从零开始搞一个androidApp,实现h5自动更新jsbridge
Posted 巅峰蜗牛
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了从零开始搞一个androidApp,实现h5自动更新jsbridge相关的知识,希望对你有一定的参考价值。
准备
window电脑
java jdk (包含了java jre)下载安装
android sdk下载安装
android studio下载安装
gradle下载
一台带sim卡的android手机
nodejs下载安装
npm install -g cordava 安装
1、运行app,拉取版本控制文件 https://xxx.com/project/update.json
/* 格式如下 MD5_8标示8位数的md5值*/ /* version:全量更新的tag,如果本地与version不一样,就做全量更新*/ /* last_version:最新的版本*/ /* pres_version:有增量包的版本,不超过10个*/ version:20230101 last_version:"MD5_8"
需要app端实现 下载增量包或全量包,更新h5版本
1、如果version与本地不同,则下载全量包 $down_path$last_version.zip
2、如果version与本地相同,则判断last_version
3、如果last_version与本地不同,首先下载增量包 $down_path$pre_version-$last_version.zip,
4、如果增量包存在,则完成更新下载
5、如果增量包不存在,则下载全量包$down_path$last_version.zip
6、如果全量包存在,则完成更新下载
7、如果全量包不存在,则更新下载失败,客户端继续使用旧版本
碰到的问题
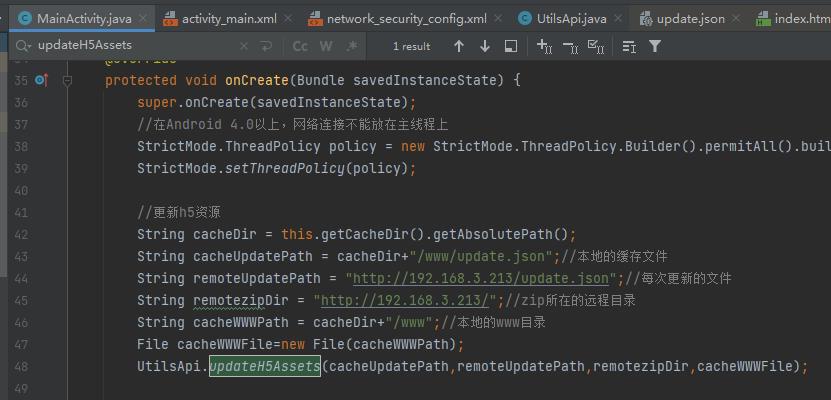
访问本地assets目录下的json文件,解析成json
String CACHEPATH = "update.json";//assets目录下的缓存文件
String UPDATEPATH = "http://caoke90.gitee.io/suiplugin/update.json";//每次更新的文件
String DOWNDIR = "https://example.com/project/dist/";//zip所在的远程目录
String pre_res_version="";
String pre_h5_version="";
try
// 1. 读取Android应用程序资源JSON文件
InputStreamReader isr = new InputStreamReader(getAssets().open(CACHEPATH), "UTF-8");
BufferedReader br = new BufferedReader(isr);
String line;
StringBuilder builder = new StringBuilder();
while ((line = br.readLine()) != null)
builder.append(line);
br.close();
isr.close();
JSONObject cacheJSON = new JSONObject(builder.toString());//builder读取了JSON中的数据。
//直接传入JSONObject来构造一个实例
pre_res_version = cacheJSON.getString("res_version");
pre_h5_version = cacheJSON.getString("h5_version");
catch (Exception e)
Log.i("updateH5Assets","assets目录不存在"+CACHEPATH);
https请求json报错:
1、使用okhttp3,src目录AndroidManifest.xml文件manifest中添加下一行,配置允许请求网络
<uses-permission android:name="android.permission.INTERNET"/>
2、src目录下build.gradle文件中添加依赖,用gradle下载
implementation \'com.squareup.okhttp3:okhttp:4.9.0\'
3、请求https报错,设置信任所有的证书,定义了单例Ajax,Ajax.getText("https://www.cnblogs.com/caoke/p/17209909.html")
4、下载zip包,解压到cache目录下www目录异常,读取本地json文件,报错json文件,定义了工具类UtilsApi,本地h5文件的更新功能有了

5、在index.html页面点击a标签打开test.html,发现报错,添加webviewClient解决
到目前为止:实现了h5的版本更新功能。
入口文件:MainActivity.java

h5更新功能:UtilsApi.java

接口请求:Ajax.java

JS调用Android基本有下面三种方式,主要用到第2个
webView.addJavascriptInterface()
WebViewClient.shouldOverrideUrlLoading()
WebChromeClient.onJsAlert()/onJsConfirm()/onJsPrompt() 方法分别回调拦截JS对话框alert()、confirm()、prompt()消息
Android调用JS,主要用到第1个
webView.loadUrl();
webView.evaluateJavascript()
通过数据格式消息体,实现两端的听、说通信
public class Message
public String responseId;
public String responseData;
public String callbackId;
public String data;
public String handlerName;
callbackId等于responseId
根据jsbrige1.0.4框架版本,实现了通信方案
前端js调用java
1、js端带着请求格式MessagehandlerName,callbackId,data,用iframe.src通知java开始接受数据
2、java端loadUrl调用javascript:WebViewJavascriptBridge._fetchQueue();
3、js端拼接数据,
messagingIframe.src = CUSTOM_PROTOCOL_SCHEME + \'://return/_fetchQueue/\' + encodeURIComponent(messageQueueString);
3、java端在shouldOverrideUrlLoading中接受数据集合,flushMessageQueue函数中处理请求或者回复
java调用前端js
1、页面不存在时记录要说的,页面在就直接发送数据
2、函数将数据转成请求格式MessagehandlerName,callbackId,data的数据,然后发送出去
2、java端loadUrl调用javascript:WebViewJavascriptBridge._handleMessageFromNative(\'%s\');
3、js端在_dispatchMessageFromNative函数中处理请求或者回复,回复格式MessageresponseId,responseData

以上是关于从零开始搞一个androidApp,实现h5自动更新jsbridge的主要内容,如果未能解决你的问题,请参考以下文章