在基于vue-next-admin的Vue3+TypeScript前端项目中,为了使用方便全局挂载的对象接口
Posted wuhuacong(伍华聪)的专栏
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了在基于vue-next-admin的Vue3+TypeScript前端项目中,为了使用方便全局挂载的对象接口相关的知识,希望对你有一定的参考价值。
在基于vue-next-admin 的 Vue3+TypeScript 前端项目中,可以整合自己的 .NET 后端,前端操作一些功能的时候,为了使用方便全局挂载的对象接口,以便能够快速处理一些特殊的操作,如消息提示、辅助函数、正则测试等等。本篇随笔介绍在Vue3+TypeScript 前端项目中全局挂载对象$u,获得相关 $u_interface 的统一入口的接口信息。这样在组件或者页面中就可以方便的使用便捷对象的相关处理方法了。
1、定义全局挂载对象的入口对象,以及相关的接口
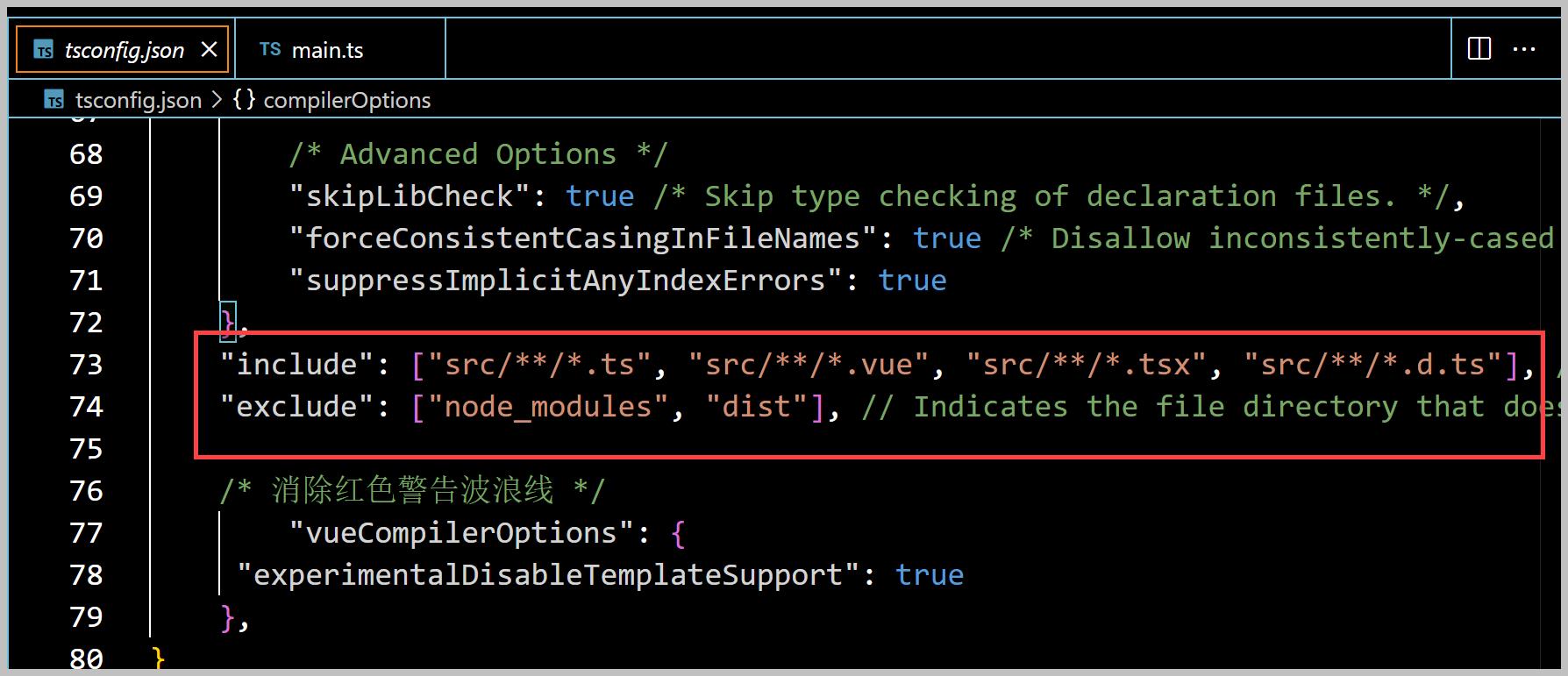
我们知道,基于Typescrip的项目,在项目中都有一个Typescrip的配置文件tsconfig.json,其中对一些Typescrip的目录或者设置进行设定。由于在VSCode加载项目的时候,会把项目相关的类型定义加载进来,因此我们可以在编码的时候就有智能提示,它的配置在Include的配置项中。

通过通配符的匹配,可以自动加载对应的类型信息。

这里面可以按照作用分类不同的文件, 我们在这里增加一个独立的文件 $u.d.ts ,来设置我们定义挂载对象的接口类型信息。
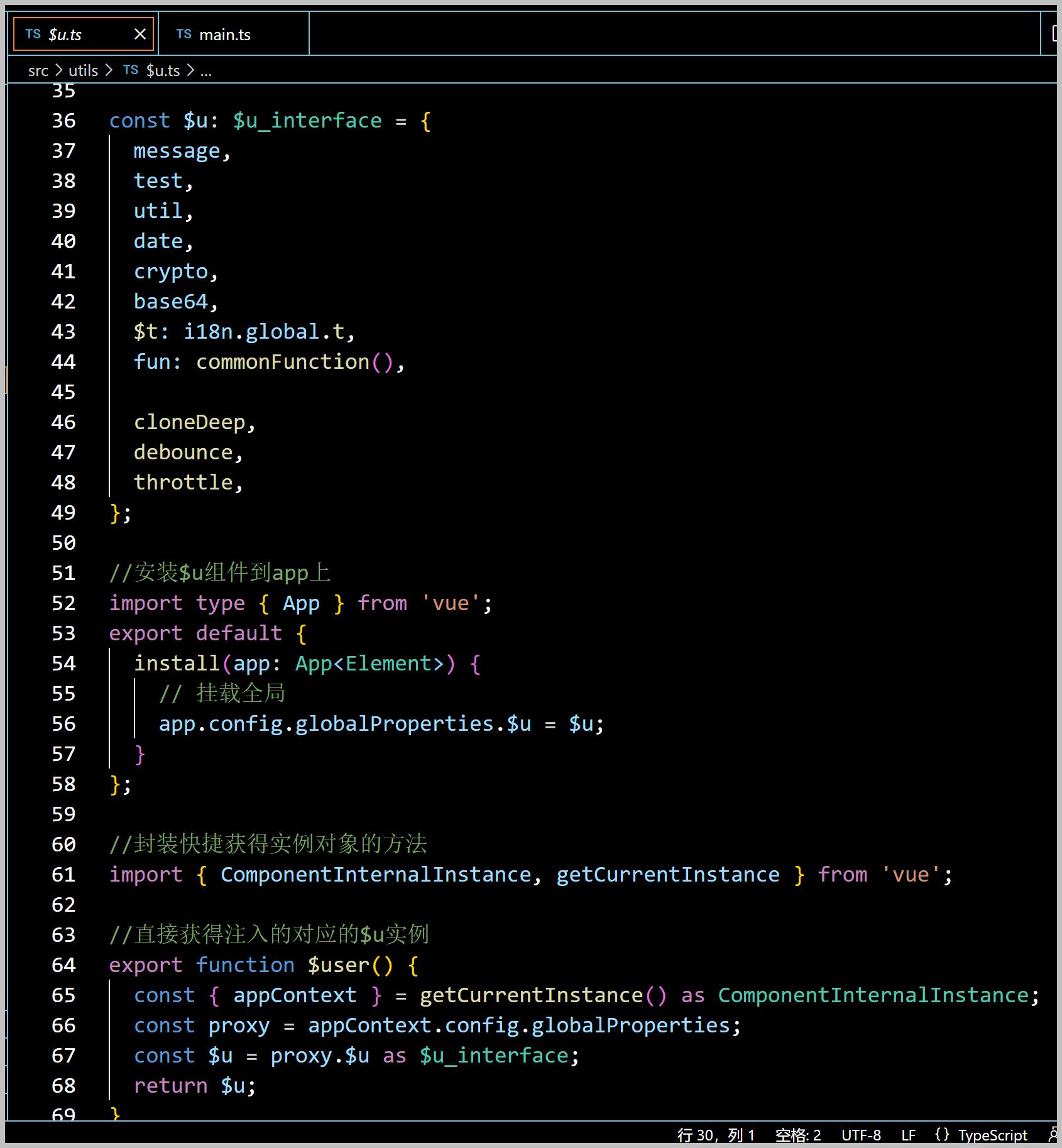
另外我们打算的全局辅助类对象的信息,放在utils 目录里面,如下所示。

为了方便在Vue3+TypeScript 前端项目中挂载对象,我编写相关的代码,提供一个install的组件安装方法,给在main.ts中调用处理。

在mian.ts中,使用use的方式实现挂载处理即可
app.use($u);//挂载自定义的一些变量辅助类
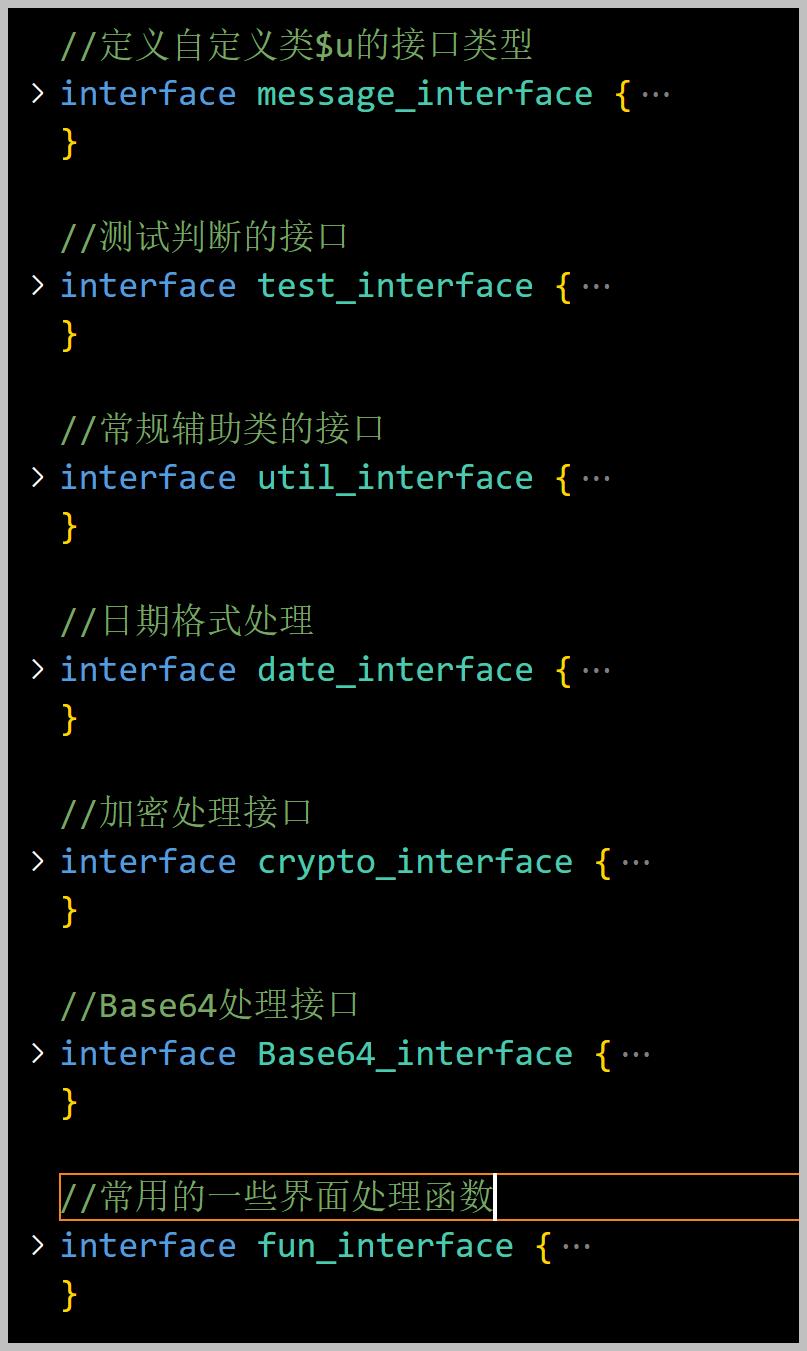
对应的辅助类接口定义,统一放在全局的Types目录的一个单独的$u.d.ts文件中定义。

例如我们定义常规弹出消息的函数接口如下所示。
//定义自定义类$u的接口类型
interface message_interface
Message(message: string): any;
success(message: string): any;
warn(message: string): any;
error(message: string): any;
confirm(message = \'您确认删除选定的记录吗?\'): Promise<any>;
notify(message: string, position: any = \'bottom-right\', type: any = \'info\'): any;
其他的一些接口定义,则进行组合处理即可。

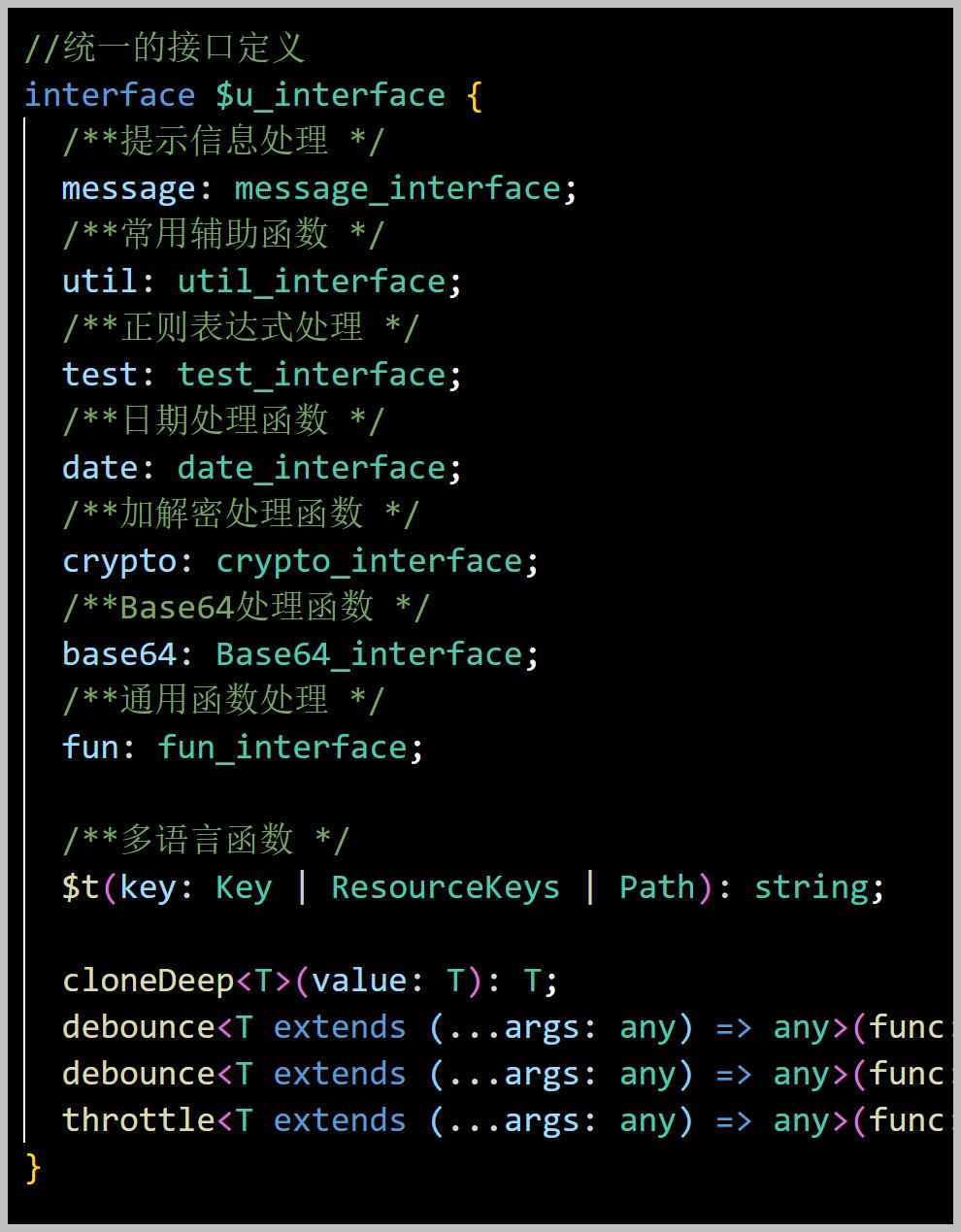
然后把各部分的接口进行统一组合即可。

而我们最终的目的就是通过$u可以获得相关 $u_interface 的接口信息即可。这样在组件或者页面中就可以通过引入使用全局挂载的便捷对象了。
import $user from \'/@/utils/$u\'; //使用简便模式获取注入全局变量u let $u = $user(); //实例化
定义好后,我们就可以在页面中进行调用统一的入口对象了,如下代码所示。
import $user from \'/@/utils/$u\'; //使用简便模式获取注入全局变量u let $u = $user(); //实例化
console.log($u.$t("message.router.home"));//测试$t变量 nextTick(() => $u.message.notify(\'测试\'); ); // 删除 const delFile = (row: any) => var tips = `确定删除文件:【$row.fileName】?`; $u.message.confirm(tips) .then(async () => await fileApi.delete( id: row.id ); $u.message.success(\'删除成功\'); ) .catch(() => ); ;
页面很多地方使用了基于Vue3+TypeScript的全局对象的注入处理。如一些信息提示,一些通用函数的调用等。

 专注于代码生成工具、.Net/.NetCore 框架架构及软件开发,以及各种Vue.js的前端技术应用。著有Winform开发框架/混合式开发框架、微信开发框架、Bootstrap开发框架、ABP开发框架、SqlSugar开发框架等框架产品。
专注于代码生成工具、.Net/.NetCore 框架架构及软件开发,以及各种Vue.js的前端技术应用。著有Winform开发框架/混合式开发框架、微信开发框架、Bootstrap开发框架、ABP开发框架、SqlSugar开发框架等框架产品。
转载请注明出处:撰写人:伍华聪 http://www.iqidi.com
以上是关于在基于vue-next-admin的Vue3+TypeScript前端项目中,为了使用方便全局挂载的对象接口的主要内容,如果未能解决你的问题,请参考以下文章