrollHeight:可滚动的区域高度
- scrollTop:滚出的距离
window的大小及滚动
- innerWidth/innerHeight: 获取window窗口的宽度和高度(包括滚动条)
- outerWidth/outerHeight: 获取window窗口的整个宽度和高度(包括调试工具、工具栏)
- documentELement.clientHeight/documentElement.clientWidth: 获取html的宽度和高度(不含滚动条)
- scrollX: X轴滚动的距离,针对window窗口,别名pageXOffset
- scrollY: Y轴滚动的距离,针对window窗口,别名pageYOffset
- scrollBy(x,y): 将页面滚动至相对当前位置的(x,y)位置
- scrollTo(pageX,pageY): 将页面滚动至绝对坐标
以上是关于DOM操作的主要内容,如果未能解决你的问题,请参考以下文章