轮播图的实现
Posted laohei114514
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了轮播图的实现相关的知识,希望对你有一定的参考价值。
最近的状态真的很差,学习效率巨低,算法也没学好,这里简单补一个轮播图的实现吧。
首先轮播图是基于ViewPager以及PagerAdapter适配器进行使用的。

还是和往常一样,先找到控件,然后再设置适配器以及资源的List集合
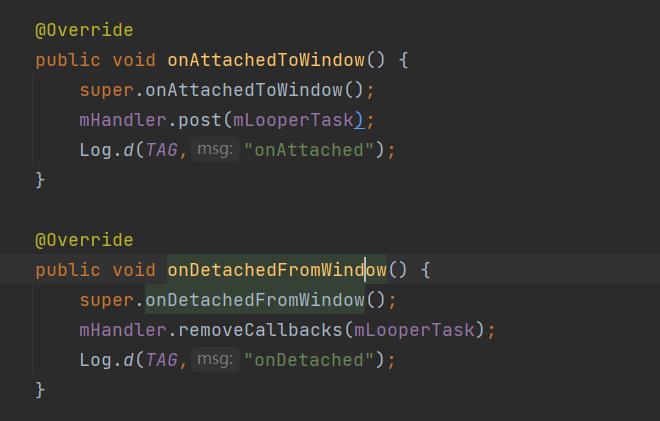
其次重新上方两个方法,AttachedToWindow只有当获取到窗口的时候,只执行一次。
这里通过handler对象,通过消息发送机制,发送一个post,这里开一个分线程

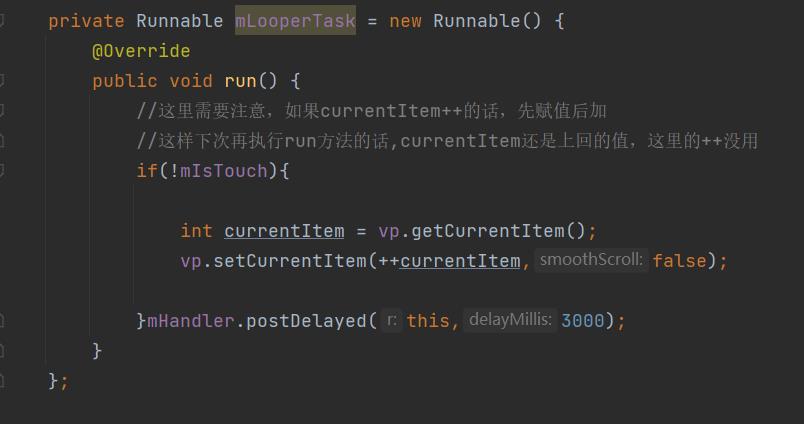
然后每次set++每个三秒执行一次run方法,这样就实现了初步的轮播
其次为了提高用户体验,当用户点击或者长按按压轮播图的时候,这个时候不应该再进行轮播滑动,所以大锯老师还是为我们使用的接口方式,具体使用如下:

首先onTouchEvent方法是ViewPager类里面特有的方法,具体的意思就是当用户触碰到ViewPager控件时,就执行如下操作
这里mTouchListener是我们再MyViewPager类里面设定的一个接口,然后基于回调的机制,在Activity中书写具体的执行操作。
这里的布尔参数也就传递给了Activity
然后活动页面根据用户的动作意图执行相应的代码。

具体代码如下所示:

当用户按压的时候,true传递给mIsTouch,如果!misTouch为真就代表用户没按压,这样就执行轮播,否则不轮播,等用户不按压之后再等3秒继续再次执行run方法
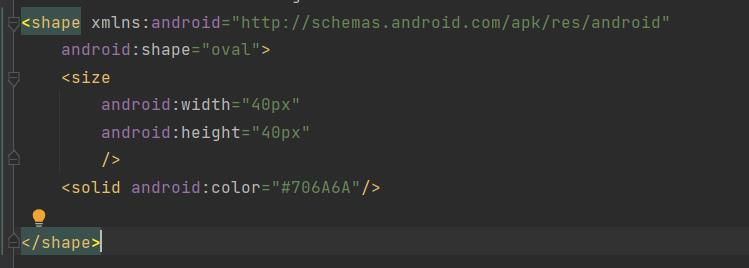
最后需要添加指示点,先在drawbale文件下书写普通和按压情况下的图标


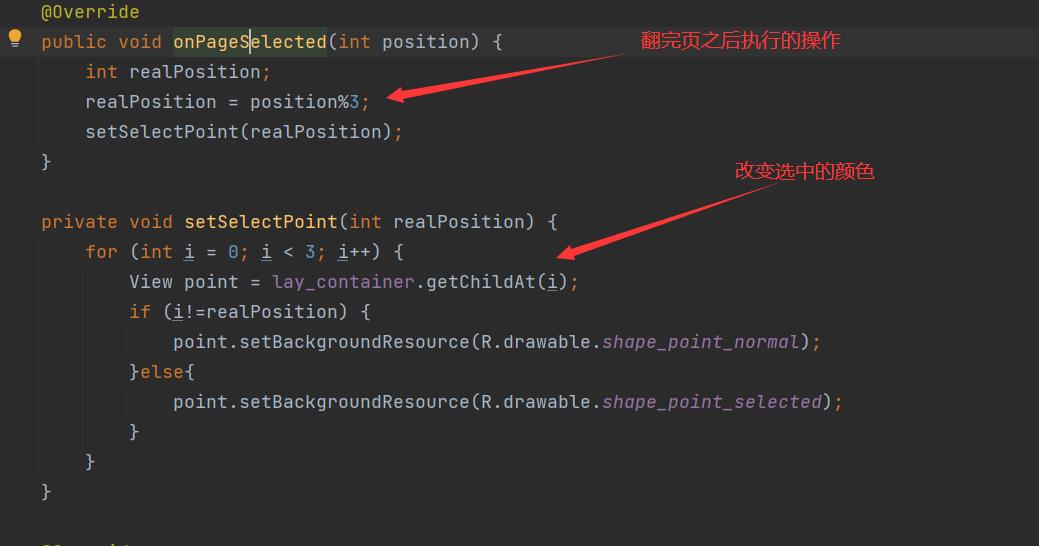
其次动态添加点的数量(根据图片数量
然后
以上是关于轮播图的实现的主要内容,如果未能解决你的问题,请参考以下文章