在html中怎么用js实现鼠标指向图片时图片放大的效果?(具体实现)
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了在html中怎么用js实现鼠标指向图片时图片放大的效果?(具体实现)相关的知识,希望对你有一定的参考价值。
在html中怎么用js实现鼠标指向图片时图片放大的效果?(具体实现)
分别写一个onmouseover和onmouseout事件。然后在事件里面加一个function,分别写想要放大的尺寸和缩小或复原的尺寸。

具体代码实现如下:
<img id="img" onmouseover="bigger()" onmouseout="smaller()" src="你的图片路径" style="width:100px;height:100px;" />
<script type="text/javascript">
var img = document.getElementById('img');
function bigger()
img.style.width = '400px';
img.style.height = '400px';
function smaller()
img.style.width = '100px';
img.style.height = '100px';
</script>
扩展资料:
HTML 4.0 的新特性之一是有能力使 HTML 事件触发浏览器中的动作(action),比如当用户点击某个 HTML 元素时启动一段 JavaScript。下面是一个属性列表,这些属性可插入 HTML 标签来定义事件动作。

参考资料:
JavaScript官方API接口-GlobalEventHandlers.onmouseover
JavaScript官方API接口-GlobalEventHandlers.onmouseout
W3cSchool-JavaScript 事件参考手册
参考技术A可以用js事件“onmouseover”和“onmouseout”来实现。
1、新建html文档,在body标签中添加图片标签,为这个标签设置“id”属性,然后设置图片的默认显示大小css属性:

2、添加“onmouseover”js事件,首先使用“document.getElementById”获取到图片标签,然后定义鼠标移动到图片上时发生的事件,这时图片将会放大:

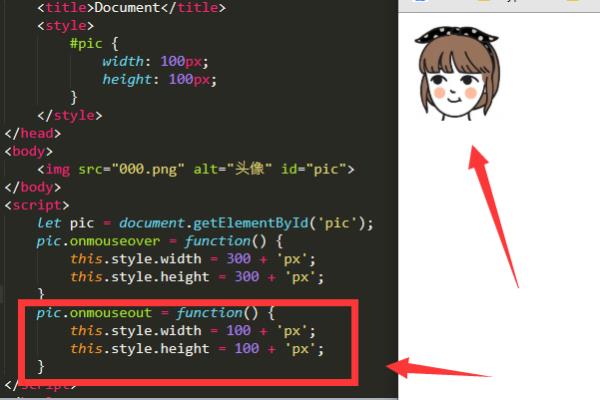
3、添加“onmouseout”js事件,首先获取图片标签,然后定义鼠标移开图片时发生的事件,这时图片将会缩小:

<script type="text/javascript">
var img = document.getElementById('img');
function bigger()
img.style.width = '400px';
img.style.height = '400px';
function smaller()
img.style.width = '100px';
img.style.height = '100px';
</script>追问
第一行的style="cursor:pointer 表示的是什么?
追答鼠标指上去的时候显示一个手的形状。
本回答被提问者采纳 参考技术C 建议你学习一下jquery,jquery里面好像有这样的功能追问现在还是初学阶段,不涉及框架。没有其他办法吗?
追答js中应该有,不过应该很麻烦,应该请高手
以上是关于在html中怎么用js实现鼠标指向图片时图片放大的效果?(具体实现)的主要内容,如果未能解决你的问题,请参考以下文章