使用 minScreenWidth 调整 sap.m.Table 某一列动态显示与否的例子
Posted JerryWangSAP
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了使用 minScreenWidth 调整 sap.m.Table 某一列动态显示与否的例子相关的知识,希望对你有一定的参考价值。
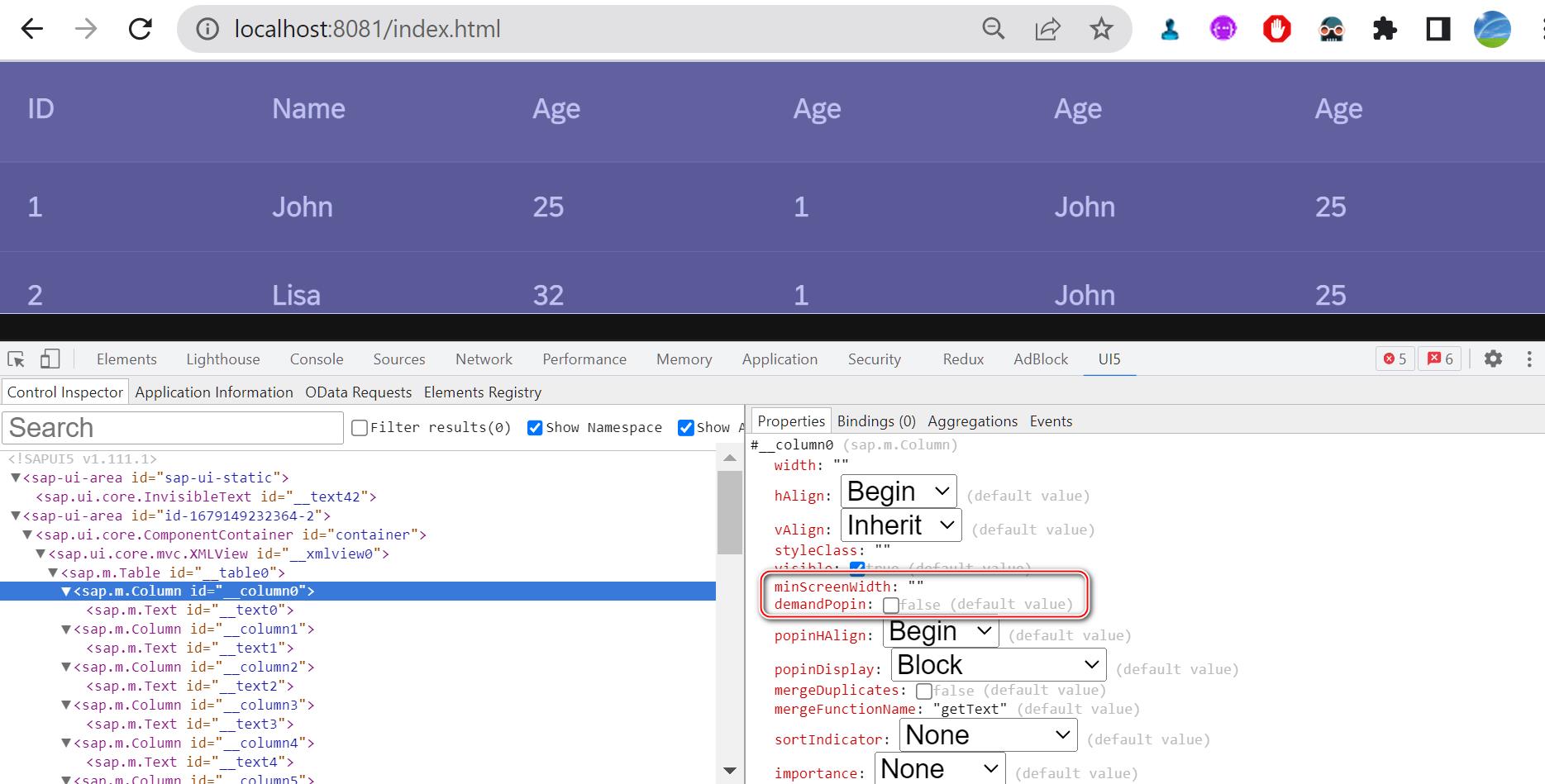
对于 SAP UI5 响应式表格来说,不应隐藏名称和状态列是列的默认行为,所以让我们让默认值(minScreenWidth:"" 和 demandPopin:false)发挥作用。
下图是一个例子:

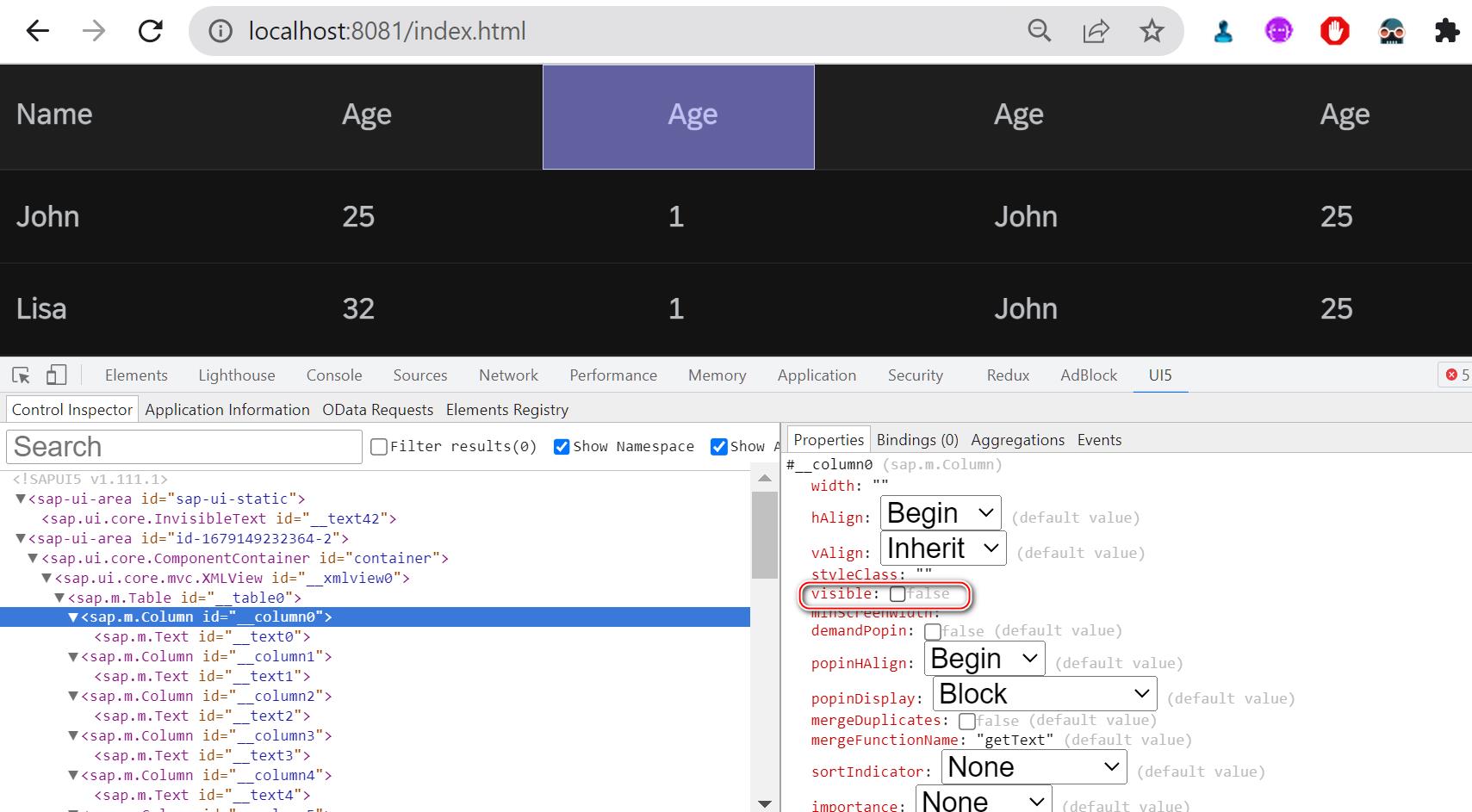
如果 visible 设置成 false 后,column 从屏幕上消失:

对于小型设备,型号列(Model Number)应该被隐藏,所以我们的断点是 minScreenWidth:"Small" 和 demandPopin:false(默认值)。
数量、单价和最终价格列应该进入我们的弹出区域,因此我们的断点仍然是 minScreenWidth:"Small" 但现在使用 demandPopin:true 以在弹出区域中显示该列。
例如,在平板电脑和更宽的设备上,我们将有更多可用空间,因此我们可以显示“最终价格”列,但对于更小的设备,我们将恢复为弹出模式。 所以这里我们的断点应该是 minScreenWidth:"Tablet" 和 demandPopin:true。
什么是 SAP UI5 sap.m.Column 的 minScreenWidth 属性?
SAP UI5中的sap.m.Column是用于在Table和ColumnListItem控件中创建列的UI元素。minScreenWidth是该控件的一个属性,用于定义列应在哪个屏幕宽度下隐藏。
当minScreenWidth设置为某个特定屏幕宽度(例如“600px”)时,如果设备的屏幕宽度小于该值,则该列将被隐藏。这可以帮助在小屏幕设备上提高用户体验,使表格内容更加易于查看和操作。当用户使用大屏幕设备时,该列将自动显示出来。
例如,假设您有一个具有五个列的表格,您可以为其中的某些列设置minScreenWidth属性。如果用户在小屏幕设备上查看该表格,只会显示设置了minScreenWidth属性为较大值的列,其他列将被隐藏。当用户在大屏幕设备上查看该表格时,所有列都将显示出来。
下面是一个例子:
<mvc:View xmlns:mvc="sap.ui.core.mvc" xmlns="sap.m">
<Table id="myTable">
<columns>
<Column>
<Text text="Column 1" />
</Column>
<Column minScreenWidth="600px">
<Text text="Column 2" />
</Column>
</columns>
<items>
<ColumnListItem>
<cells>
<Text text="Data 1" />
<Text text="Data 2" />
</cells>
</ColumnListItem>
</items>
</Table>
</mvc:View>
在这个例子中,Column元素中的minScreenWidth属性设置为"600px",这意味着在设备屏幕宽度小于600像素时,该列将被隐藏。另外一个Column元素没有设置minScreenWidth属性,这意味着该列将一直显示,无论屏幕宽度大小。
以上是关于使用 minScreenWidth 调整 sap.m.Table 某一列动态显示与否的例子的主要内容,如果未能解决你的问题,请参考以下文章